1、云数据库
一、介绍
云开发提供了一个 JSON 数据库,顾名思义,数据库中的每条记录都是一个 JSON 格式的对象。一个数据库可以有多个集合(相当于关系型数据中的表),集合可看做一个 JSON 数组,数组中的每个对象就是一条记录,记录的格式是 JSON 对象。
关系型数据库和 JSON 数据库的概念对应关系如下表:
| 关系型 | 文档型 |
|---|---|
| 数据库 database | 数据库 database |
| 表 table | 集合 collection |
| 行 row | 记录 record / doc |
| 列 column | 字段 field |
云开发数据库提供以下几种数据类型:
- String:字符串
- Number:数字
- Object:对象
- Array:数组
- Bool:布尔值
- Date:时间
- Geo:多种地理位置类型,详见
- Null
二、使用
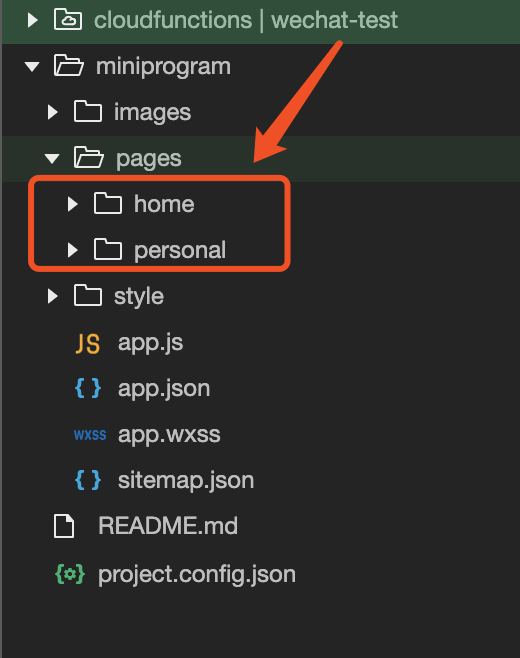
(1、使用之前把页面创建好(我创建了home和personal):

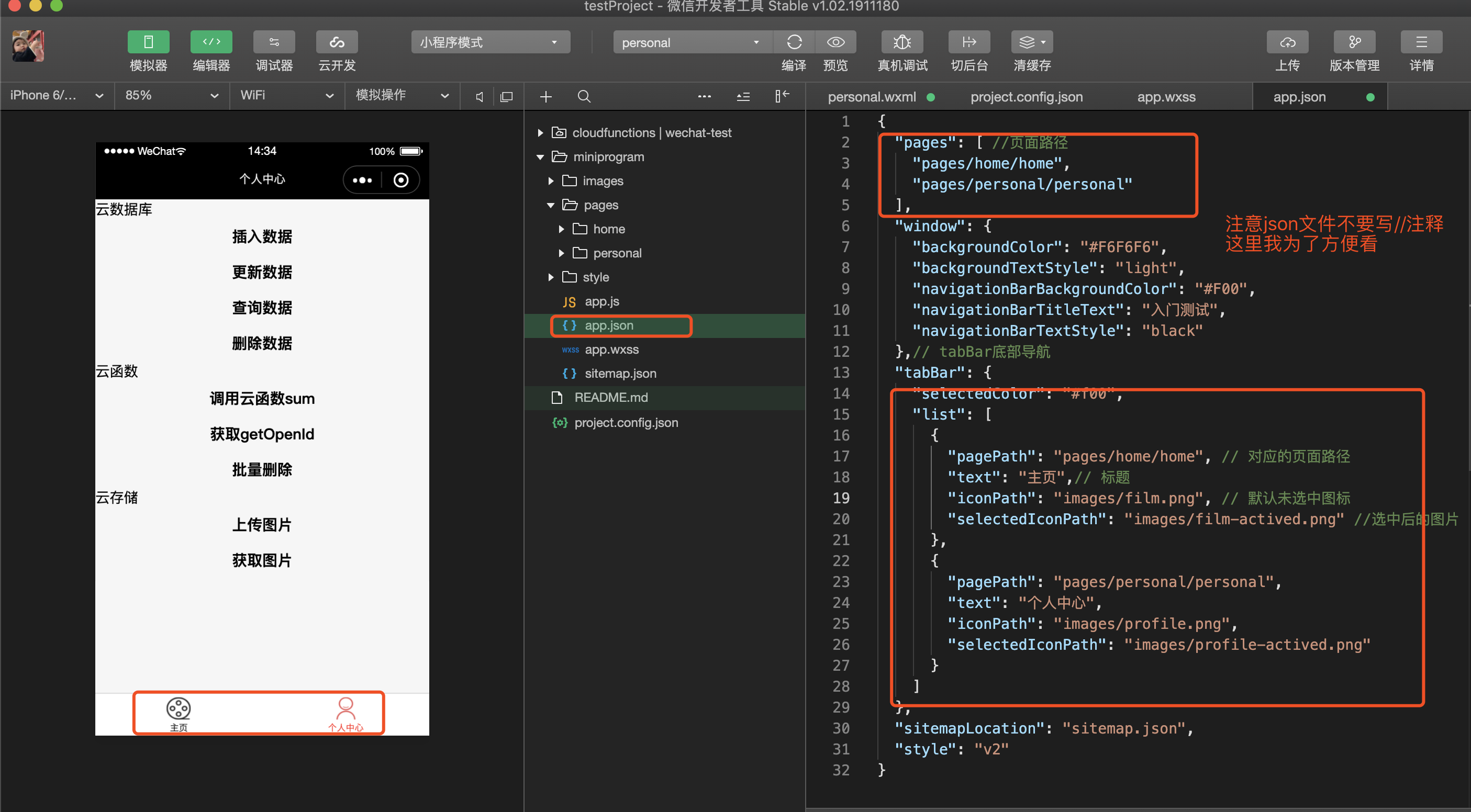
(2、配置app.json

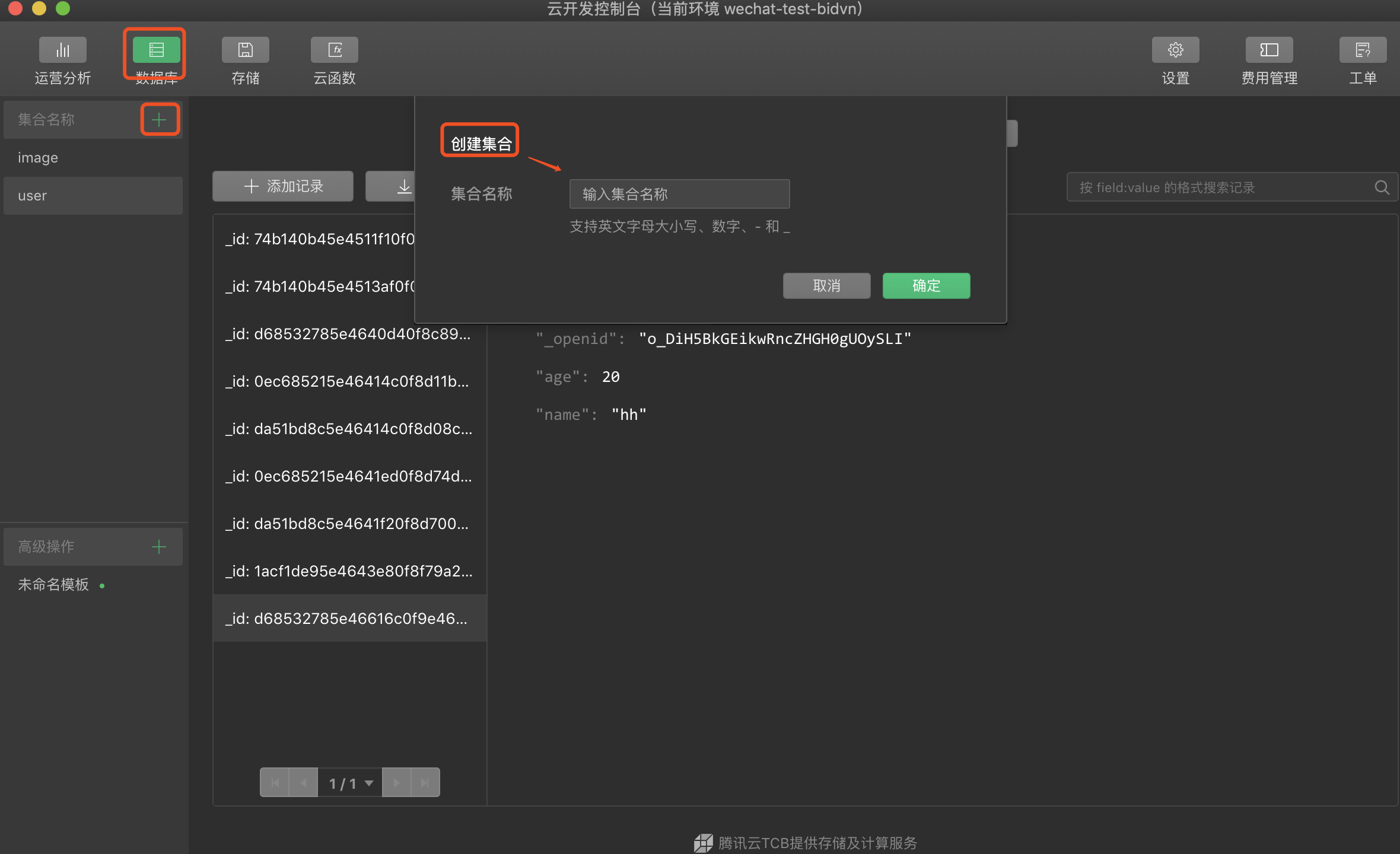
在“云开发”中点击数据库,创建user、image两个集合

personal.js

1 /** 2 * 初始化数据库 3 * 用evn属性可以切换属性 4 * database({evn:test}) 5 */ 6 const db = wx.cloud.database(); 7 const user = db.collection("user"); 8 // pages/personal/personal.js 9 Page({ 10 /** 11 * 页面的初始数据 12 */ 13 data: { 14 images: [] 15 }, 16 /** 17 * 插入数据 18 */ 19 insert: function(){ 20 user.add({ 21 data: { 22 name: 'hh', 23 age: 20 24 } 25 }).then(res=>{ 26 // 回调函数 27 console.log(res) 28 wx.showToast({ 29 title: 'success', 30 }) 31 }).catch(err=>{ 32 //抓取错误 33 console.log(err) 34 }) 35 }, 36 update: function(){ 37 // 根据云数据库 _id更新 38 user.doc('1acf1de95e48f2f310877a982d2de27f').update({ 39 data: { 40 age: 19, 41 name: 'mm' 42 } 43 }).then(res => { 44 console.log(res) 45 console.log('success') 46 }).catch(err => { 47 console.log(err) 48 }) 49 }, 50 select: function () { 51 user.where({ 52 name: 'hh' 53 }).get().then(res => { 54 console.log(res) 55 console.log('success') 56 }).catch(err => { 57 console.log(err) 58 }) 59 }, 60 del: function(){ 61 user.doc('1acf1de95e48f2f310877a982d2de27f').remove() 62 .then(res => { 63 console.log(res) 64 console.log('success') 65 }).catch(err => { 66 console.log(err) 67 }) 68 }, 69 /** 70 * 生命周期函数--监听页面加载 71 */ 72 onLoad: function (options) { 73 74 }, 75 76 /** 77 * 生命周期函数--监听页面初次渲染完成 78 */ 79 onReady: function () { 80 81 }, 82 83 /** 84 * 生命周期函数--监听页面显示 85 */ 86 onShow: function () { 87 88 }, 89 90 /** 91 * 生命周期函数--监听页面隐藏 92 */ 93 onHide: function () { 94 95 }, 96 97 /** 98 * 生命周期函数--监听页面卸载 99 */ 100 onUnload: function () { 101 102 }, 103 104 /** 105 * 页面相关事件处理函数--监听用户下拉动作 106 */ 107 onPullDownRefresh: function () { 108 109 }, 110 111 /** 112 * 页面上拉触底事件的处理函数 113 */ 114 onReachBottom: function () { 115 116 }, 117 118 /** 119 * 用户点击右上角分享 120 */ 121 onShareAppMessage: function () { 122 123 } 124 })
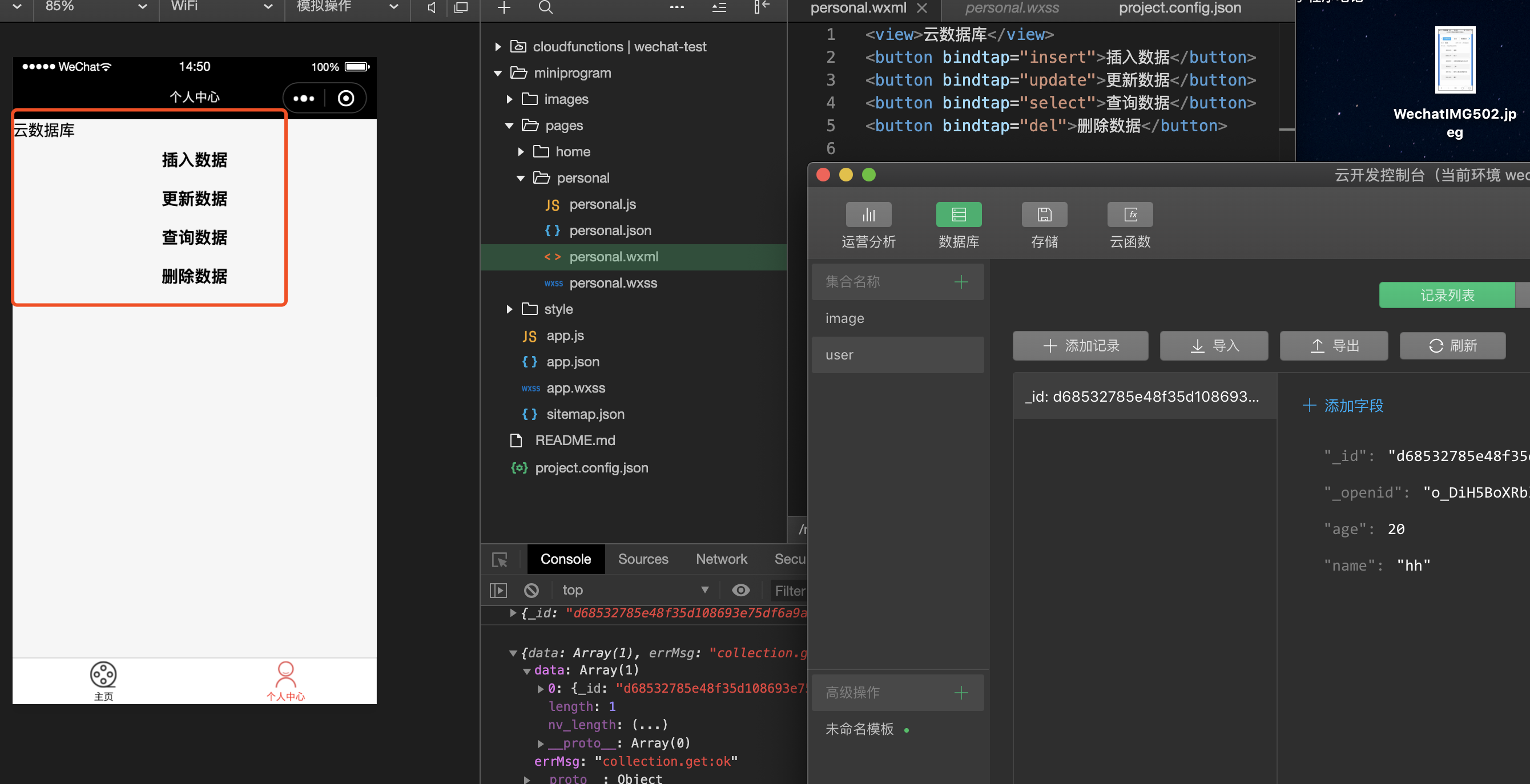
personal.wxml

1 <view>云数据库</view> 2 <button bindtap="insert">插入数据</button> 3 <button bindtap="update">更新数据</button> 4 <button bindtap="select">查询数据</button> 5 <button bindtap="del">删除数据</button>

2、云函数
一、介绍
云函数即在云端(服务器端)运行的函数。在物理设计上,一个云函数可由多个文件组成,占用一定量的 CPU 内存等计算资源;各云函数完全独立;可分别部署在不同的地区。开发者无需购买、搭建服务器,只需编写函数代码并部署到云端即可在小程序端调用,同时云函数之间也可互相调用。
一个云函数的写法与一个在本地定义的 JavaScript 方法无异,代码运行在云端 Node.js 中。当云函数被小程序端调用时,定义的代码会被放在 Node.js 运行环境中执行。我们可以如在 Node.js 环境中使用 JavaScript 一样在云函数中进行网络请求等操作,而且我们还可以通过云函数后端 SDK 搭配使用多种服务,比如使用云函数 SDK 中提供的数据库和存储 API 进行数据库和存储的操作,这部分可参考数据库和存储后端 API 文档。
云开发的云函数的独特优势在于与微信登录鉴权的无缝整合。当小程序端调用云函数时,云函数的传入参数中会被注入小程序端用户的 openid,开发者无需校验 openid 的正确性因为微信已经完成了这部分鉴权,开发者可以直接使用该 openid。
二、使用
(1、安装nodejs环境
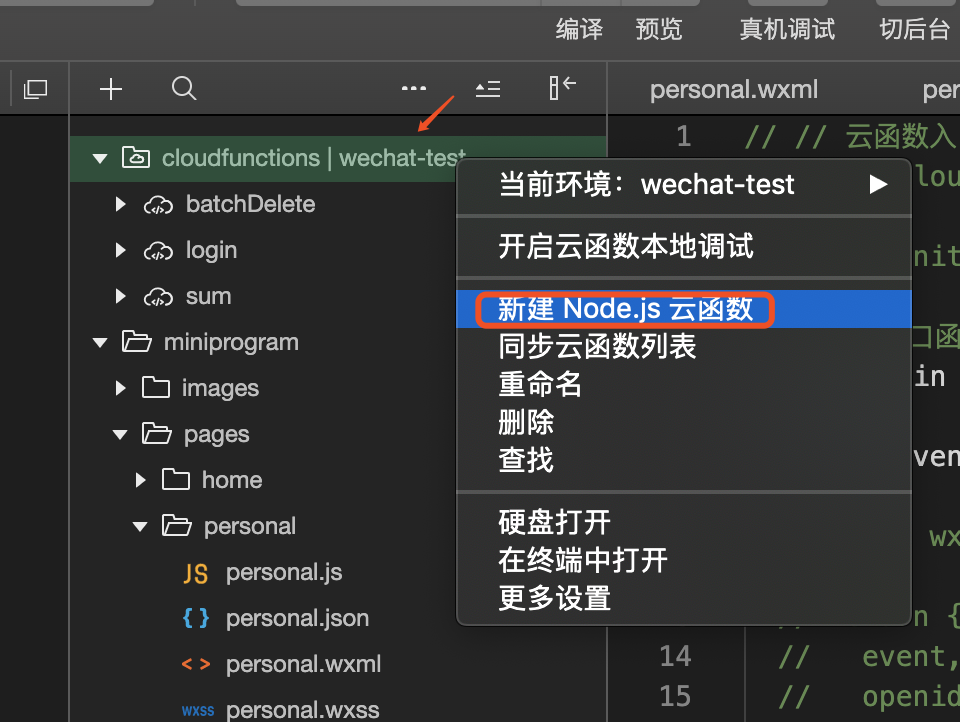
(2、创建云函数(我这里创建了3个云函数)

修改各个云函数的index.js
batchDelete:
// 云函数入口文件 const cloud = require('wx-server-sdk') cloud.init() const db = cloud.database(); // 云函数入口函数 exports.main = async (event, context) => { try{ return await db.collection('user').where({ name: 'hh' }).remove(); }catch(e){ console.error(e) } }
login:
// 云函数模板 // 部署:在 cloud-functions/login 文件夹右击选择 “上传并部署” const cloud = require('wx-server-sdk') // 初始化 cloud cloud.init({ // API 调用都保持和云函数当前所在环境一致 env: cloud.DYNAMIC_CURRENT_ENV }) /** * 这个示例将经自动鉴权过的小程序用户 openid 返回给小程序端 * * event 参数包含小程序端调用传入的 data * */ exports.main = (event, context) => { // 可执行其他自定义逻辑 // console.log 的内容可以在云开发云函数调用日志查看 // 获取 WX Context (微信调用上下文),包括 OPENID、APPID、及 UNIONID(需满足 UNIONID 获取条件)等信息 const wxContext = cloud.getWXContext() return { event, openid: wxContext.OPENID, appid: wxContext.APPID, unionid: wxContext.UNIONID, env: wxContext.ENV, } }
sum:
// const cloud = require('wx-server-sdk') // cloud.init() // 云函数入口函数 exports.main = async (event, context) => { return { sum: event.a + event.b } }
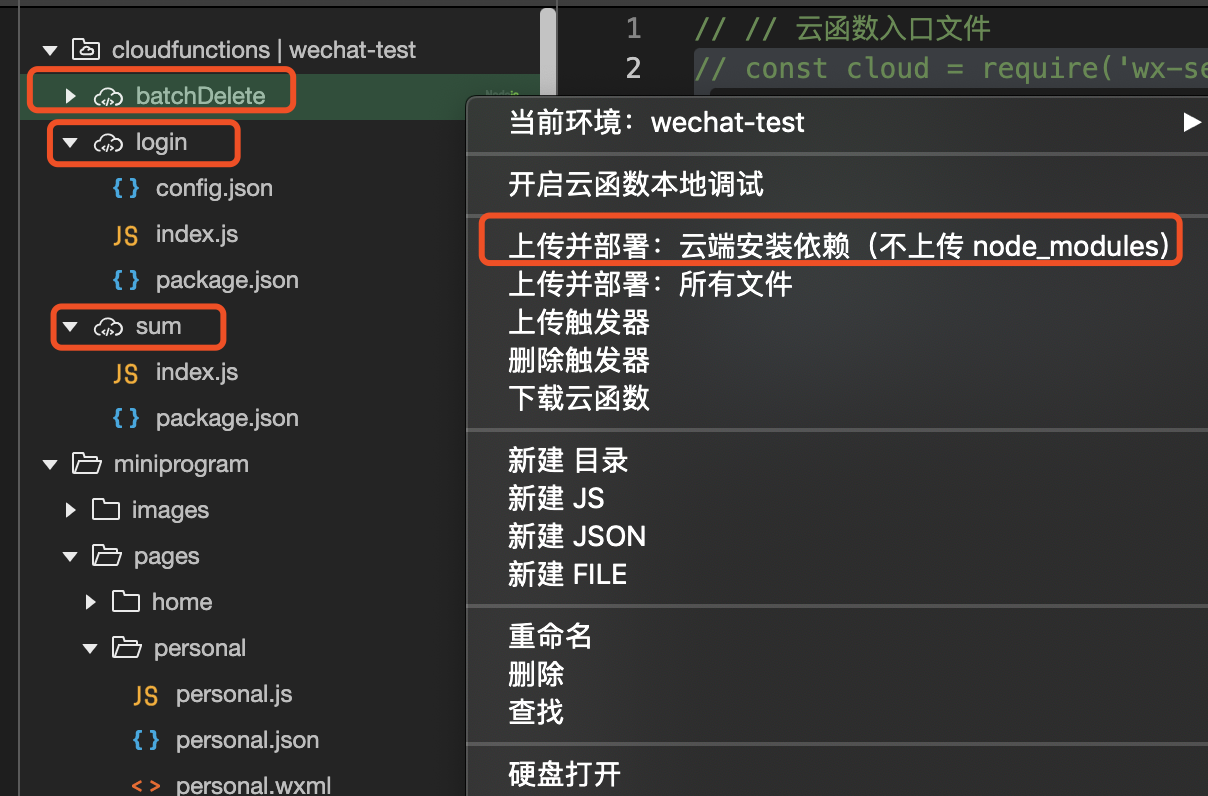
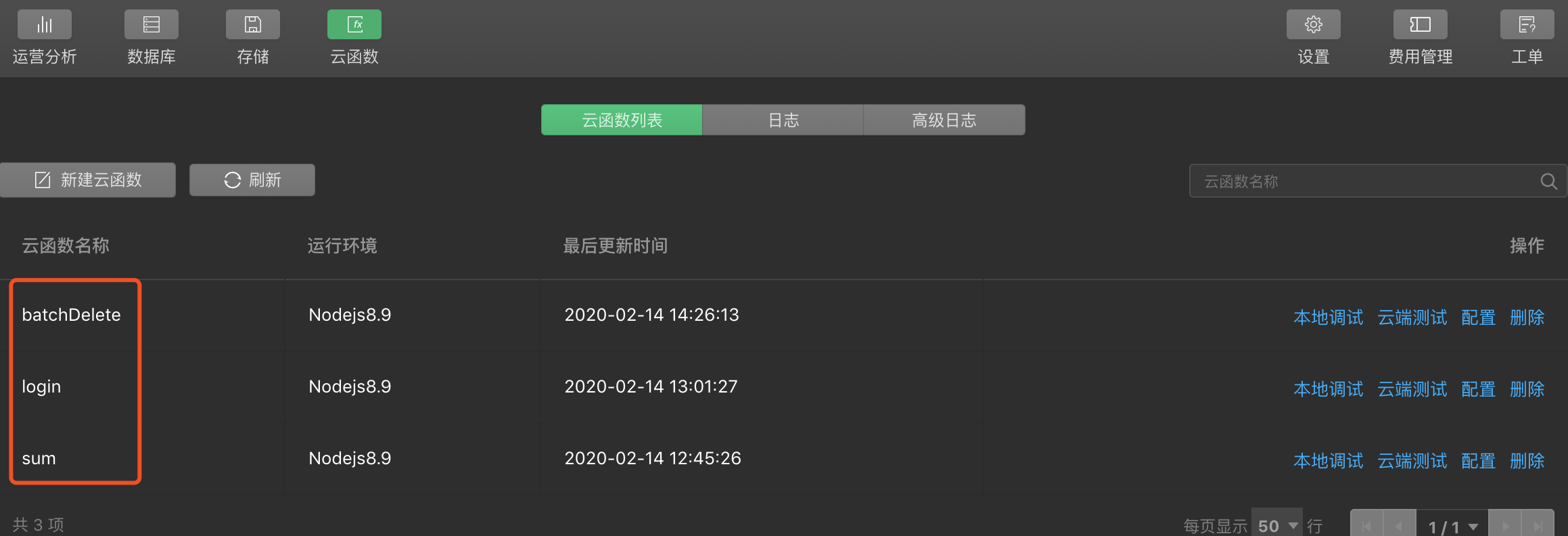
然后把写完的函数都要上传云端(记住修改过云函数一定要同步到云端)


页面代码:
personal.js

/** * 初始化数据库 * 用evn属性可以切换属性 * database({evn:test}) */ const db = wx.cloud.database(); const user = db.collection("user"); // pages/personal/personal.js Page({ /** * 页面的初始数据 */ data: { images: [] }, /** * 插入数据 */ insert: function(){ user.add({ data: { name: 'hh', age: 20 } }).then(res=>{ // 回调函数 console.log(res) wx.showToast({ title: 'success', }) }).catch(err=>{ //抓取错误 console.log(err) }) }, update: function(){ // 根据云数据库 _id更新 user.doc('1acf1de95e48f2f310877a982d2de27f').update({ data: { age: 19, name: 'mm' } }).then(res => { console.log(res) console.log('success') }).catch(err => { console.log(err) }) }, select: function () { user.where({ name: 'hh' }).get().then(res => { console.log(res) console.log('success') }).catch(err => { console.log(err) }) }, del: function(){ user.doc('1acf1de95e48f2f310877a982d2de27f').remove() .then(res => { console.log(res) console.log('success') }).catch(err => { console.log(err) }) }, sum: function () { wx.cloud.callFunction({ name: 'sum',//云函数名 data: { a: 2, b: 3 } }).then(res => { console.log(res) }).catch(err => { console.log(err) }); }, getOpenId: function () { wx.cloud.callFunction({ name: 'login' }).then(res => { console.log(res) }).catch(err => { console.log(err) }); }, batchDel: function () { wx.cloud.callFunction({ name: 'batchDelete' }).then(res => { console.log(res) }).catch(err => { console.error(err) }); }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { }, /** * 生命周期函数--监听页面显示 */ onShow: function () { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { } })
personal.wxml

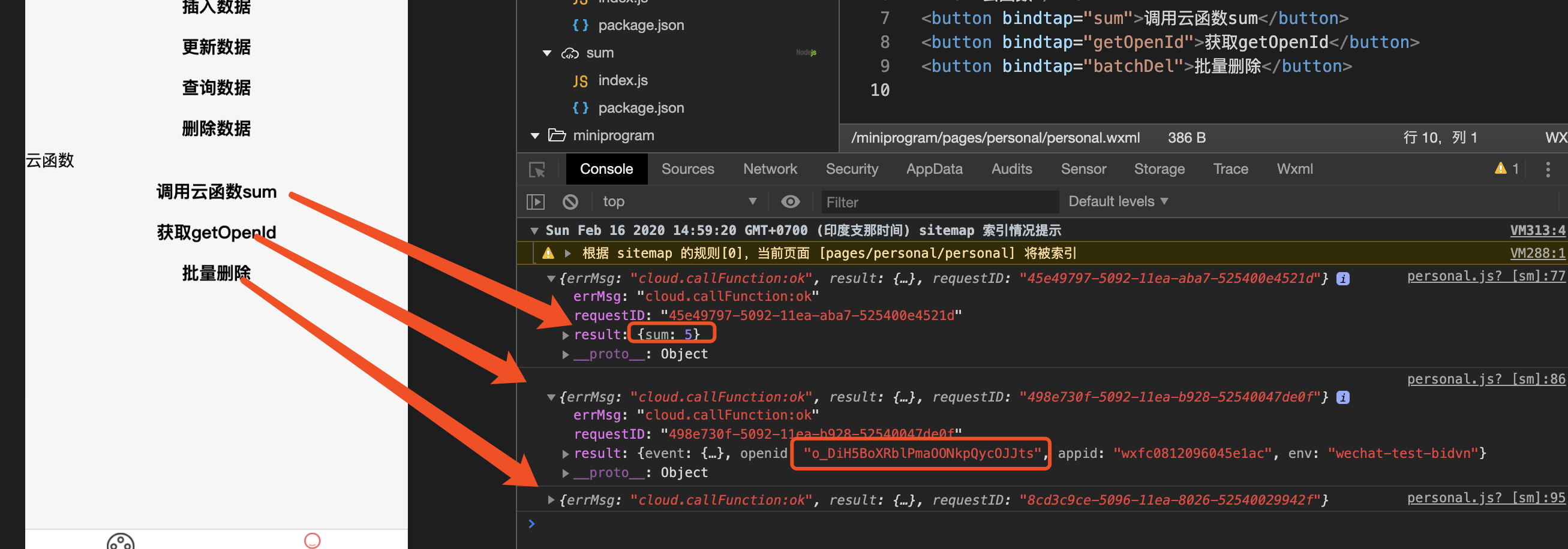
<view>云数据库</view> <button bindtap="insert">插入数据</button> <button bindtap="update">更新数据</button> <button bindtap="select">查询数据</button> <button bindtap="del">删除数据</button> <view>云函数</view> <button bindtap="sum">调用云函数sum</button> <button bindtap="getOpenId">获取getOpenId</button> <button bindtap="batchDel">批量删除</button>

3、云存储
一、介绍
云存储提供高可用、高稳定、强安全的云端存储服务,支持任意数量和形式的非结构化数据存储,如视频和图片,并在控制台进行可视化管理。云存储包含以下功能:
- 存储管理:支持文件夹,方便文件归类。支持文件的上传、删除、移动、下载、搜索等,并可以查看文件的详情信息
- 权限设置:可以灵活设置哪些用户是否可以读写该文件夹中的文件,以保证业务的数据安全
- 上传管理:在这里可以查看文件上传历史、进度及状态
- 文件搜索:支持文件前缀名称及子目录文件的搜索
- 组件支持:支持在
image、audio等组件中传入云文件 ID
二、使用
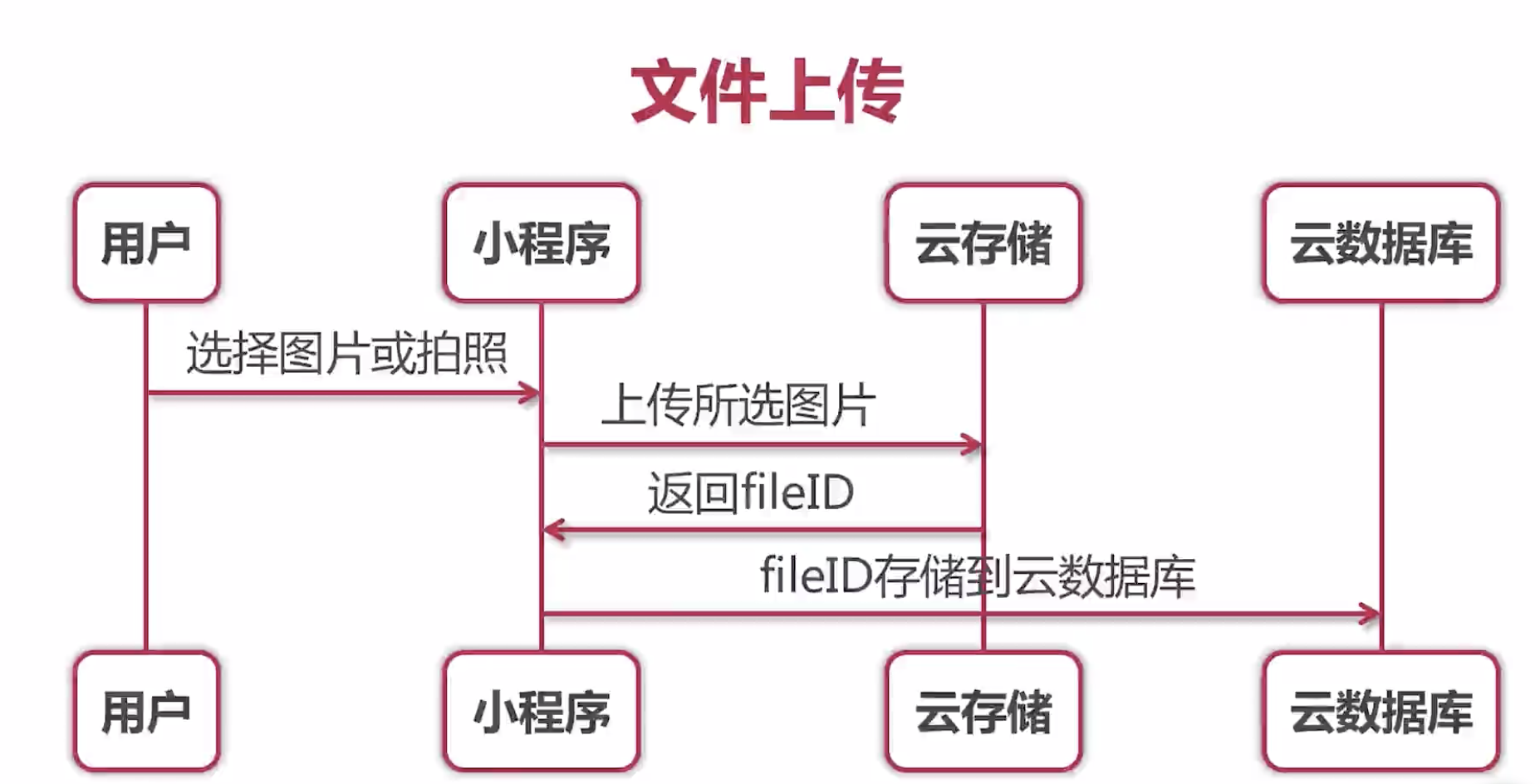
(1、文件上传流程:

(2、代码:
personal.wxml

<view>云数据库</view>
<button bindtap="insert">插入数据</button>
<button bindtap="update">更新数据</button>
<button bindtap="select">查询数据</button>
<button bindtap="del">删除数据</button>
<view>云函数</view>
<button bindtap="sum">调用云函数sum</button>
<button bindtap="getOpenId">获取getOpenId</button>
<button bindtap="batchDel">批量删除</button>
<view>云存储</view>
<button bindtap="uploadImg">上传图片</button>
<button bindtap="getImg">获取图片</button>
<block wx:for='{{images}}' wx:key='index'>
<image src="{{item.fileId}}"></image>
<button data-fileId="{{item.fileId}}" bindtap="downloadFile">文件下载</button>
</block>
personal.js

/** * 初始化数据库 * 用evn属性可以切换属性 * database({evn:test}) */ const db = wx.cloud.database(); const user = db.collection("user"); const cloudImage = db.collection("image"); // pages/personal/personal.js Page({ /** * 页面的初始数据 */ data: { images: [] }, /** * 插入数据 */ insert: function () { user.add({ data: { name: 'hh', age: 20 } }).then(res => { // 回调函数 console.log(res) wx.showToast({ title: 'success', }) }).catch(err => { //抓取错误 console.log(err) }) }, update: function () { user.doc('74b140b45e4513af0f0aab605928da00').update({ data: { age: 19, name: 'mm' } }).then(res => { console.log(res) console.log('success') }).catch(err => { console.log(err) }) }, del: function () { user.doc('0ec685215e45122d0f0ad2e55bb2ee69').remove() .then(res => { console.log(res) console.log('success') }).catch(err => { console.log(err) }) }, select: function () { user.where({ name: 'hh' }).get().then(res => { console.log(res) console.log('success') }).catch(err => { console.log(err) }) }, sum: function () { wx.cloud.callFunction({ name: 'sum',//云函数名 data: { a: 2, b: 3 } }).then(res => { console.log(res) }).catch(err => { console.log(err) }); }, getOpenId: function () { wx.cloud.callFunction({ name: 'login' }).then(res => { console.log(res) }).catch(err => { console.log(err) }); }, batchDel: function () { wx.cloud.callFunction({ name: 'batchDelete' }).then(res => { console.log(res) }).catch(err => { console.error(err) }); }, //上传图片 uploadImg: function () { wx.chooseImage({ count: 1, sizeType: ['original', 'compressed'], sourceType: ['album', 'camera'], success(res) { // tempFilePath可以作为img标签的src属性显示图片 const tempFilePaths = res.tempFilePaths; wx.cloud.uploadFile({ cloudPath: new Date().getTime() + '.png', // 为了确保不重名 filePath: tempFilePaths[0], // 文件路径,因为tempFilePaths是一个数组 success: res => { // get resource ID console.log(res.fileID) //存储数据到云数据库 cloudImage.add({ data: { fileId: res.fileID } }).then(res => { console.log(res) }).catch(err => { console.error(err) }) }, fail: err => { // handle error } }) } }) }, // 获取图片 getImg: function () { wx.cloud.callFunction({ name: 'login' }).then(res => { // 查询 cloudImage.where({ _openid: res.result.openid }) .get().then(res => { this.setData({ images: res.data }) }) }).catch(err => { console.log(err) }); }, // 文件下载 downloadFile: function (event) { /** event.target.dataset.fileid在wxml遍历数据时候设置的 * data-fileId="{{item.fileId}}" */ console.log(event.target.dataset.fileid) wx.cloud.downloadFile({ fileID: event.target.dataset.fileid, success: res => { // get temp file path console.log(res.tempFilePath) //res.tempFilePath是响应回来的零食路径 wx.saveImageToPhotosAlbum({ filePath: res.tempFilePath, success(res) { console.log(res) wx.showToast({ title: '保存成功!', }) }, fail(err) { // 保存未授权 console.error(err) if (err.errMsg === "saveImageToPhotosAlbum:fail:auth denied" || err.errMsg === "saveImageToPhotosAlbum:fail auth deny") { // 这边微信做过调整,必须要在按钮中触发,因此需要在弹框回调中进行调用 wx.showModal({ title: '提示', content: '需要您授权保存相册', showCancel: false, success: modalSuccess => { wx.openSetting({ success(settingdata) { console.log("settingdata", settingdata) if (settingdata.authSetting['scope.writePhotosAlbum']) { wx.showModal({ title: '提示', content: '获取权限成功,再次点击图片即可保存', showCancel: false, }) } else { wx.showModal({ title: '提示', content: '获取权限失败,将无法保存到相册哦~', showCancel: false, }) } }, fail(failData) { console.log("failData", failData) }, complete(finishData) { console.log("finishData", finishData) } }) } }) } } }) }, fail: err => { // handle error } }) }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { }, /** * 生命周期函数--监听页面显示 */ onShow: function () { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { } })


