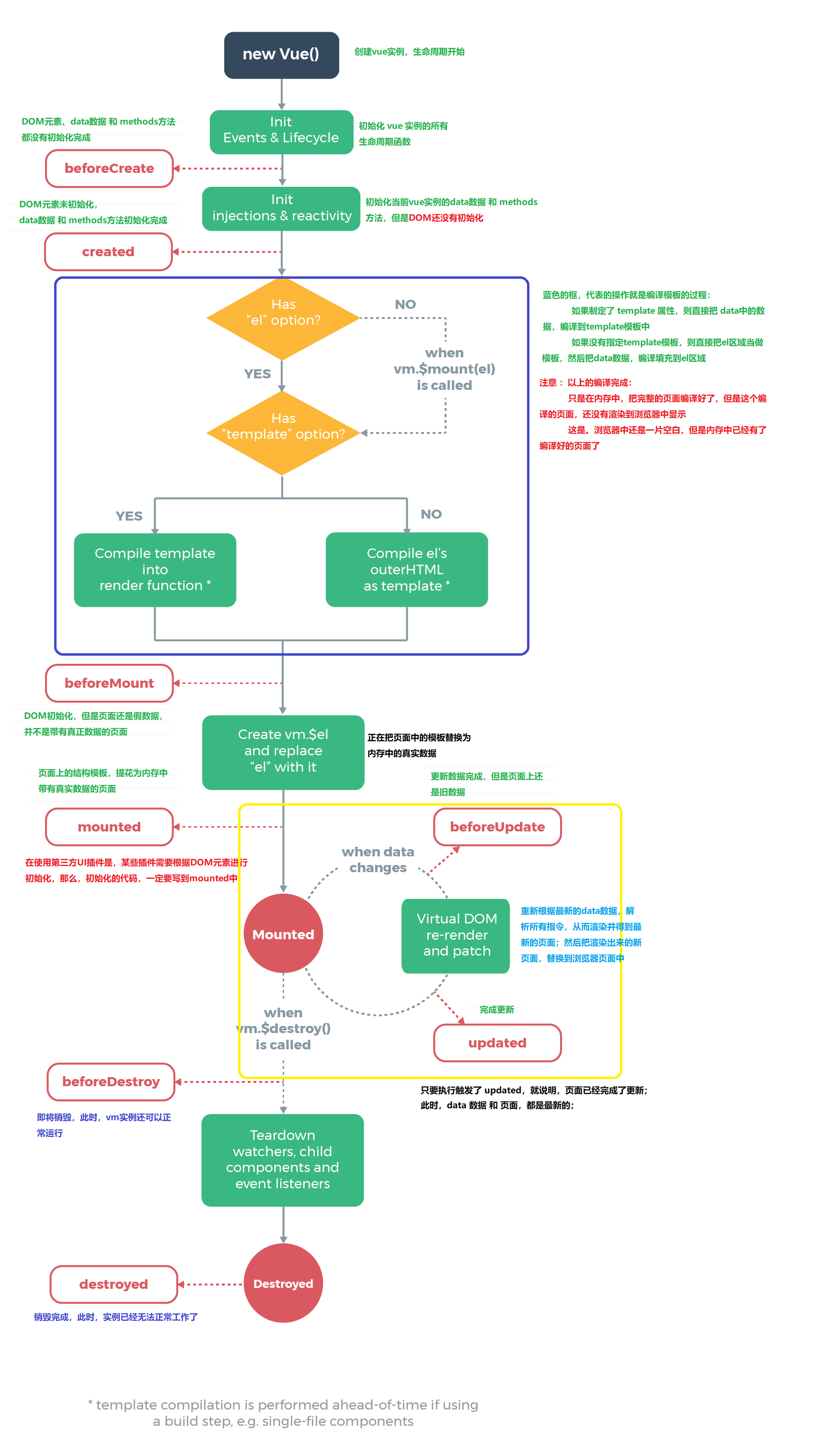
当new的时候,就创建了一个vue实例,这个实例就是vue框架的入口,也是VM层
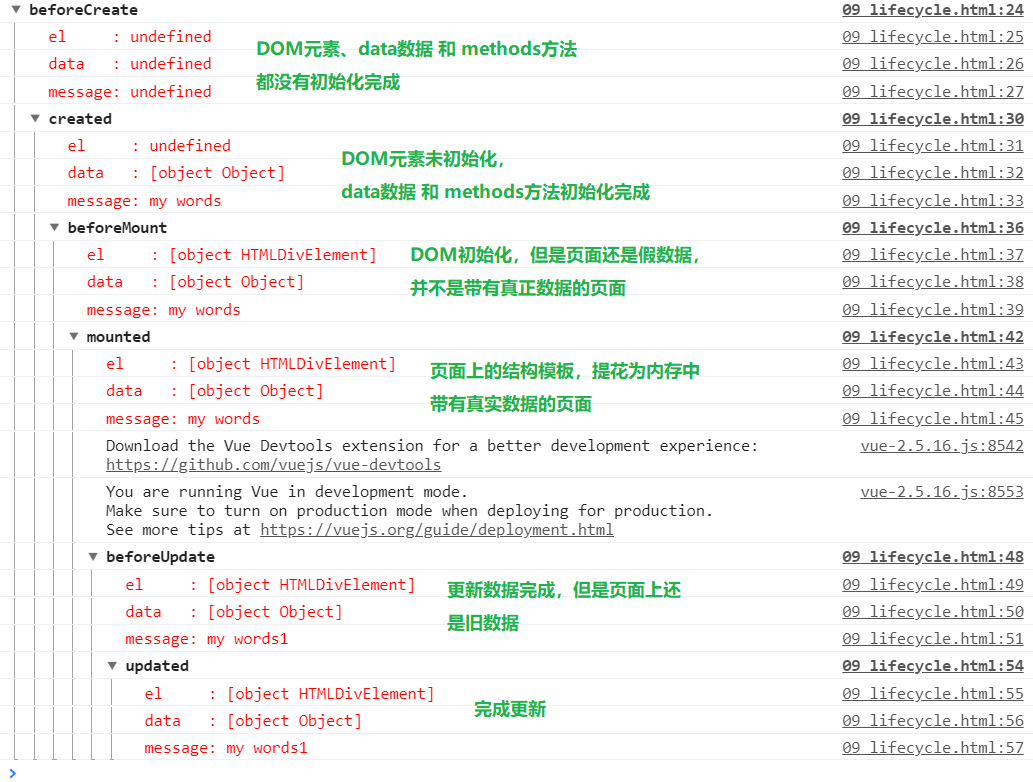
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="./vue-2.5.16.js"></script> </head> <body> <div id="app"> <input type="text" v-model="message"> <h2>{{message}}</h2> </div> <script> var vm = new Vue({ el: "#app", data: { message: 'my words' }, beforeCreate() { console.group("beforeCreate"); console.log("%c%s", "color:red", "el : " + this.$el); console.log("%c%s", "color:red", "data : " + this.$data); console.log("%c%s", "color:red", "message: " + this.message) }, created() { console.group("created"); console.log("%c%s", "color:red", "el : " + this.$el); console.log("%c%s", "color:red", "data : " + this.$data); console.log("%c%s", "color:red", "message: " + this.message) }, beforeMount() { console.group("beforeMount"); console.log("%c%s", "color:red", "el : " + this.$el); console.log("%c%s", "color:red", "data : " + this.$data); console.log("%c%s", "color:red", "message: " + this.message) }, mounted() { console.group("mounted"); console.log("%c%s", "color:red", "el : " + this.$el); console.log("%c%s", "color:red", "data : " + this.$data); console.log("%c%s", "color:red", "message: " + this.message) }, beforeUpdate() { console.group("beforeUpdate"); console.log("%c%s", "color:red", "el : " + this.$el); console.log("%c%s", "color:red", "data : " + this.$data); console.log("%c%s", "color:red", "message: " + this.message) }, updated() { console.group("updated"); console.log("%c%s", "color:red", "el : " + this.$el); console.log("%c%s", "color:red", "data : " + this.$data); console.log("%c%s", "color:red", "message: " + this.message) }, beforeDestroy() { console.group("beforeDestroy"); console.log("%c%s", "color:red", "el : " + this.$el); console.log("%c%s", "color:red", "data : " + this.$data); console.log("%c%s", "color:red", "message: " + this.message) }, destroyed() { console.group("destroyed"); console.log("%c%s", "color:red", "el : " + this.$el); console.log("%c%s", "color:red", "data : " + this.$data); console.log("%c%s", "color:red", "message: " + this.message) }, }) </script> </body> </html>