1.uniapp不显示h5头部
第一种写法:
{
"path" : "pages/yunshi/yunshi",
"style" : {
"h5":{
"titleNView":false//禁用原生导航栏
}
}
}
第二种写法:
uni-page-head { display: none }
2.套数据时,发现只要不是写死的,都要冒号:
自定义属性的写法,
:data-index="item.article_id"
进度条:
<progress :percent="yunshiData.zonghe" active="true" stroke-width="14" activeColor="#1bc5ef" backgroundColor="#66d8f4" />
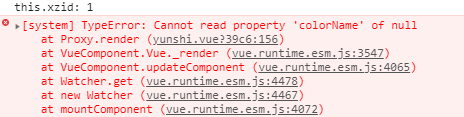
3.注意初始值不用定义值为null,会报错,无法读取null的属性,虽然可以渲染出来

yunshiData: null,改成直接为空yunshiData: '',就不会报错了
4.小程序里的setData转成uniapp写法:
小程序:
this.setData({
iphoneState:this.data.iphoneState
})
转成uniapp:
this.iphoneState=this.data.iphoneState;
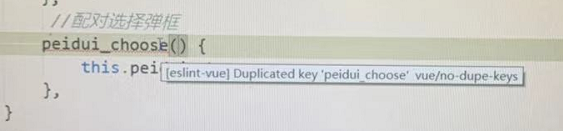
5.小程序自定义的方法不能data里面的变量名一样,会报错,

peidui_choose() {
this.peidui_choose = true;
},

解决方案就是命名不要一样就行

//配对选择弹框
peidui_choose() {
this.peidui_choose_sub = true;
},
6.小程序绑定内联样式移植uniapp的写法,注意:样式与样式直接用逗号隔开而不是分号
小程序代码:
<image style='{{item==(peidui_male[0]+1)?"140rpx":"80rpx"}};height:{{item==(peidui_male[0]+1)?"140rpx":"80rpx"}};top:{{item==(peidui_male[0]+1)?"0rpx":"40rpx"}}' class="pb_slide_img" src="/images/xz_man_icon/{{item}}.png"></image>
uniapp代码:
<image :style='{item==(peidui_male[0]+1)?"140rpx":"80rpx",height:item==(peidui_male[0]+1)?"140rpx":"80rpx",top:item==(peidui_male[0]+1)?"0rpx":"40rpx"}' class="pb_slide_img" :src="'../../static/xz_man_icon/'+item+'.png'"></image>
7.icon标签不能直接加点击事件,不过之前做百度小程序是可以,而在uniapp里,icon标签若要加上家需要加在icon外层;代码:
<view @click='peidui_ok' style="float: right;"> <icon type='success_no_circle' color='#3478f6'></icon> </view>
8.事件修饰符.stop,阻止冒泡事件@click.stop
9.日历picker在h5中不兼容,但小程序就正常。
只要年份,开始年份设置1950,结束是2090,展开会是从1869年开始;

uni-app官方群15,uni-app小助手是这样回答的:
uni-app中没有select组件,这是给pc用的,手机不用这个。手机上对应的是picker、picker-view组件,参考: https://uniapp.dcloud.io/component/picker。这是手机端正常的交互控件。也可以用actionsheet的API或者uni ui里的popup。如果一定要和pc上select的模仿品,插件市场也有相关插件
https://uniapp.dcloud.io/component/picker。这是手机端正常的交互控件。也可以用actionsheet的API或者uni ui里的popup。如果一定要和pc上select的模仿品,插件市场也有相关插件
10.uniapp父子组件交互;
父组件通过属性传数据给子组件
props:{
reportMonth:{
type:Object,
default(){
return {}
}
},
}
子组件通过以下方式来调用父组件的方法传递数据
bindDay(e) {
this.$emit("bindDay", e);
},