通过设置TableHeightScope,可以实现对ADD_PRINT_TABLE,表格带页头页尾,查看本博客另一篇博文:Lodop打印表格带页头页尾 自动分页每页显示头尾
超文本超过打印项高度,会自动分页,详细参考本博客另一篇博文:Lodop打印控件 超文本自动分页
那么带页头页尾后的超文本高度,会决定每页输出的内容多少,自动分页的依据,默认高度是不包含页头页尾的,可以通过语句设置是否包含页头页尾,或只包含其中的某一个。
LODOP.SET_PRINT_STYLEA(0,"TableHeightScope",1);//高度包含页头页尾
LODOP.SET_PRINT_STYLEA(0,"TableHeightScope",2);//高度包含页头
LODOP.SET_PRINT_STYLEA(0,"TableHeightScope",3);//高度包含页尾
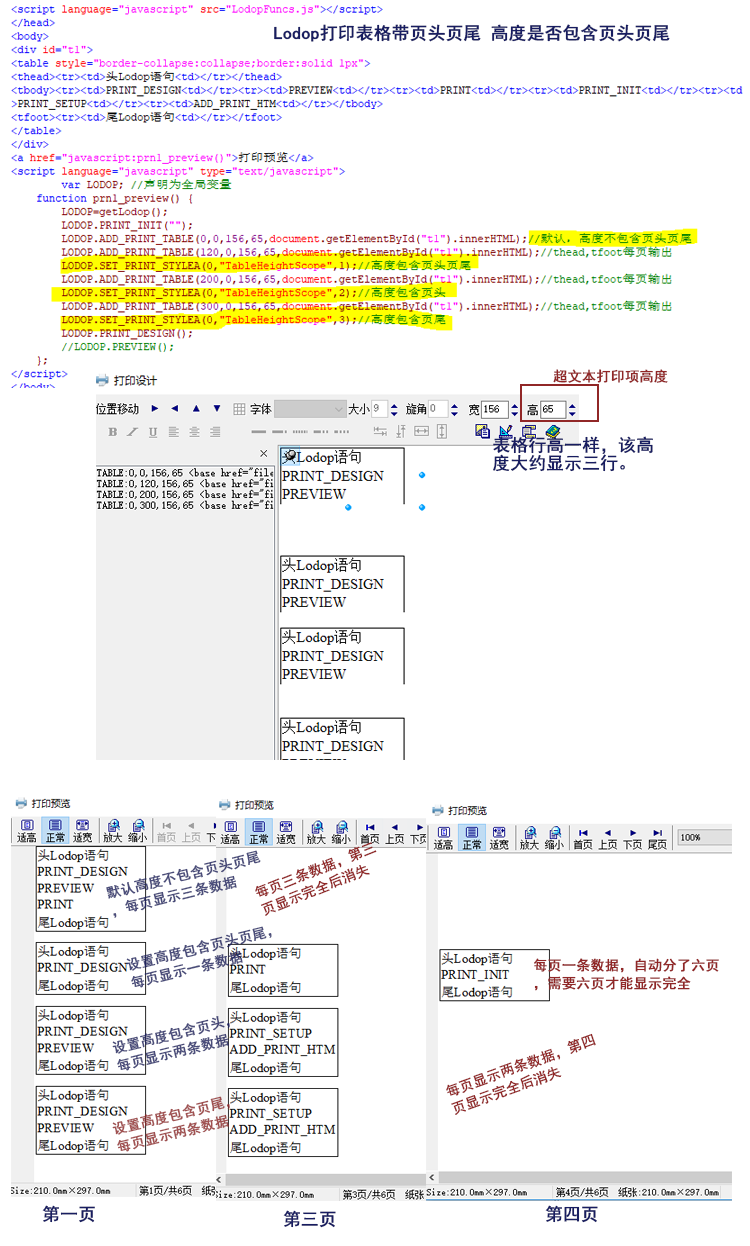
效果如图,该打印项的高度设置的大约是三行,如果加了页头页尾,默认高度是不包含页头页尾的,所以会显示三行数据,两行页头页尾,共五行。
如果设置了高度包含页头页尾,那么也就是这大约三行的高度里包含页头页尾,只能显示一条数据,和两行页头页尾,共三行。
如果设置了只包含页头,或只包含页尾,那么就会是两条数据,加上页头页尾,共四行。
这里是页头页尾和数据都是同样的行高,如果table表格里行高不同,超文本高度不同,造成的效果也有差异。
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WEB打印控件LODOP</title> <script language="javascript" src="LodopFuncs.js"></script> </head> <body> <div id="t1"> <table style="border-collapse:collapse;border:solid 1px"> <thead><tr><td>头Lodop语句<td></tr></thead> <tbody><tr><td>PRINT_DESIGN<td></tr><tr><td>PREVIEW<td></tr><tr><td>PRINT<td></tr><tr><td>PRINT_INIT<td></tr><tr><td>PRINT_SETUP<td></tr><tr><td>ADD_PRINT_HTM<td></tr></tbody> <tfoot><tr><td>尾Lodop语句<td></tr></tfoot> </table> </div> <a href="javascript:prn1_preview()">打印预览</a> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function prn1_preview() { LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.ADD_PRINT_TABLE(0,0,156,65,document.getElementById("t1").innerHTML);//默认,高度不包含页头页尾 LODOP.ADD_PRINT_TABLE(120,0,156,65,document.getElementById("t1").innerHTML);//thead,tfoot每页输出 LODOP.SET_PRINT_STYLEA(0,"TableHeightScope",1);//高度包含页头页尾 LODOP.ADD_PRINT_TABLE(200,0,156,65,document.getElementById("t1").innerHTML);//thead,tfoot每页输出 LODOP.SET_PRINT_STYLEA(0,"TableHeightScope",2);//高度包含页头 LODOP.ADD_PRINT_TABLE(300,0,156,65,document.getElementById("t1").innerHTML);//thead,tfoot每页输出 LODOP.SET_PRINT_STYLEA(0,"TableHeightScope",3);//高度包含页尾 LODOP.PRINT_DESIGN(); //LODOP.PREVIEW(); }; </script> </body>