前言
文件上传是web页面上很常见的一个功能,自动化成功中操作起来却不是那么简单。
一般分两个场景:一种是input标签,这种可以用selenium提供的send_keys()方法轻松解决;另外一种非input标签实现起来比较困难,可以借助autoit工具或者SendKeys第三方库。
本篇以百度的上传图片为案例,通过send_keys()方法解决文件上传问题。
一、识别上传按钮
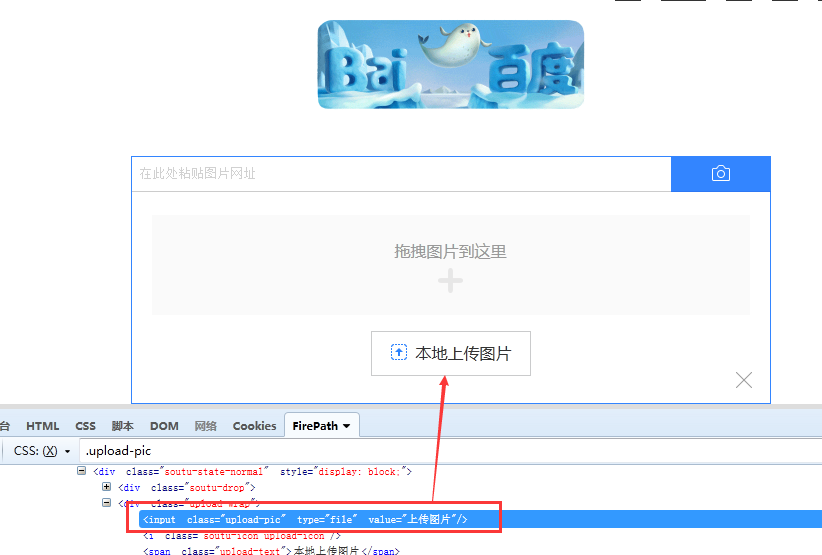
1.点开百度的图片上传按钮,显示”本地上传图片”。
2.用firebug查看按钮属性,这种上传图片按钮有个很明显的标识,它是一个input标签,并且type属性的值为file。
3.只要找到这两个标识,我们就可以直接用send_keys()方法上传文件了。

二、定位元素
1.用firebug查看按钮属性,发现有class属性;
2.确定class唯一,所以直接用class语法定位;
from selenium import webdriver driver = webdriver.Firefox() # 启动浏览器 driver.get("https://www.baidu.com/") # 请求地址 driver.find_element_by_class_name("soutu-btn").click() # 点击照相机按钮 ''' 先定位上传图片按钮,直接send_keys输入地址 ''' driver.find_element_by_class_name("upload-pic").send_keys("D:xx.jpg")
注释:
非input标签的文件上传,就不适用于此方法了,需要借助autoit工具或者SendKeys第三方库。