ElementUI简介
我们学习VUE,知道它的核心思想式组件和数据驱动,但是每一个组件都需要自己编写模板,样式,添加事件,数据等是非常麻烦的,
所以饿了吗推出了基于VUE2.0的组件库,它的名称叫做element-ui,提供了丰富的PC端组件
官网(http://element-cn.eleme.io/#/zh-CN)
简单按钮案例
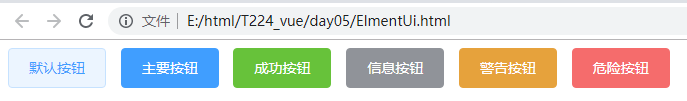
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <!-- 1. 导入css --> <link href="https://cdn.bootcss.com/element-ui/2.8.2/theme-chalk/index.css" rel="stylesheet"> <!-- 2. 引入vue和vue-router--> <script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script> <!-- 未使用vue路由功能可不导入 --> <script src="https://cdn.bootcss.com/vue-router/3.0.6/vue-router.js"></script> <!-- 3. 引入ElementUI组件 --> <script src="https://cdn.bootcss.com/element-ui/2.8.2/index.js"></script> <title></title> </head> <body> <div id="ht"> <el-row> <el-button>默认按钮</el-button> <el-button type="primary">主要按钮</el-button> <el-button type="success">成功按钮</el-button> <el-button type="info">信息按钮</el-button> <el-button type="warning">警告按钮</el-button> <el-button type="danger">危险按钮</el-button> </el-row> </div> </body> <script type="text/javascript"> new Vue({ el:'#ht' }) </script> </html>
效果图:

什么是Node.js
-
Node.js是一个基于Chrome V8引擎的[JavaScript运行环境]。 Node.js使用了一个事件驱动、非阻塞式I/O 的模型。
-
Node.js是一个让JavaScript运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚.
注意:
Node.js-->JavaScript运行环境,开发语言是:javascript
J2EE -->Java运行环境, 开发语言是java
官方中文网(http://nodejs.cn/api/)
npm是什么
-
npm其实是Node.js的包管理工具(package manager)。
为啥我们需要一个包管理工具呢?
因为我们在Node.js上开发时,会用到很多别人写的JavaScript代码。
如果我们要使用别人写的某个包,每次都根据名称搜索一下官方网站,下载代码,解压,再使用,非常繁琐。
于是一个集中管理的工具应运而生:大家都把自己开发的模块打包后放到npm官网上,如果要使用,
直接通过npm安装就可以直接用,不用管代码存在哪,应该从哪下载。
更重要的是,如果我们要使用模块A,而模块A又依赖于模块B,模块B又依赖于模块X和模块Y,
npm可以根据依赖关系,把所有依赖的包都下载下来并管理起来。否则,靠我们自己手动管理,肯定既麻烦又容易出错。
Node.js环境搭建
· 由于Node.js平台是在后端运行JavaScript代码,所以,必须首先在本机安装Node环境。
-
下载nodeJS的安装包
下载地址:https://nodejs.org/zh-cn/download/
楼主使用的是:node-v10.15.3-win-x64.zip

-
解压nodeJS的解压包,在根目录下新增两个文件夹node_global和node_cache
注意:最好解压放在全英文目录下,我就吃过这个亏=.=

-
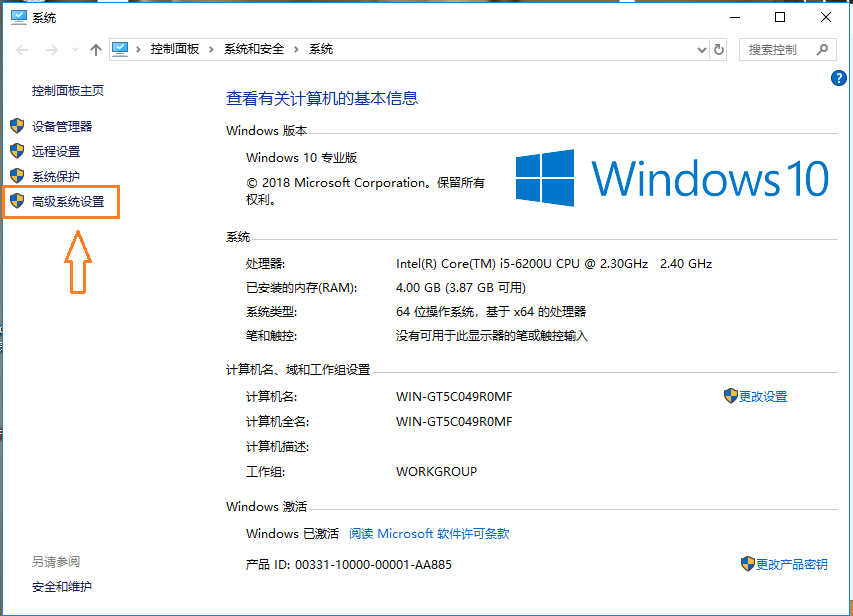
配置环境变量
步骤如下:
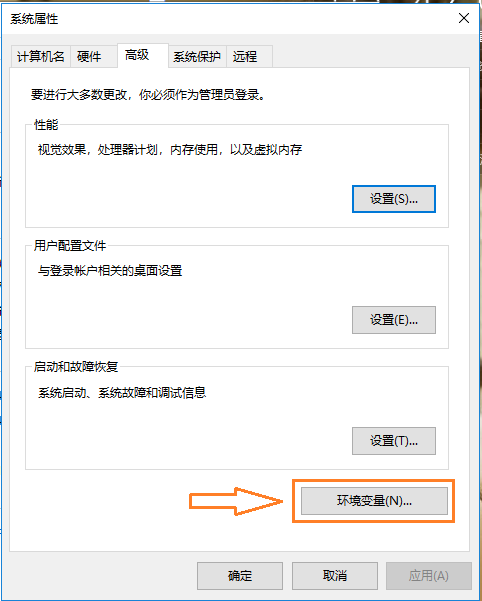
打开此电脑的属性


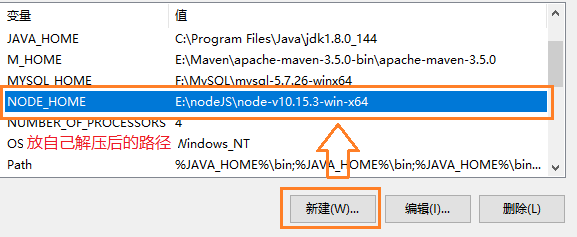
创建NODE_HOME 输入解压路径我的是 E: odeJS ode-v10.15.3-win-x64

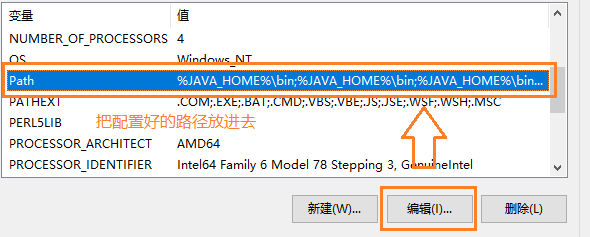
然后再Path中放我配置好的路径并且还有我的文件 %NODE_HOME%;%NODE_HOME% ode_global

-
配置npm的全局模块的下载地址
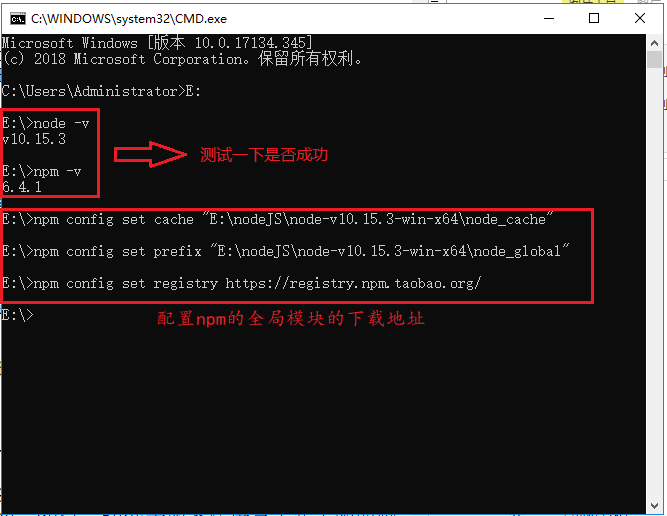
打开cmd命令
node -v npm -v我是用来测试版本的(如果显示就成功了)
npm config set cache “E:
odeJS
ode-v10.15.3-win-x64
ode_cache”
npm config set prefix “E:
odeJS
ode-v10.15.3-win-x64
ode_global”
npm config set registry https://registry.npm.taobao.org/

-
通过运行项目来看配置是否成功
下载github的Vue的项目解压
就是下载的一个vue项目,来运行项目看一下是否配置成功
项目包:nmgwap-vueproject-master.zip

解压的项目中是没有node_modules的
· 
所以需要通过npm install进行再次依赖下载

-
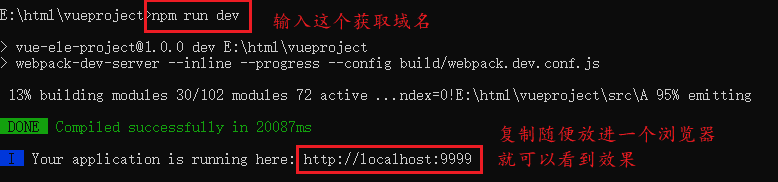
在通过npm run dev 启动项目
输入npm run dev

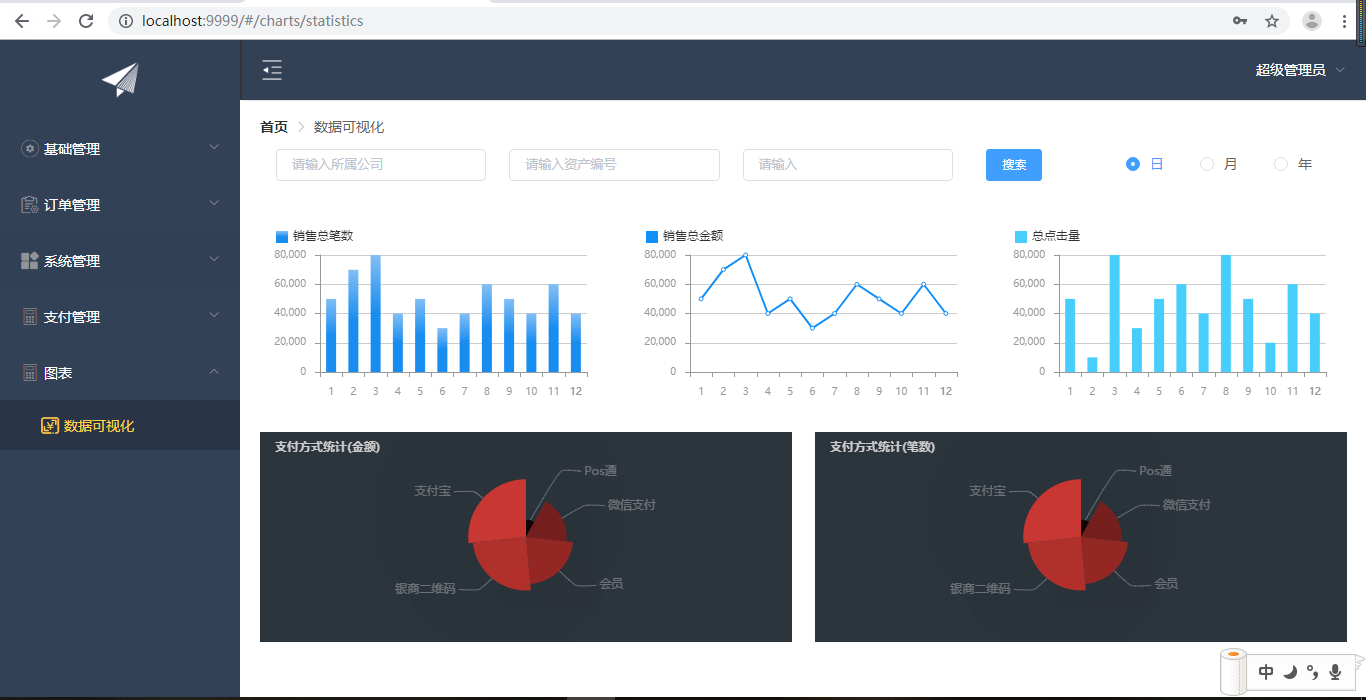
测试效果:

谢谢观看!