在线编译
因为 less 的语法毕竟相对简单,所以一些在线工具可以很轻松的做到。比如 http://less.cnodejs.net http://www.ostools.net/less 一般都有两个框,左侧输入less,右侧呈现编译的 css,方便在线学习和测试。
修改 bootstrap 中的 less
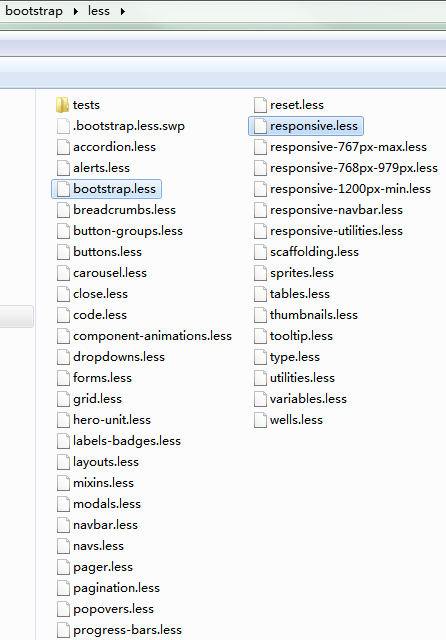
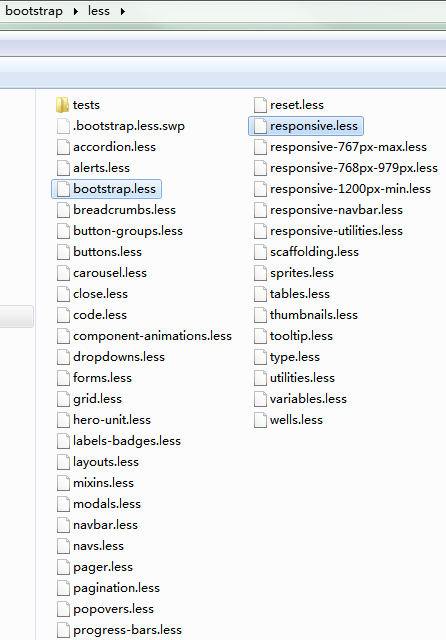
如下图,入口文件是 bootstrap.less 和 responsive.less 文件——

这个入口文件 bootstrap.less 是这样引用其他 less 文件的:

了解这份 less 的内容很有必要。通过这个入口文件,逐步了解 bootstrap 的全部内容,才能更加方便的自定义它。
比如,如果要修改每栏 column 的宽度,可以打开 variables.less ,修改其中的 @gridColumnWidth 变量的值。
Bootstrap变量
基础设置
@bodyBackground |
@white |
页面背景色 |
|
@textColor |
@grayDark |
默认的文字颜色 |
|
@linkColor |
#08c |
默认的链接颜色 |
|
@linkColorHover |
darken(@linkColor, 15%) |
默认链接hover样式 |
|
页面栅格
@gridColumns |
12 |
@gridColumnWidth |
60px |
@gridGutterWidth |
20px |
@fluidGridColumnWidth |
6.382978723% |
@fluidGridGutterWidth |
2.127659574% |
字体
@sansFontFamily |
“Helvetica Neue”, Helvetica, Arial, sans-serif |
@serifFontFamily |
Georgia, "Times New Roman", Times, serif |
@monoFontFamily |
Menlo, Monaco, “Courier New”, monospace |
@baseFontSize |
13px |
以像素为单位 |
@baseFontFamily |
@sansFontFamily |
@baseLineHeight |
18px |
以像素为单位 |
@altFontFamily |
@serifFontFamily |
@headingsFontFamily |
inherit |
@headingsFontWeight |
bold |
@headingsColor |
inherit |
表格tables
@tableBackground |
transparent |
@tableBackgroundAccent |
#f9f9f9 |
@tableBackgroundHover |
#f5f5f5 |
@tableBorder |
ddd |
冷色调
@black |
#000 |
|
@grayDarker |
#222 |
|
@grayDark |
#333 |
|
@gray |
#555 |
|
@grayLight |
#999 |
|
@grayLighter |
#eee |
|
@white |
#fff |
|
暖色调
@blue |
#049cdb |
|
@green |
#46a546 |
|
@red |
#9d261d |
|
@yellow |
#ffc40d |
|
@orange |
#f89406 |
|
@pink |
#c3325f |
|
@purple |
#7a43b6 |
|
组件
按钮buttons
@btnBackground |
@white |
|
@btnBackgroundHighlight |
darken(@white, 10%) |
|
@btnBorder |
darken(@white, 20%) |
|
@btnPrimaryBackground |
@linkColor |
|
@btnPrimaryBackgroundHighlight |
spin(@btnPrimaryBackground, 15%) |
|
@btnInfoBackground |
#5bc0de |
|
@btnInfoBackgroundHighlight |
#2f96b4 |
|
@btnSuccessBackground |
#62c462 |
|
@btnSuccessBackgroundHighlight |
51a351 |
|
@btnWarningBackground |
lighten(@orange, 15%) |
|
@btnWarningBackgroundHighlight |
@orange |
|
@btnDangerBackground |
#ee5f5b |
|
@btnDangerBackgroundHighlight |
#bd362f |
|
@btnInverseBackground |
@gray |
|
@btnInverseBackgroundHighlight |
@grayDarker |
|
表单Forms
@placeholderText |
@grayLight |
@inputBackground |
@white |
@inputBorder |
#ccc |
@inputBorderRadius |
3px |
@inputDisabledBackground |
@grayLighter |
@formActionsBackground |
#f5f5f5 |
表单Form提示背景及文字颜色
@warningText |
#c09853 |
|
@warningBackground |
#f3edd2 |
|
@errorText |
#b94a48 |
|
@errorBackground |
#f2dede |
|
@successText |
#468847 |
|
@successBackground |
#dff0d8 |
|
@infoText |
#3a87ad |
|
@infoBackground |
#d9edf7 |
|
导航栏
@navbarHeight |
40px |
|
@navbarBackground |
@grayDarker |
|
@navbarBackgroundHighlight |
@grayDark |
|
@navbarText |
@grayLight |
|
@navbarLinkColor |
@grayLight |
|
@navbarLinkColorHover |
@white |
|
@navbarLinkColorActive |
@navbarLinkColorHover |
|
@navbarLinkBackgroundHover |
transparent |
|
@navbarLinkBackgroundActive |
@navbarBackground |
|
@navbarSearchBackground |
lighten(@navbarBackground, 25%) |
|
@navbarSearchBackgroundFocus |
@white |
|
@navbarSearchBorder |
darken(@navbarSearchBackground, 30%) |
|
@navbarSearchPlaceholderColor |
#ccc |
|
@navbarBrandColor |
@navbarLinkColor |
|
下拉Dropdowns
@dropdownBackground |
@white |
@dropdownBorder |
rgba(0,0,0,.2) |
@dropdownLinkColor |
@grayDark |
@dropdownLinkColorHover |
@white |
@dropdownLinkBackgroundHover |
@linkColor |
Hero unit
@heroUnitBackground |
@grayLighter |
|
@heroUnitHeadingColor |
inherit |
|
@heroUnitLeadColor |
inhereit |
|
Bootstrap混合
关于混合
基础的混合
混合就是将一段需要进行合并的样式通过less的一种申明方式写到一起,它可以方便的被其他样式调用,从而达到能够重用的目的。
.element {
.clearfix();
}
|
带参数的混合
这种混合和基础混合比较类似,它增加接受参数的功能,当然如果你不传任何参数,它会提供一个默认值
.element {
.border-radius(4px);
}
|
易于扩展
所有的混合都是存储在mixins.less中的,如果各位有什么需要增加的混合可以直接集成到utilities.less中,方便调用。
bootstrap包含的混合
常用混合
| 混合 | 参数 | 用途 |
|---|
.clearfix() |
none |
清除浮动 |
.tab-focus() |
none |
自动聚焦 |
.center-block() |
none |
居中,相当于margin: auto |
.ie7-inline-block() |
none |
让IE6,7支持display: inline-block |
.size() |
@height @width |
设置容器宽高 |
.square() |
@size |
设置该容器为正方形,参数为边长 |
.opacity() |
@opacity |
设置容器透明度 |
表单forms
| 混合 | 参数 | 用途 |
|---|
.placeholder() |
@color: @placeholderText |
设置输入框的默认文案 |
字体
| 混合 | 参数 | 用途 |
|---|
#font > #family > .serif() |
none |
设置这个元素的字体为有衬线字体 |
#font > #family > .sans-serif() |
none |
设置这个元素的字体为无衬线字体 |
#font > #family > .monospace() |
none |
设置这个元素的字体为等宽字体 |
#font > .shorthand() |
@size: @baseFontSize, @weight: normal, @lineHeight: @baseLineHeight |
简单的设置字体的大小粗细等等 |
#font > .serif() |
@size: @baseFontSize, @weight: normal, @lineHeight: @baseLineHeight |
设置该字体为有衬线字体,并设置字体的大小粗细等等 |
#font > .sans-serif() |
@size: @baseFontSize, @weight: normal, @lineHeight: @baseLineHeight |
设置该字体为无衬线字体,并设置字体的大小粗细等等 |
#font > .monospace() |
@size: @baseFontSize, @weight: normal, @lineHeight: @baseLineHeight |
设置该字体为等宽字体,并设置字体的大小粗细等等 |
栅格系统
相关的less代码在mixins.less中
| 混合 | 参数 | 用途 |
|---|
.container-fixed() |
none |
指定该容器为居中 |
#grid > .core() |
@gridColumnWidth, @gridGutterWidth |
初始化栅格系统,参数传递分别为栅格的列宽和栅格之间的距离 |
#grid > .fluid() |
@fluidGridColumnWidth, @fluidGridGutterWidth |
初始化栅格系统,参数传递分别为每个栅格的所占栅格总宽度的百分比和栅格之间的距离所占栅格总宽度的百分比 |
#grid > .input() |
@gridColumnWidth, @gridGutterWidth |
生成input相关元素的栅格布局,参数传递分别为栅格的列宽和栅格之间的距离 |
.makeColumn |
@columns: 1, @offset: 0 |
在栅格系统中初始化一个占几列的div容器,columns为该容器跨域的列数,offset为改容器的左偏移 |
css3属性
| 混合 | 参数 | 用途 |
|---|
.border-radius() |
@radius |
css3圆角,参数为圆角像素 |
.box-shadow() |
@shadow |
css3阴影 |
.transition() |
@transition |
css3动画,(如, all .2s linear) |
.rotate() |
@degrees |
旋转一个元素,参数为旋转的度数 |
.scale() |
@ratio |
缩放元素,参数为缩放后和元尺寸的比列 |
.translate() |
@x, @y |
在平面上移动元素,参数对应分别为相对于x轴和y轴的移动距离 |
.background-clip() |
@clip |
背景裁剪,传入clip,clip选择border | padding | content |
.background-size() |
@size |
通过css3来控制背景图片的尺寸 |
.box-sizing() |
@boxmodel |
改变容器的盒模型,例如我们可以改变类似input button的盒模型为传统的IE模型,即设置第一个参数为border-box就可以达到所有浏览器兼容的目的 |
.user-select() |
@select |
用来控制内容的可选择性 |
.backface-visibility() |
@visibility: visible |
css3D动画效果是否隐藏内容的背面, |
.resizable() |
@direction: both |
让元素可以进行向右和向下的拉伸缩放 |
.content-columns() |
@columnCount, @columnGap: @gridGutterWidth |
让容器具有css3的属性content-count和column-gap,第一个参数为列数,第二个参数为列数之间的间距 |
背景和渐变
| 混合 | 参数 | 用途 |
|---|
#translucent > .background() |
@color: @white, @alpha: 1 |
给元素半透明的背景色,第一个参数为背景色,第二个参数为透明度 |
#translucent > .border() |
@color: @white, @alpha: 1 |
给元素半透明的边框色,第一个参数为边框颜色,第二个参数为透明度 |
#gradient > .vertical() |
@startColor, @endColor |
让一个容器从自上而下颜色渐变,兼容任何浏览器,第一个参数是开始的颜色,第二个参数是结束的颜色 |
#gradient > .horizontal() |
@startColor, @endColor |
让一个容器从自左而右颜色渐变,兼容任何浏览器,第一个参数是开始的颜色,第二个参数是结束的颜色 |
#gradient > .directional() |
@startColor, @endColor, @deg |
让一个容器按照一个角度进行渐变,第一个参数是开始的演示,第二个参数是结束的颜色,第三个参数是进行渐变的角度 |
#gradient > .vertical-three-colors() |
@startColor, @midColor, @colorStop, @endColor |
让一个容器按照开始颜色和中间颜色以及结束颜色进行渐变,第一个参数是开始的颜色,第二个参数是中间的颜色,第三个参数是中间渐变结束的位置,最后一个参数是渐变结束的颜色 |
#gradient > .radial() |
@innerColor, @outerColor |
让一个容器放射性渐变,第一个参数是容器中心的颜色,第二个参数是容器最外层的颜色 |
#gradient > .striped() |
@color, @angle |
条纹渐变,第一个参数为渐变的颜色,第二个参数为渐变的角度 |
#gradientBar() |
@primaryColor, @secondaryColor |
主要用于按钮和提示框的垂直颜色渐变 |