今天开始我们一起来学习有关于CSS3制作动画的几个属性:变形(transform)、过渡(transition)和动画(animation)等CSS3技术。
首先我们先来了解一下变形(transform),transform就是变形,改变的意思。在CSS3中transform主要包括以下几种:旋转rotate、扭曲skew、缩放scale和移动translate以及矩阵变形matrix。下面我们来看一看它们是如何使用,先从我们的transform语法开始:
<!--它其中的值为:旋转rotate、扭曲skew、缩放scale和移动translate以及矩阵变形matrix-->
transform: rotate | scale | skew | translate |matrix |none:表示不进行变换;
注意:transform中使用多个属性时却需要有空格隔开。
transform还可以帮我们实现SVG实现同样的功能,接下来分别介绍这几个属性的具体使用方法:
一、旋转rotate
rotate:通过指定的角度参数对原元素指定一个2D rotation(2D 旋转),需先有transform-origin属性的定义。transform-origin定义的是旋转的基点,其中angle是指旋转角度,如果设置的值为正数表示顺时针旋转,如果设置的值为负数,则表示逆时针旋转。
例子:rotate(70deg)

二、移动translate
移动translate我们分为三种情况:translate(x,y)水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动);translateX(x)仅水平方向移动(X轴移动);translateY(Y)仅垂直方向移动(Y轴移动),具体使用方法如下:
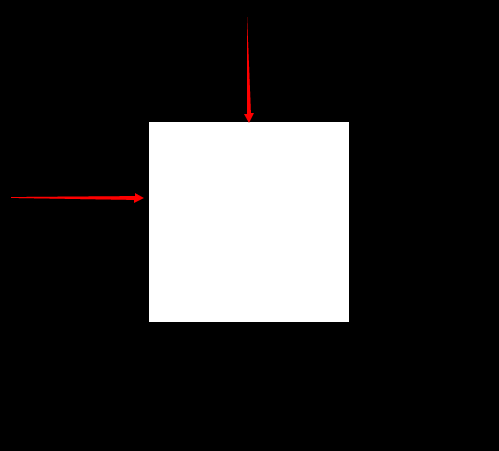
例子:垂直居中

先利用定位top:50%,left:50%,然后通过transform:translate(-50%,-50%)实现居中。
.h{ width: 500px; height: 500px; background: black; margin: 0 auto; } .h1{ width: 200px; height: 200px; background: white; position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); }
三、缩放scale
缩放scale和移动translate是极其相似,他也具有三种情况:scale(x,y)使元素水平方向和垂直方向同时缩放(也就是X轴和Y轴同时缩放);scaleX(x)元素仅水平方向缩放(X轴缩放);scaleY(y)元素仅垂直方向缩放(Y轴缩放),但它们具有相同的缩放中心点和基数,其中心点就是元素的中心位置,缩放基数为1,如果其值大于1元素就放大,反之其值小于1,元素缩小。
1、scale(<number>[, <number>]):提供执行[sx,sy]缩放矢量的两个参数指定一个2D scale(2D缩放)。如果第二个参数未提供,则取与第一个参数一样的值。scale(X,Y)是用于对元素进行缩放,可以通过transform-origin对元素的基点进行设置,同样基点在元素中心位置;基中X表示水平方向缩放的倍数,Y表示垂直方向的缩放倍数,而Y是一个可选参数,如果没有设置Y值,则表示X,Y两个方向的缩放倍数是一样的。并以X为准。通过 scale() 方法,元素的尺寸会增加或减少,根据给定的宽度(X 轴)和高度(Y 轴)参数:
值 scale(2,4) 把宽度转换为原始尺寸的 2 倍,把高度转换为原始高度的 4 倍,默认值是:scale(1,1)
transform: scale(2,4);
由于扭曲和矩阵暂时还没有学习,等之后在给大家介绍,到这里transform就讲完了。
接下来我们继续看过渡transtion~
W3C标准中对css3的transition这是样描述的:“css的transition允许css的属性值在一定的时间区间内平滑地过渡。这种效果可以在鼠标单击、获得焦点、被点击或对元素任何改变中触发,并圆滑地以动画效果改变CSS的属性值。”
下面我们来看看它如何使用:
transition 属性是一个简写属性,用于设置四个过渡属性:
transition-property:规定设置过渡效果的 CSS 属性的名称。
transition-duration:规定完成过渡效果需要多少秒或毫秒。
transition-timing-function:规定速度效果的速度曲线。
transition-delay:定义过渡效果何时开始。
一、transition-property
transition-property是用来指定当元素其中一个属性改变时执行transition效果,其主要有以下几个值:none(没有属性改变);all(所有属性改变)这个也是其默认值;indent(元素属性名)。当其值为none时,transition马上停止执行,当指定为all时,则元素产生任何属性值变化时都将执行transition效果。
二、transition-duration
transition-duration是用来规定完成过渡效果需要多少秒或毫秒,单位为s(秒)或者ms(毫秒)。
三、transition-timing-function
规定速度效果的速度曲线。
transition-timing-function有6个可能值:
1、ease:(逐渐变慢)默认值,ease函数等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0).
2、linear:(匀速),linear 函数等同于贝塞尔曲线(0.0, 0.0, 1.0, 1.0).
3、ease-in:(加速),ease-in 函数等同于贝塞尔曲线(0.42, 0, 1.0, 1.0).
4、ease-out:(减速),ease-out 函数等同于贝塞尔曲线(0, 0, 0.58, 1.0).
5、ease-in-out:(加速然后减速),ease-in-out 函数等同于贝塞尔曲线(0.42, 0, 0.58, 1.0)
6、cubic-bezier:在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值。
四、transition-delay
transition-delay用来规定在过渡效果开始之前需要等待的时间,以秒或毫秒计。也就是说当改变元素属性值后多长时间开始执行transition效果。
注意:具体什么css属性可以实现transition效果,在W3C官网中列出了所有可以实现transition效果的CSS属性值以及值的类型,大家可以点这里了解详情。这里需要提醒一点是,并不是什么属性改变都为触发transition动作效果,比如页面的自适应宽度,当浏览器改变宽度时,并不会触发transition的效果。但上述表格所示的属性类型改变都会触发一个transition动作效果,通常我们使用动画时最好加上各大浏览器的内核,不然有些浏览器无法显示该动画:
五大浏览器的内核:
1、谷歌:-webkit-或者-blink-
2、欧朋:-o-
3、火狐:-moz-
4、IE :-ms-
5、Safari:-webkit-
以上就是我们的过渡transtion~
接下来我们再来看看动画animation~
animation 属性是一个简写属性,用于设置六个动画属性:
-
- animation-name
- animation-duration
- animation-timing-function
- animation-delay
- animation-iteration-count
- animation-direction
1、animation-name:指定@keyframes的名字,CSS加载时会应用该名字的@keyframes规则来实现动画。
2、animation-duration:动画持续时间,默认是0表示无动画,单位可以设s秒或ms毫秒。
3、animation-timing-function:动画播放方式,默认值ease,可以设linear,ease,ease-in,ease-out,ease-in-out,cubic-bezier(n,n,n,n),steps。它和transtion中的一样,详情请看transtion。
4、animation-delay:延迟开始动画的时间,默认值是0,表示不延迟,立即播放动画。单位是s秒或ms毫秒。允许设负时间,意思是让动画动作从该时间点开始启动,之前的动画不显示。例如-2s 使动画马上开始,但前 2 秒的动画被跳过。
5、animation-iteration-count:动画循环播放的次数,默认值为1,即放完一遍后不循环播放。除数字外也可以设关键字infinite表示无限循环播放。
6、animation-direction:动画播放的方向,可设normal,alternate,alternate-reverse。默认值是normal表示正常播放动画。alternate表示轮转正反向播放动画,即动画会在奇数次(1,3,5…)正常播放,而在偶数次(2,4,6…)反向播放。alternate-reverse正好反过来,奇数次反向播动画,偶数次正向播动画。
7、animation-play-state:动画的状态,可设running,paused。默认值running表示正在播放动画,paused表示暂停动画。
8、@keyframes:规定动画。Keyframes具有其自己的语法规则,他的命名是由"@keyframes"开头,后面紧接着是这个“动画的名称”加上一对花括号“{}”,括号中就是一些不同时间段样式规则,有点像我们css的样式写法一样。对于一个"@keyframes"中的样式规则是由多个百分比构成的,如“0%”到"100%"之间,我们可以在这个规则中创建多个百分比,我们分别给每一个百分比中给需要有动画效果的元素加上不同的属性,从而让元素达到一种在不断变化的效果,比如说移动,改变元素颜色,位置,大小,形状等,不过有一点需要注意的是,我们可以使用“fromt”“to”来代表一个动画是从哪开始,到哪结束,也就是说这个 "from"就相当于"0%"而"to"相当于"100%",值得一说的是,其中"0%"不能像别的属性取值一样把百分比符号省略,我们在这里必须加上百分符号(“%”)如果没有加上的话,我们这个keyframes是无效的,不起任何作用。因为keyframes的单位只接受百分比值。
浏览器兼容问题:
Internet Explorer 10、Firefox 以及 Opera 支持 animation 属性。
Safari 和 Chrome 支持替代的 -webkit-animation 属性。
注释:Internet Explorer 9 以及更早的版本不支持 animation 属性。
CSS3里三大动画相关属性transform,transition,animation基本内容就介绍完了~