本篇任务
- css 内联样式/内部样式表/外部样式表
- js 内嵌脚本/外部引入
- 开发中的一些小细节
完整代码
- index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="index.css">
<script src="index.js" type="text/javascript"></script>
<title>html如何引入css和js</title>
<style>
p {
background-color: #909399;
border-radius: 15px;
padding: 8px 12px;
box-shadow: 0 0 1px #C0C4CC;
150px;
color: #fff;
}
</style>
</head>
<body>
<p style="font-weight: bold;color: red;">这是我的P标签</p>
</body>
<script type="text/javascript">
alert('这是我的内嵌脚本')
alert(a)
</script>
</html>
- index.css
p{
font-size: 32px;
background-color: aqua;
}
- index.js
alert('这是外部引入脚本')
var a=1
准备工作
- 创建一个html基本模板代码
CSS篇
- 内联样式
标签上添加style属性,并添加样式即可,多个样式用分号";"隔开
首先我们创建一对<p></p>标签,内容为:这是我的P标签
我们页面会如下显示

当我们对文字进行加粗、字体颜色变红,代码如下<p style="font-weight: bold;color: red;">这是我的P标签</p>
- 内部样式表
贴出全部代码
在<style> p{ background-color: #909399; border-radius: 15px; padding: 8px 12px; box-shadow:0 0 1px #C0C4CC; 150px; color: #fff; } </style><head></head>标签或<body></body>内都可以通过添加标签<style></style>然后添加内部样式表
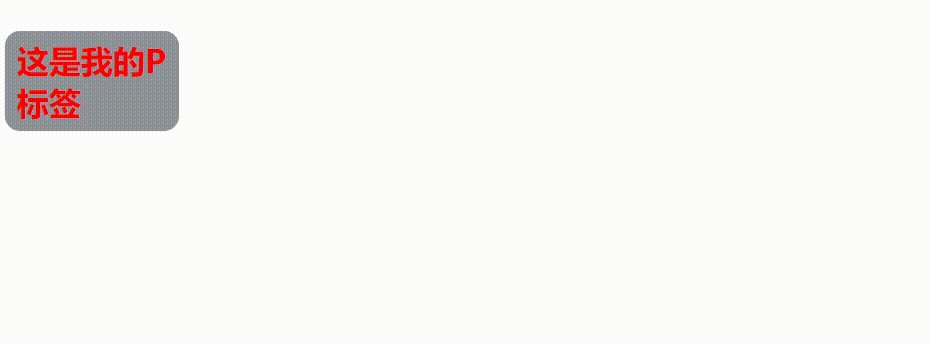
<p></p>设置背景色、圆角边框、内填充、阴影、宽度以及颜色(颜色是设置无效的下面讲)效果如下

之所以我们在内部样式表中对p标签设置颜色不起作用是因为,样式的优先级问题。内联式 > 嵌入式 > 外部式
- 外部样式表
外部样式表是指引用外部的css资源文件,可能来源于本地的文件,也可以来自外部的网络资源,引入方式:
<link rel="stylesheet" href="style.css">
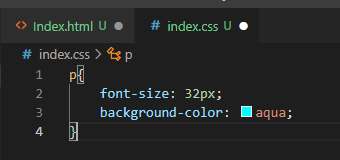
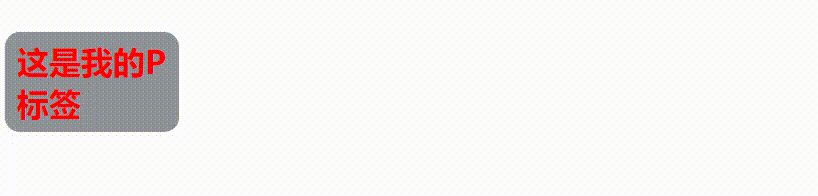
我们在当前文件夹创建一个index.css文件,并对p标签进行字体大小、背景颜色进行控制,代码如下


我们可以看到字体大小是作用上的,但是我们的背景颜色没有被作用,这也是上面说的优先级问题。 - CSS小知识
- 注意行内联样式/内部样式表/外部样式表的优先级问题,内联>内部样式>外部样式
- 选择器的合理运用,css选择器有很多,比如我们用到的p 就是标签选择器,常用的选择器有 类选择器、id选择器、标签选择器,具体使用方式可以搜索css选择器这里不过多阐述
js篇
html中脚本其实不止js一种,而且还有vbscript但是我们常用在html中就是js脚本,在创建脚本时通过<script></script>标签创建和引用
- 内嵌脚本
只需要在<script></script>内部编写具体脚本即可,script标签有一个type指定脚本类型 - 外部引入
只需要在标签的src属性添加引用的地址即可
<script src="index.js" type="text/javascript"></script>
- 注意
- js引入不像css引入涉及到优先级问题,而它在乎的是文件加载引用顺序
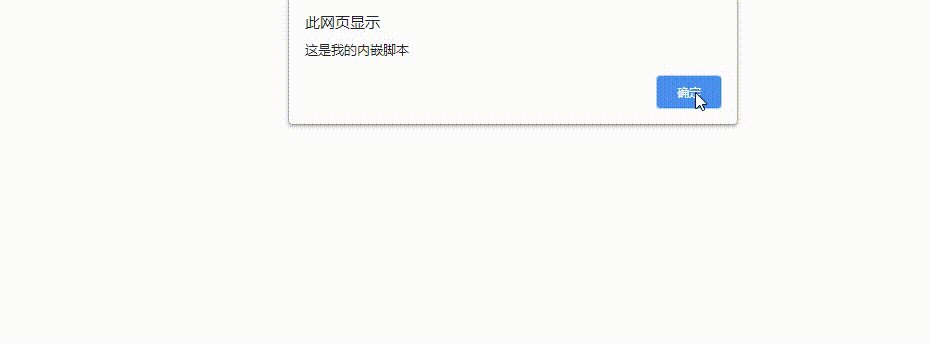
比如:我内嵌代码弹出警告框alert('这是我的内嵌脚本')
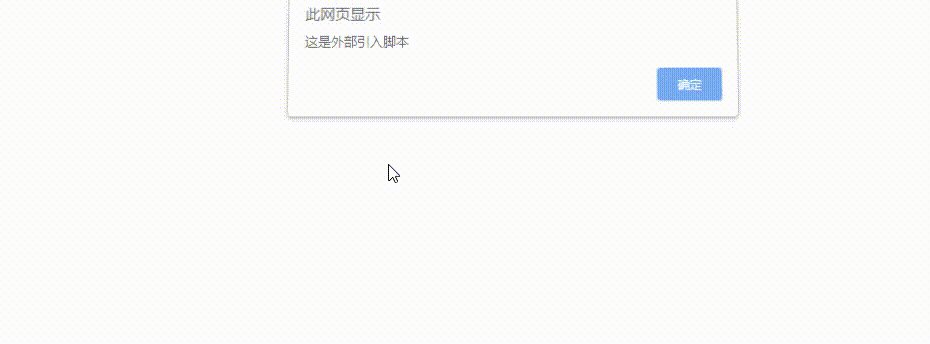
外部引入则:alert('这是外部引入脚本')
而页面的效果是

效果图所示,先加载的外部文件、再加载的内嵌代码,这是script标签的先后顺序,html文档是按照文件的先后顺序进行加载,所以开发中请注意这个问题
- js引入不像css引入涉及到优先级问题,而它在乎的是文件加载引用顺序
- js文件代码因为加载顺序,所以也是可以访问到其他文件的变量,比如我在index.js声明变量
var a=1我们再内嵌脚本输出alert(a)
效果如下
我们可以看到和我们讲的一样,我们就可以通过这个原理去实现更复杂的js脚本模块化编写,这里不再阐述
开发中的一些小细节
- 注意样式优先级问题
- 注意脚本文件加载顺序问题,比如优先将公共脚本文件放在
<head></head>标签内,而对于过多的脚本我们应该放在<body></body>句末
3.在外部引用的时候,如果你修改了外部文件的代码,结果刷新页面并没有发生改变,是因为浏览器对你的文件进行了缓存(asp.net中js文件很有体现),这时候我们在引入地址后面加上?v=随便的数字指定文件版本,浏览器会重新获取文件
思考一下以下代码会出现什么
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>html如何引入css和js</title>
<style>
p {
150px;
}
</style>
<script type="text/javascript">
document.getElementsByTagName('p')[0].style.width = '500px'
</script>
</head>
<body>
<p>这是我的P标签</p>
</body>
</html>
A. 标签<p></p>的最后宽度为150px
B. 标签<p></p>的最后宽度为500px
C. 脚本代码找不到width属性,并报错
D. 脚本代码找不到style属性,并报错
E. 脚本语法错误