概念:
vue-router: vue官方路由插件。
路由: 指单页面应用的路径管理系统。在vue中都是单页应用,相当于只有一个index.html页面,所以无法使用<a>标签,我们使用路由来管理插件路径。
安装:
npm install vue-router --save-dev //--save-dev命令直接将依赖包信息写入packege.json文件中 --save写在dependencies -dev写在devDependencies对象下
先看一个vue-cli生成模板中router的实现:
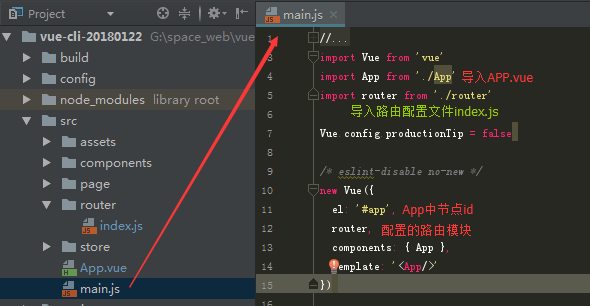
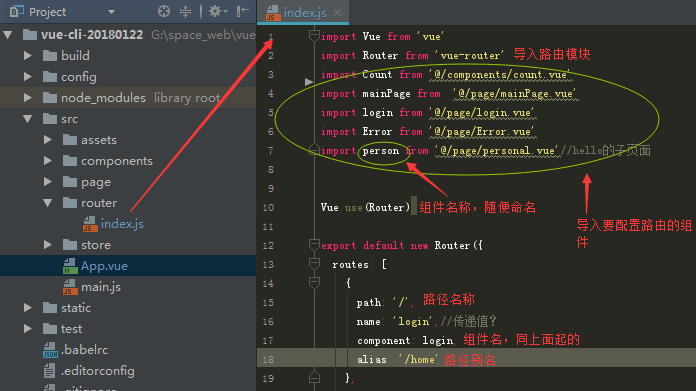
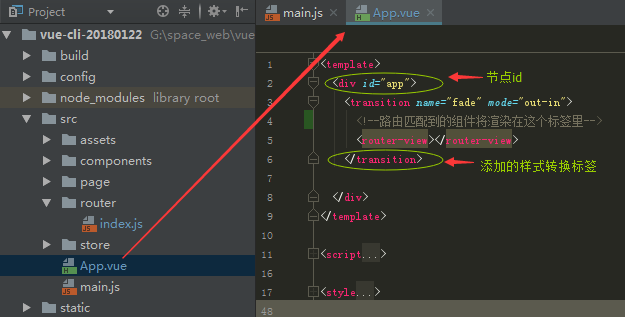
在main.js入口文件中,导入路由文件 router文件夹下的 index.js 和主组件 App.vue; 在index.js中定义路由配置; 在App.vue中渲染配置的组件,因为渲染节点 #app 在main.js中已经绑定。




1、定义路由
//导入组件并命名组件名称 import Hello from '../components/Hello.vue' //定义路由 const mroutes=[ {path:'/Hello', //链接路径
name:'Hello', //路由名称
component:Hello}, //对应的组件名称 ] //在Router下注册组件 export default new Router({ routes:mroutes }) //挂载到根实例 const app=new Vue({ el:'#app' router })
//切换路由 通过to指定要去的路由
<router-link to='/Hello'>跳转到哈喽</router-link>
2、子路由配置
import all from '../components/all.vue'
import h1 from '../components/h1.vue'
import h2 from '../components/h2.vue'
const router1={ path: '/all', name: 'all', component: all, children:[ //配置子路由字段 { path:'h1', //子路由1 component:h1 },{ path:'h2', //子路由2 component:h2 } ] }
在all.vue中添加<router-view>标签,让子路由有地方渲染
<template>
<div>
<h2>all 组件</h2>
<router-view></router-view>
</div>
</template>
//添加通往子路由的入口
<router-link to='/h1'>子路由一</router-link>
<router-link to='/h2'>子路由二</router-link>
3、vue-router参数传递
3.1、直接在url中传参:
//定义路由 { path: '/hello', name: 'hello', component: hello }, { path: '/person/:userName/:userPwd', name: 'person', component: person } //传递参数 <template> <div> <h2>url 传参</h2> <router-link to="/hello/静静是小花/123456">用户信息</router-link> </div> </template> //使用参数 <template> <div> <h2>接收 url 参数</h2> <p>用户名:{{$route.params.userName}}</p> <p>用户名:{{$route.params.userPwd}}</p> </div> </template>
3.2、通过name传参,也就是路由中定义的name标签
//使用name <p> {{$.router.name}} </p>
3.3、使用to传参
//name是路由中定义的name params是要传的参数 <router-link :to="{name:'person',params:{userName:'静静是小花',userPwd:'123456'}">进入个人信息页</router-link> //还有一种写法 <router-link :to="{name:'person',query:{userName:'静静是小花',userPwd:'123456'}">进入个人信息页</router-link> //使用 {{$route.params.userName}} {{$route.query.userPwd}}
4、单页面多路由配置
//配置路由 import person from '@/components/personal.vue' import son1 from '@/components/son1.vue' import son2 from '@/components/son2.vue' { path: '/person/:userName/:userPwd', name: 'person', component:{ default:person, left:son1, right:son2 } //在页面中再添加两个标签 <router-link>个人信息总路由</router-link> <router-view name='son1'>路由一</router-view> <router-view name='son2'>路由二</router-view> //配置router-link <router-link to='/person'></router-link>
5、路由重定向
//重定向路由 { path: '/', component: Hello },{ path:'/goback', //重定向标签 redirect:'/' //重定向标签 重定向到了hello组件 } //使用重定向 <router-link to='/goback'>重定向到首页</router-link>
带参重定向
{ path: '/person/:name/:pwd', component: Hello },{ path:'/goback/:name/:pwd', redirect:'/person/:name/:pwd' //额 完全复制了上面的path... }
6、别名使用
{ path: '/a',
component: A,
alias: '/b' //别名
}
//使用路由别名
<router-link to='/b'></router-link>
7、路由中的钩子函数
//路由中配置钩子 { path:'/params/:newsId(\d+)/:newsTitle', component:Params, beforeEnter:(to,from,next)=>{ console.log('我进入了params模板'); console.log(to); //to路由将要跳转的路径信息,一个对象 console.log(from);//路径跳转前的路径信息,一个对象 next(); } //模板中配置钩子 export default { name: 'params', data () { return { msg: 'params page' } }, beforeRouteEnter:(to,from,next)=>{ console.log("准备进入路由模板"); next(); }, beforeRouteLeave: (to, from, next) => { console.log("准备离开路由模板"); next(); } }
8、编程式导航(在业务逻辑中完成导航)
//绑定函数 <button @click='goBack'>后退</button> <button @click='goHead'>前进</button> <button @click='login'>回到首页</button> //script中编写 <script> export default{ name:'app', methods:{ goBack(){ this.$router.go(-1) //返回前一页 }, goHead(){ this.$router.go(1) //类似于网站的前进键 }, login(){ this.$router.push('/login') //跳到首页 参数是路由名称 } } } </script>
这里没有写路由设置动画、运行模式、滚动行为、懒加载等,官网上写得很详细,多看文档啊平时,文档传送门: https://router.vuejs.org/zh-cn/installation.html