页面内容具有共性,比如每个页面都要采用固定的css,mete标签,引用js文件,还有aspx.cs文件中引用相同的命名空间,在aspx.cs文件中页面中做登陆验证这些,在没有项模板的时候只能建好一个,然后复制再修改。很麻烦,尤其雷同的页面非常多的时候,苦力活啊。这个时候我们可以使用项模板来解决这个问题。
如何使用项模板?(示例以建立一个后台管理页面的项模板)
1:在项目中,建一个Test.aspx页面,页面代码可以自由发挥,把共性的东西都加进去,用不上的东西都删掉。
 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Test.aspx.cs" Inherits="Test" %>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Test.aspx.cs" Inherits="Test" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
<head> <title>后台管理页面</title>
<title>后台管理页面</title> <link href="css/bg1.css" rel="stylesheet" type="text/css" />
<link href="css/bg1.css" rel="stylesheet" type="text/css" /> <script src="js/Common.js" type="text/javascript"></script>
<script src="js/Common.js" type="text/javascript"></script> </head>
</head> <body>
<body> 我是后台管理界面
我是后台管理界面 </body>
</body> </html>
</html>
 using System;
using System; using System.Collections;
using System.Collections; using System.Configuration;
using System.Configuration; using System.Data;
using System.Data; using System.Web;
using System.Web; using System.Web.UI;
using System.Web.UI; using System.Web.UI.HtmlControls;
using System.Web.UI.HtmlControls; using System.Web.UI.WebControls;
using System.Web.UI.WebControls; //你可以随便引用你需要的命名空间,删除你看不顺眼的命名空间。
//你可以随便引用你需要的命名空间,删除你看不顺眼的命名空间。 using henq;
using henq; public partial class Test : System.Web.UI.Page
public partial class Test : System.Web.UI.Page {
{ protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e) {
{ if (Session["flag"] == null || Session["flag"].ToString() != "login")
if (Session["flag"] == null || Session["flag"].ToString() != "login") {
{ Response.Redirect("login.aspx");
Response.Redirect("login.aspx"); }
} //很简单的一个登陆验证,实际使用中自己扩展就行了。
//很简单的一个登陆验证,实际使用中自己扩展就行了。 }
} }
}
2:然后点击文件菜单,点击导出模板。(没有导出模板这一项请执行下列步骤:工具->自定义->命令->重排命令->添加->文件->导出模板->确定->关闭,就 OK了)

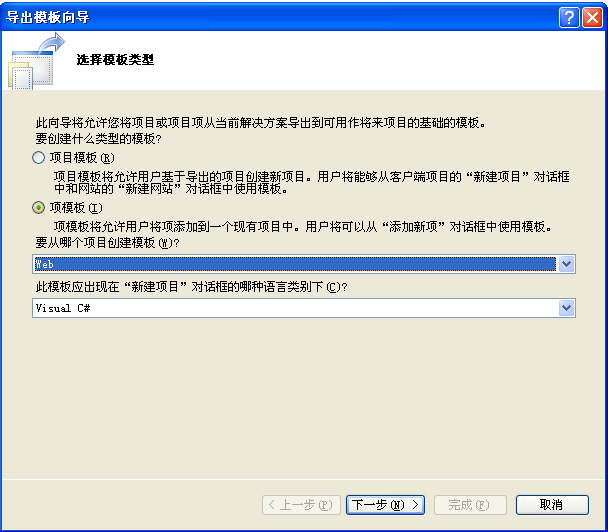
这里根据项目类型,自己定义了。下一步。

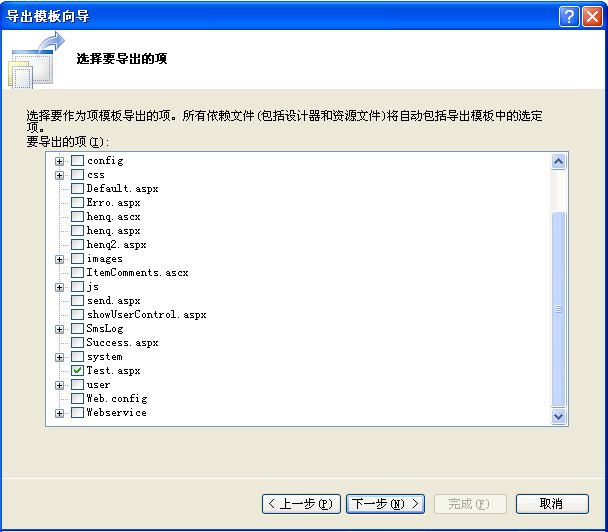
在项目中选择你做好的模板页面,我这里是Test.aspx.下一步

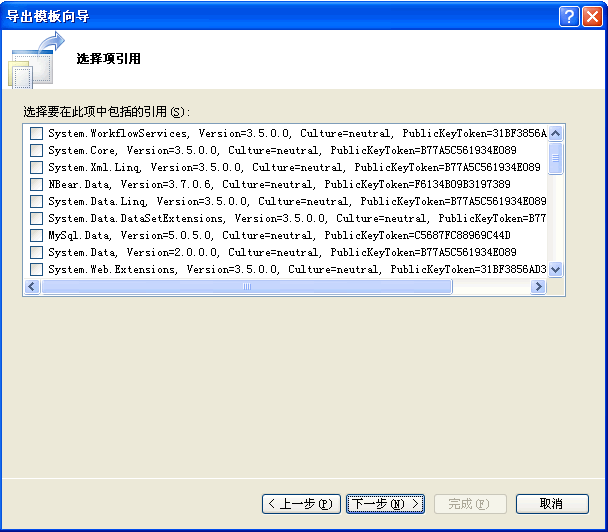
选择你要的引用。下一步。

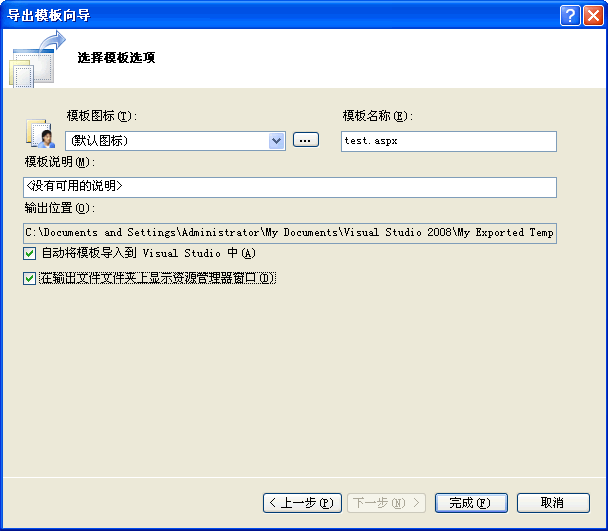
一看就明白,自己定义吧。点完成模板就做好了。
然后选择添加新项,如图

我们新建好的项模板Ok了,添加下看看,不用再写重复的东东了。这里只做一个aspx页面的模板,其它项模板基本上都一样的。可以自己试下。
项模板很简单,用好了对提供开发效率很有帮助,本来觉得这个太简单了,但有好多朋友问这个问题,所以觉得有必要写一下。毕竟大家都经常要造重复的轮子。


