文档:https://github.com/exceljs/exceljs/blob/master/README_zh.md#boolean-value 1. npm install exceljs npm install file-saver
2.新增downloadExcel.js文件针对单页签的数据
import saveAs from 'file-saver';
const Excel = require("exceljs");
import {
VFrame
} from "n8-vframe";
var workbook = "";
var worksheet = "";
function init() {
workbook = new Excel.Workbook();
workbook.created = new Date();
workbook.modified = new Date();
worksheet = workbook.addWorksheet("sheet1");
}
async function downloadExcel(importTemplate, fileName) {
init();
for (var i = 0; i < importTemplate.length; i++) {
if (importTemplate[i].hasOwnProperty('columnType')) {
if (importTemplate[i].columnType == "boolean") {
var columnName = String.fromCharCode(i + 65)
var res = ['"TRUE,FALSE"'];
if (importTemplate[i].hasOwnProperty('tips')) {
worksheet.getCell(columnName + 1).note = importTemplate[i].tips;
}
setColumns(columnName, res)
}
if (importTemplate[i].columnType == "number") {
var columnName = String.fromCharCode(i + 65);
if (importTemplate[i].hasOwnProperty('tips')) {
worksheet.getCell(columnName + 1).note = importTemplate[i].tips;
}
setColumnsbyType(columnName)
}
}
if (importTemplate[i].hasOwnProperty('url')) {
var columnName = String.fromCharCode(i + 65)
var url = importTemplate[i].url;
var index = url.lastIndexOf("/");
var name = url.substring(index + 1, url.length);
if (name == "GetEnumBaseData") {
let res = await getEnumByUrl(url, importTemplate[i].enumName);
if (importTemplate[i].hasOwnProperty('tips')) {
worksheet.getCell(columnName + 1).note = importTemplate[i].tips;
}
setColumns(columnName, res);
} else {
let res = await getComboxByUrl(url);
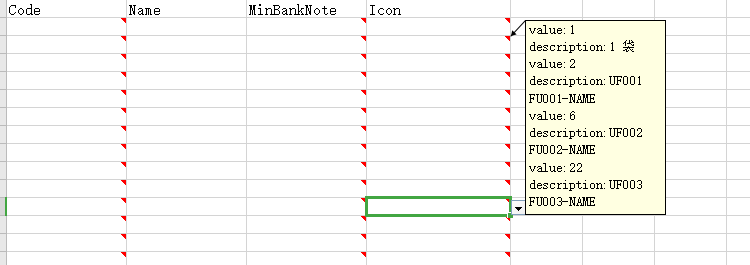
var tips = JSON.stringify(res[1]);
tips = tips.replace(/"/g, "");
var reg = /[,,]/g;
var text = tips.replace(reg, '
').replace(/[|]/g, '').replace(/{|}/g, '');
worksheet.getCell(columnName + 1).note = text;
setColumns(columnName, res[0]);
}
} else {
if (importTemplate[i].hasOwnProperty("tips")) {
var columnName = String.fromCharCode(i + 65)
worksheet.getCell(columnName + 1).note = importTemplate[i].tips;
}
}
}
saveExcel(fileName, importTemplate)
}
function setColumnsbyType(columnName, Tips) {
for (var i = 2; i < 1000; i++) {
worksheet.getCell(columnName + i).dataValidation = {
type: 'whole',
operator: 'between',
showErrorMessage: true,
formulae: [-1000, 100000],
errorStyle: 'error',
errorTitle: 'Five',
error: 'Data must be an integer'
};
}
}
function setColumns(columnName, res) {
for (var i = 2; i < 1000; i++) {
worksheet.getCell(columnName + i).dataValidation = {
type: 'list',
allowBlank: true,
formulae: res
};
}
}
function saveExcel(fileName, importTemplate) {
worksheet.columns = importTemplate;
workbook.xlsx.writeBuffer().then(function (buffer) {
saveAs(new Blob([buffer], {
type: 'application/octet-stream'
}), fileName + '.' + 'xlsx');
});
}
function getComboxByUrl(url) {
return new Promise((resolve, reject) => {
var data = [];
var description = [];
var curData = [];
VFrame.http.request(url, {}).then(res => {
res.items.forEach(item => {
description.push({
value: item.value,
description: item.displayText
})
data.push(item.value);
var newData = '"' + data.join(',') + '"'
curData[0] = newData;
})
resolve([curData, description])
})
})
}
function getEnumByUrl(url, parameter) {
return new Promise((resolve, reject) => {
var data = [];
var curData = [];
VFrame.http.request(url, {
enumName: parameter
}).then(res => {
res.items.forEach(item => {
data.push(item.key);
var newData = '"' + data.join(',') + '"'
curData[0] = newData;
})
resolve(curData)
})
})
}
export default downloadExcel;
//针对多页签的
import saveAs from 'file-saver';
const Excel = require("exceljs");
import {
VFrame
} from "n8-vframe";
var workbook = "";
var worksheet = "sheet";
function init() {
workbook = new Excel.Workbook();
workbook.created = new Date();
workbook.modified = new Date();
}
async function downExcel(params, fileName) {
init();
for (var i = 0; i < params.length; i++) {
var sheet = worksheet + i;
sheet = workbook.addWorksheet(params[i].name);
var columnData = params[i].data;
var columnName = "";
for (var j = 0; j < columnData.length; j++) {
//防止超过26列出错
var f1 = Math.floor(j / 26);
var f2 = j - f1 * 26;
if (f1 > 0) {
columnName = String.fromCharCode(f1 + 64) + String.fromCharCode(f2 + 65);
} else {
columnName = String.fromCharCode(f2 + 65);
}
if (columnData[j].hasOwnProperty('tips')) {
sheet.getCell(columnName + 1).note = columnData[j].tips;
}
if (columnData[j].hasOwnProperty('columnType')) {
if (columnData[j].columnType == "boolean") {
var res = ['"TRUE,FALSE"'];
setColumns(columnName, res, sheet)
}
} else if (columnData[j].columnType == "number") {
setColumnsbyType(columnName, sheet)
}
if (columnData[j].hasOwnProperty('url')) {
var url = columnData[j].url;
var index = url.lastIndexOf("/");
var name = url.substring(index + 1, url.length);
if (name == "GetEnumBaseData") {
let res = await getEnumByUrl(url, columnData[j].enumName);
if (columnData[j].hasOwnProperty('tips')) {
sheet.getCell(columnName + 1).note = columnData[j].tips;
}
setColumns(columnName, res, sheet);
} else {
let res = await getComboxByUrl(url);
var tips = JSON.stringify(res[1]);
tips = tips.replace(/"/g, "");
var reg = /[,,]/g;
var text = tips.replace(reg, '
').replace(/[|]/g, '').replace(/{|}/g, '');
sheet.getCell(columnName + 1).note = text;
setColumns(columnName, res[0], sheet);
}
}
}
sheet.columns = columnData;
}
saveExcel(fileName, sheet)
}
function setColumnsbyType(columnName, sheet) {
for (var i = 2; i < 1000; i++) {
sheet.getCell(columnName + i).dataValidation = {
type: 'whole',
operator: 'between',
showErrorMessage: true,
formulae: [-1000, 100000],
errorStyle: 'error',
errorTitle: 'Five',
error: 'Data must be an integer'
};
}
}
function setColumns(columnName, res, sheet) {
for (var i = 2; i < 1000; i++) {
sheet.getCell(columnName + i).dataValidation = {
type: 'list',
allowBlank: true,
formulae: res
};
}
}
function saveExcel(fileName) {
workbook.xlsx.writeBuffer().then(function (buffer) {
saveAs(new Blob([buffer], {
type: 'application/octet-stream'
}), fileName + '.' + 'xlsx');
});
}
function getComboxByUrl(url) {
return new Promise((resolve, reject) => {
var data = [];
var description = [];
var curData = [];
VFrame.http.request(url, {}).then(res => {
res.items.forEach(item => {
description.push({
value: item.value,
description: item.displayText
})
data.push(item.value);
var newData = '"' + data.join(',') + '"'
curData[0] = newData;
})
resolve([curData, description])
})
})
}
function getEnumByUrl(url, parameter) {
return new Promise((resolve, reject) => {
var data = [];
var curData = [];
VFrame.http.request(url, {
enumName: parameter
}).then(res => {
res.items.forEach(item => {
data.push(item.key);
var newData = '"' + data.join(',') + '"'
curData[0] = newData;
})
resolve(curData)
})
})
}
export default downExcel;
3.使用 import downloadExcel from "@/config/downloadExcel"; importTemplatejson --数据 fileName --文件的名字 downloadExcel(this.importTemplate,this.fileName)