element-ui更改主题颜色
现在介绍的需要使用scss
1. 安装需要的package
//下载sass包 npm i node-sass sass-loader -D // 安装主体工具,注意没全局装 npm i element-theme -D //安装主题 npm i element-theme-chalk
2. 生成自定义的scss
然后运行,

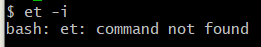
因为我没有全局安装,所以要换个命令 ./node_modules/element-theme/bin/element-theme -i
//执行初始化命令,生成element-variables.scss
./node_modules/element-theme/bin/element-theme -i

3. 修改css变量
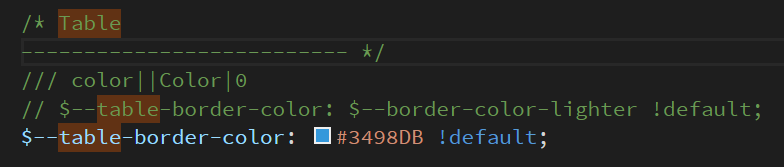
然后修改element-variables.scss里的变量,比如表格边框颜色
4. 重新编译
修改完成后,执行命令,编译主题,编译完成后,会在本地生成theme文件夹
./node_modules/element-theme/bin/element-theme
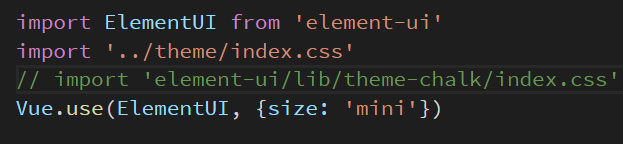
5. 在main.js中引入 编译过的index.css
然后引入自定义主题