XMLHttpRequest
XMLHttpRequest(XHR)对象用于与服务器交互。通过 XMLHttpRequest 可以在不刷新页面的情况下请求特定 URL,获取数据。这允许网页在不影响用户操作的情况下,更新页面的局部内容。XMLHttpRequest 在 AJAX 编程中被大量使用。
XMLHttpRequest
本期任务
- 使用XHR访问本地文件
- 使用XHR访问网络资源
- 简易封装成$.ajax()
准备工作
- 安装nodejs中文网下载直接安装
- 打开cmd运行
npm install http-server -g安装http服务工具 - 创建文件夹->index.html、data.txt、data.json
- 在文件夹中cmd运行
http-server访问:http://127.0.0.1:8080
开始工作
-
XHR请求本地文件
-
请求data.txt文件
<script type="text/javascript"> var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function () { if (xhr.readyState === 4) { document.body.innerText = xhr.responseText } } xhr.open('get', 'data.txt') xhr.send(); </script>页面显示
这是我的文本数据
xhr.readyState === 4表示下载操作已完成。

-
请求data.json文件
var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function () { if (xhr.readyState === 4) { var data = JSON.parse(xhr.response) document.body.innerText = data.msg } } xhr.open('get', 'data.json') xhr.send();页面显示
这是我的json数据
-
-
请求图片
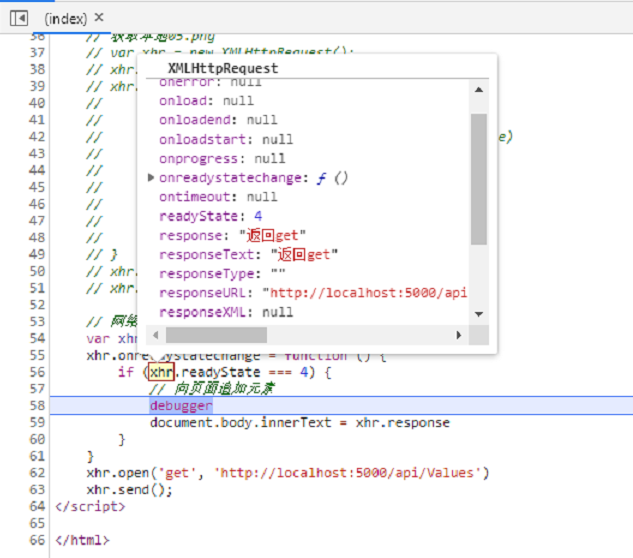
var xhr = new XMLHttpRequest(); xhr.responseType = "blob"; xhr.onreadystatechange = function () { if (xhr.readyState === 4) { // 将文件转化为可访问地址 var url = URL.createObjectURL(xhr.response) // 创建图片节点,将可访问地址赋值给img.src var img = document.createElement('img') img.src = url // 向页面追加元素 document.body.appendChild(img) } } xhr.open('get', './imgs/05.png') xhr.send();挖的坑:事先不知道前端可以主动指定
responseType,获取出来的响应内容,一直乱码,后查询mdn发现该属性可以自己手动设置,只要在open、send方法之前设置即可,地址放这里了:XMLHttpRequest.responseType -
网络请求(调用webapi)
在实际应用中我们不仅仅是要调用本地的资源,更多的时候我们需要调用互联网资源(api),示例中使用的是webapi。项目地址为.net 5 webapi
- get
- 不带参数
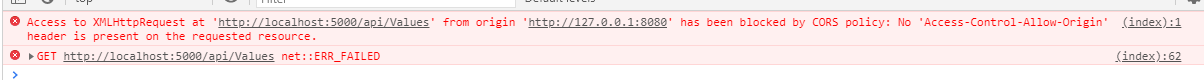
var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function () { if (xhr.readyState === 4) { // 向页面追加元素 document.body.innerText = xhr.response } } xhr.open('get', 'http://localhost:5000/api/Values') xhr.send();请求结果报错了

这是我们网络请求常见的错误跨域这是浏览器为了安全不允许访问跨域的资源,一般服务端进行跨域设置即可。
修改后端跨域后,添加断点请求结果如下:

- 带参数
var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function () { if (xhr.readyState === 4) { // 向页面追加元素 document.body.innerText = xhr.response } } xhr.open('get', 'http://localhost:5000/api/Values/user?id=1') // 带参数 xhr.send();
- 不带参数
- post-带复杂参数
var data = { name: '里斯', age: 32, address: '四川南充' } var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function () { if (xhr.readyState === 4) { // 向页面追加元素 debugger document.body.innerText = xhr.response } } xhr.open('post', 'http://localhost:5000/api/Values') // 带参数 xhr.setRequestHeader('content-type', 'application/json')// 设置服务端要求的参数类型,后面会专门出一期,针对各种常用content-type讲解 xhr.send(JSON.stringify(data));// 带上复杂参数post请求时,复杂参数需要指定请求类型
content-type,具体类型根据服务端要求
- get
-
封装$.ajax
上面讲解了XHR基本请求方式,下面我们对常用的一些操作进行封装,对于接触过JQuery的盆友来说,会很熟悉
代码
var $ = (function () { // 定义一些允许外界修改的值 const propertys = [ "abort", "error", "load", "loadend", "loadstart", "progress", "timeout", "success", "type", "async", "url", "data", "params", "contentType", ]; /** * * @description 请求的核心方法-原生 * @param {*} [options={}] */ function xhrHandle(options = {}) { const type = options.type || "get"; // 设置请求类型,如果没有传请求类型,默认为get const async = options.async || true; // 是否时异步请求,默认为true,如果是同步请求,页面会在请求数据时假死 var url = options.url || location.origin; // 如果没有传请求地址,那就默认当前源为目标地址 var contentType = options.contentType || "application/x-www-form-urlencoded"; // 设置默认的请求类型 var data = undefined; // data为post发送数据 if (options.contentType.indexOf("json") > -1 && options.data) // 当花括号内容只有一行时,可以省略 data = JSON.stringify(options.data); // 将对象转换为json字符串发送给后台 else data = buildParams(options.data); if (options.params) // 构建url参数或者表单数据 url += "?" + buildParams(options.params); // 实例化xhr对象 var xhr = new XMLHttpRequest(); // 遍历并快速赋值到我们xhr对象上,好处是不用一个一个赋值,坏处,需要控制好属性,不必要的属性也会添加到对象上 for (var key of propertys) { xhr[key] = options[key]; } // 在xhr状态发生改变时进行我们success方法的业务执行 xhr.onreadystatechange = function () { // readyState:4 表示资源下载完成 // status:200 表示服务器返回正确 if (xhr.readyState === 4 && xhr.status === 200) options.success && options.success(xhr.response); // 判断是否有success方法并执行 }; // 配置请求类型和目的地址 xhr.open(type, url, async); // 设置请求头 xhr.setRequestHeader("content-type", contentType); // 发送数据到服务端 xhr.send(data); } /** * * @description 构建params参数 * @param {*} obj * @return {*} */ function buildParams(obj) { var vs = []; for (var key in obj) { vs.push(key + "=" + obj[key]); } return vs.join("&"); // 通过 & 符号合并数组的字段 } return { /** ajax请求 */ ajax: xhrHandle, /** post请求 */ post: (url, data, success, contentType) => { xhrHandle({ type: "post", url, data, success, contentType }); }, /** get请求 */ get: (url, params, success) => { xhrHandle({ type: "get", url, params, success }); }, }; })();用法
<script type="text/javascript" src="ajax.js?v=1.16"></script>引入文件<!-- 使用封装的ajax方法请求 --> <script type="text/javascript"> var data = { name: '张三', age: 23, address: '来自天堂' } var success = function (data) { var p = document.createElement('p') p.innerText = data; document.body.appendChild(p) } // 不带参数get请求 $.ajax({ url: 'http://localhost:5000/api/Values', type: 'get', success }) $.get('http://localhost:5000/api/Values', {}, success) // 带参数get请求 $.ajax({ url: 'http://localhost:5000/api/Values/user', params: { id: 1 }, success }) $.get('http://localhost:5000/api/Values/user', { id: 1 }, success) // post请求 $.ajax({ type: 'post', url: 'http://localhost:5000/api/Values', contentType: 'application/json', data, success: function (data) { alert(data) } }) $.post('http://localhost:5000/api/Values', data, function (data) { alert('这是$.post' + data) }, 'application/json') </script>
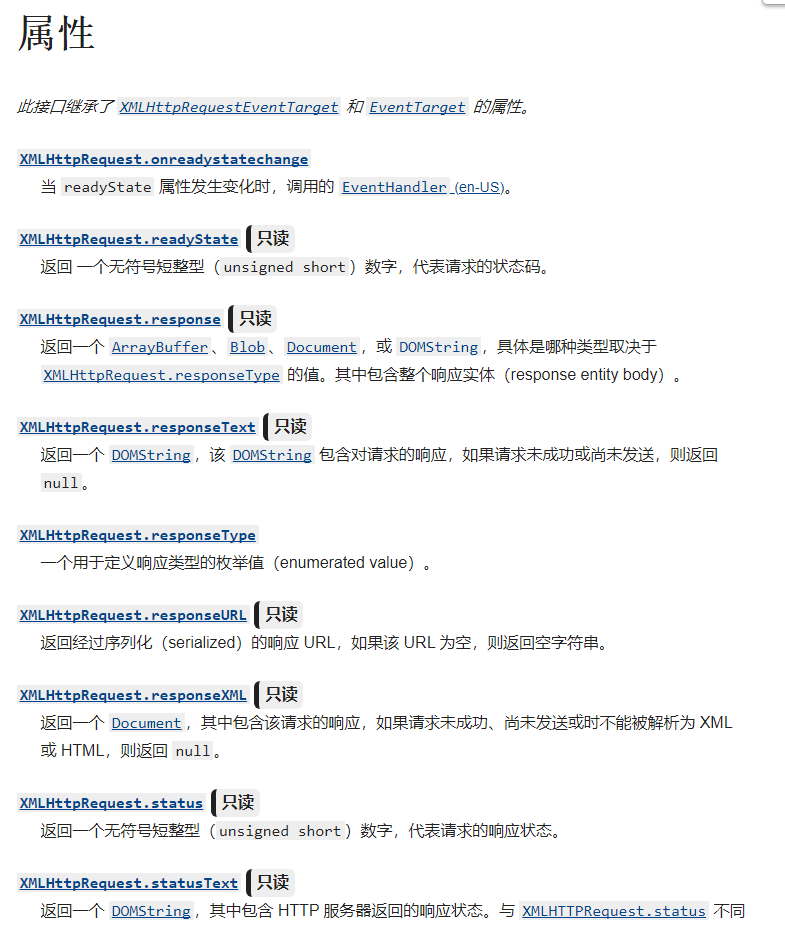
XHR属性说明
- MDN:XMLHttpRequest
- 我们通常使用onreadystatechange事件、State状态
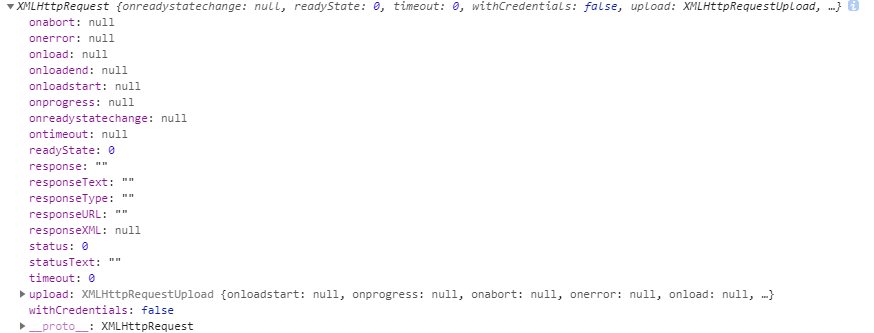
- 运行打印xhr包含的常用属性
console.log(xhr);

- 简单介绍各个属性


写在后面
本节内容打算分两期的,但是感觉没必要,基础的知识比较多,想到什么写什么,所以比较乱,如果你看到这里了,不妨点个赞,欢迎评论区见。本期项目地址js XMLHttpRequest请求数据+简单封装【前端基础篇(一)】