同事封装了一个弹窗组件,觉得还不错,直接拿来用了:


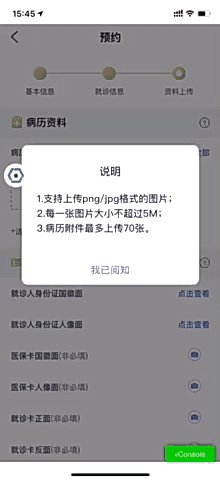
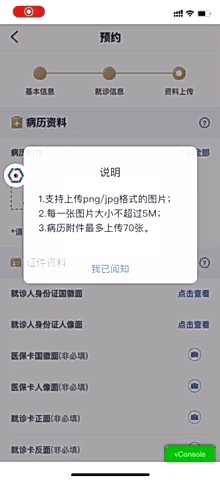
gif图展示:

弹框组件代码:
<template> <transition name="confirm-fade"> <div @touchmove.prevent v-if="isShowConfirm" class="my-confirm" @click.stop="clickFun('clickCancel')"> <div class="confirm-content-wrap" @click.stop> <h3 class="my-confirm-title">{{ titleText }}</h3> <div class="my-confirm-contents" v-if="Array.isArray(content)"> <p class="line" v-for="(item, i) in content" :key="i">{{item}}</p> </div> <p class="my-confirm-content" v-else>{{ content }}</p> <div class="my-operation"> <div v-if="type==='confirm'" class="my-cancel-btn" @click="clickFun('clickCancel')"> <p class="my-btn-text my-border-right">{{ cancelText }}</p> </div> <div class="confirm-btn" @click="clickFun('clickConfirm')"> <p class="my-btn-text">{{ confirmText }}</p> </div> </div> </div> </div> </transition> </template> <script type="text/ecmascript-6"> export default { data () { return { isShowConfirm: false, // 用于控制整个窗口的显示/隐藏 titleText: '操作提示', // 提示框标题 content: 'Say Something ...', // 提示框的内容 cancelText: '取消', // 取消按钮的文字 confirmText: '确认', // 确认按钮的文字 type: 'confirm', // 表明弹框的类型:confirm - 确认弹窗(有取消按钮);alert - 通知弹框(没有取消按钮) outerData: null // 用于记录外部传进来的数据,也可以给外部监听userBehavior,事件的函数提供判断到底是哪个事件触发的 } }, methods: { show (content, config) { this.content = content || 'Say Something ...' if (Object.prototype.toString.call(config) === '[object Object]') { // 确保用户传递的是一个对象 this.titleText = config.titleText this.cancelText = config.cancelText || '取消' this.confirmText = config.confirmText || '确认' this.type = config.type || 'confirm' this.outerData = config.data || null } this.isShowConfirm = true }, hidden () { this.isShowConfirm = false this.titleText = '操作提示' this.cancelText = '取消' this.confirmText = '确认' this.type = 'confirm' this.outerData = null }, clickFun (type) { this.$emit('userBehavior', type, this.outerData) this.hidden() } } } </script> <style scoped> .my-confirm { position: fixed; top: 0; left: 0; right: 0; bottom: 0; background-color: rgba(0, 0, 0, 0.5); z-index: 998; /* 这里防止当用户长按屏幕,出现的黑色背景色块,以及 iPhone 横平时字体的缩放问题 */ -webkit-text-size-adjust: 100%; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); } /* 进入和出去的动画 */ .confirm-fade-enter-active { animation: opacity 0.3s; } .confirm-fade-enter-active .confirm-content-wrap { animation: scale 0.3s; } .confirm-fade-leave-active { animation: outOpacity 0.2s; } /* 包裹层容器样式 */ .confirm-content-wrap { position: absolute; top: 28%; left: 0; right: 0; width: 295px; margin: 0 auto; background-color: #fff; border-radius: 10px; z-index: 999; user-select: none; } /* 顶部标题部分 */ .my-confirm-title { padding-top: 30px; text-align: center; font-size: 18px; font-weight: 500; color: #1F2845; } /* 中间内容部分 */ .my-confirm-content { padding: 0 15px; padding-top: 20px; margin-bottom: 32px; text-align: center; font-size: 16px; color: #1F2845; line-height: 1.5; font-weight: 500; } /* 多条内容的样式 */ .my-confirm-contents { padding: 0 25px; padding-top: 20px; margin-bottom: 32px; text-align: left; font-size: 16px; color: #1F2845; line-height: 1.5; font-weight: 500; } /* 底部按钮样式 */ .my-operation { display: flex; border-top: 1px solid #E6E6E6; } .my-operation .my-cancel-btn, .confirm-btn { flex: 1; } .my-operation .confirm-btn { color: #517DF7; font-weight: 500; } .my-operation .my-btn-text { text-align: center; font-size: 16px; padding: 12px 0; } /* 其他修饰样式 */ .my-border-right { color: #4C5979; border-right: 1px solid #eee; } /* 进来的动画 */ @keyframes opacity { 0% { opacity: 0; } 100% { opacity: 1; } } @keyframes scale { 0% { transform: scale(0); } 60% { transform: scale(1.1); } 100% { transform: scale(1); } } /* 出去的动画 */ @keyframes outOpacity { 0% { opacity: 1; } 100% { opacity: 0; } } </style>
父组件引入:
// ... <span @click="showPopup(arrayCon2)" class="icon"></span> // ... <script> import Confirm from '../components/confirm' // ... components: { Confirm }, // ... // 点击问号显示的弹窗 showPopup(array) { this.$refs.myConfirm.show(array, { type: 'alert', titleText: '说明', confirmText: '我已阅知', data: '' }) }, // ...
后记:
其中有一些命名不规范的:类名,组件标签名,方法名等,复用时不要直接拿来用
还一个值得注意的就是 fixed 定位了,bottom,top,left,right都为0时,可以直接撑满整个屏幕
这个对移动端适配很友好,我这几天搭建vue H5 demo,适配高度试了好多方法,都不是很完美,
可笑的是我height为100%,我竟然没想到height为100vh,自己真是脑子浆住了