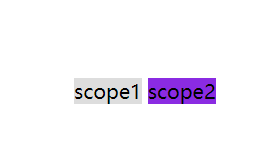
在写代码的时候遇到个问题,就是两个行内块元素之间有间隙,如下图

1.如果两个块用float属性,父级元素就得清楚浮动,可以解决空隙
2.使用css-flex属性 给父级元素加上display:flex, 可以解决
如果不用其他方法,空隙还是存在,代码如下
<style>
#id1{
margin-left: 100px;
display: inline;
background-color: #ddd;
}
#id2{
display: inline;
200px;
height: 300px;
background-color: blueviolet;
}
</style>
<div id="id"> <div id="id1">scope1</div> <div id="id2">scope2</div> </div>
后来发现将盒子里的两个div 写在一起就没有空隙了,代码如下:
<div id="id"> <div id="id1">scope1</div><div id="id2">scope2</div> </div>
应该是标签之前的制表符 换行 或者空格显示出来,占位了