DownloadPostmanApp
https://www.getpostman.com/downloads/
https://www.getpostman.com/downloads/canary
什么是断言(Assert):预期结果与实际结果的判断。
预期结果 == 实际:用例通过,写到报告里
预期 != 实际:用例失败写到报告里
一般情况下:断言只针对状态码 (200,400,500等)和Responses的Body(body中的json解析成JS对象)
postman的Test功能:可以去执行js的一个隔离的环境
设置全局变量(有些时候一个值会关联到所有脚本的测试 需要定义为全局变量)
设置环境变量(通过环境变量可以让脚本既能在测试环境执行又能在正式环境执行)
拿到并处理请求的响应
定义测试检测点和断言(注意 js里面 三个等于号代码类型和值完全匹配)

sandbox:在postman中运行一些JavaScript代码的地方(可以使用chai语法 独立版Postman才能使用的)
公共库(JavaScript)
环境变量与全局变量
动态变量
操作cookie
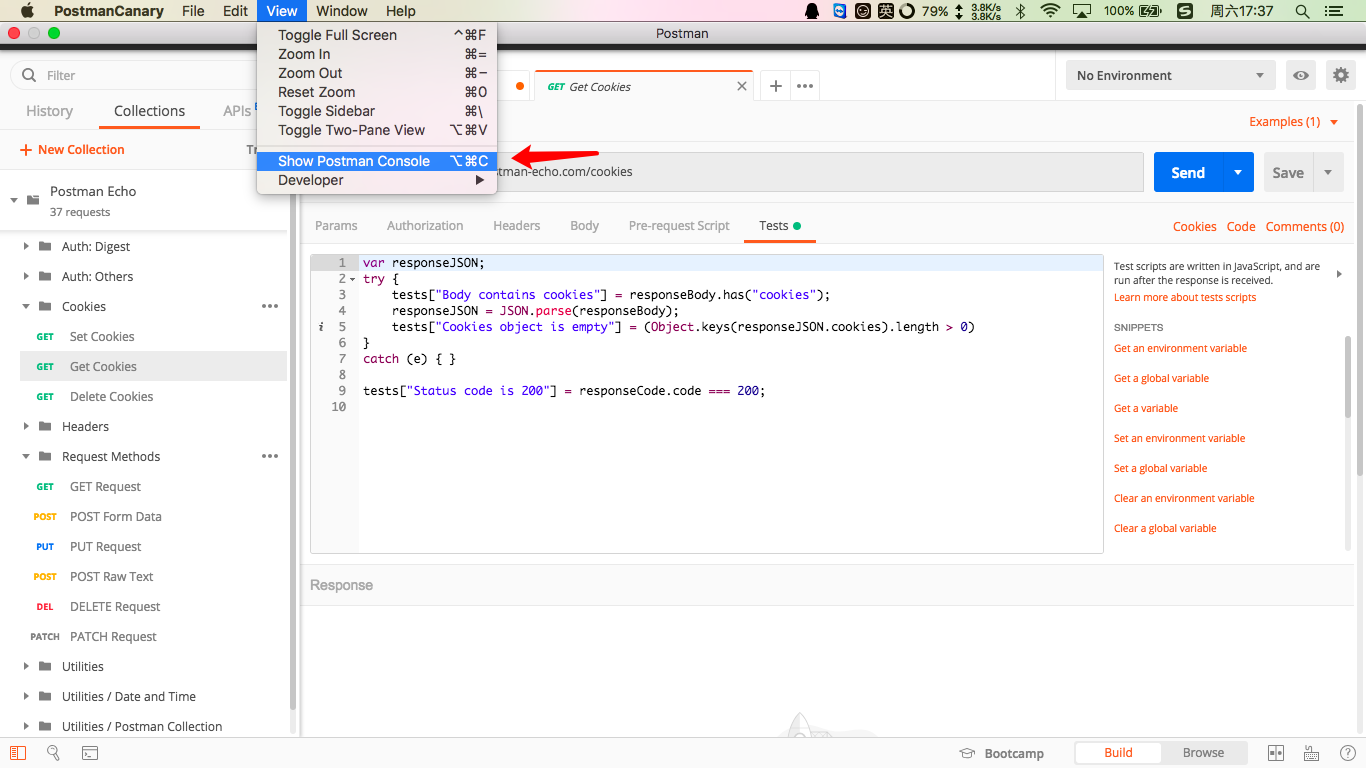
获取查看请求以及响应
读取数据文件
相关文档:https://learning.getpostman.com/docs/postman/scripts/postman_sandbox_api_reference/
//chai语法
pm.test("返回正确的状态码", function () {
pm.expect(pm.response).to.have.status(200);
pm.expect(pm.response).to.be.success;
});
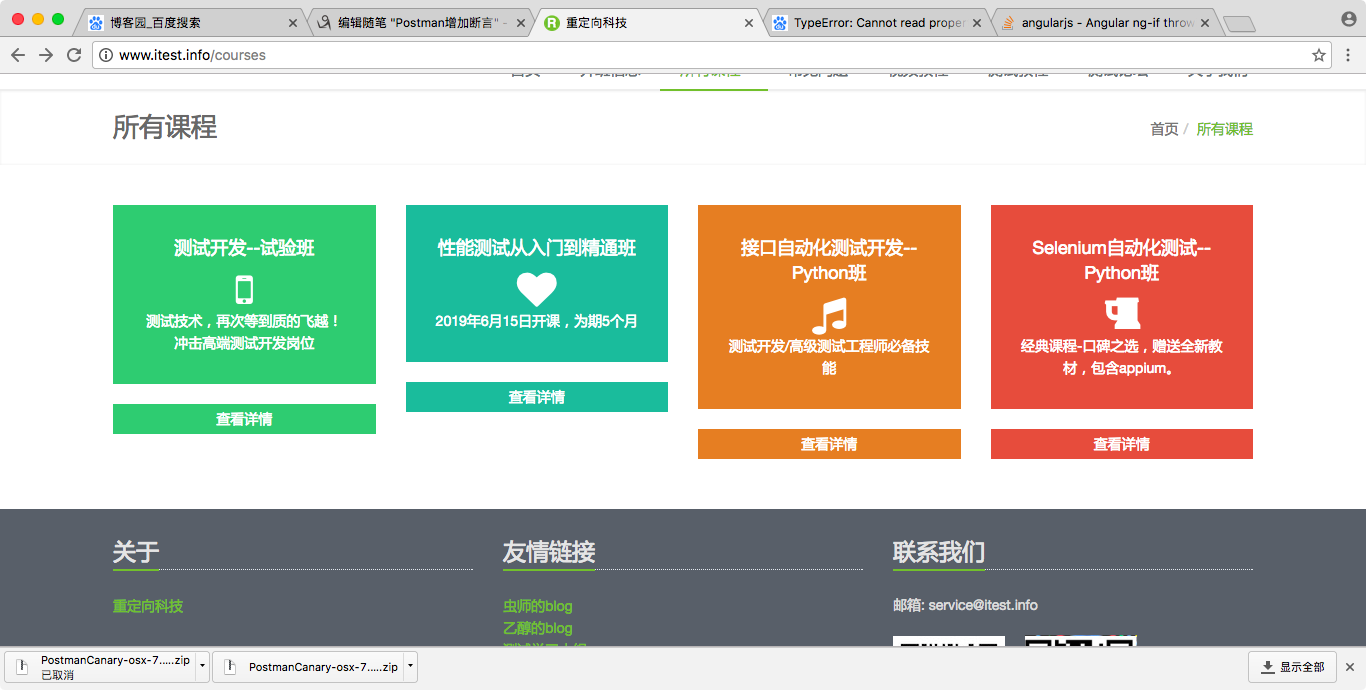
Postman做ui测试
思路
发请求去拿到网站响应的->html
解析html标签,判断一些元素是否显示
目的
快速检查ui是否正确
用到的库 https://cheerio.js.org/

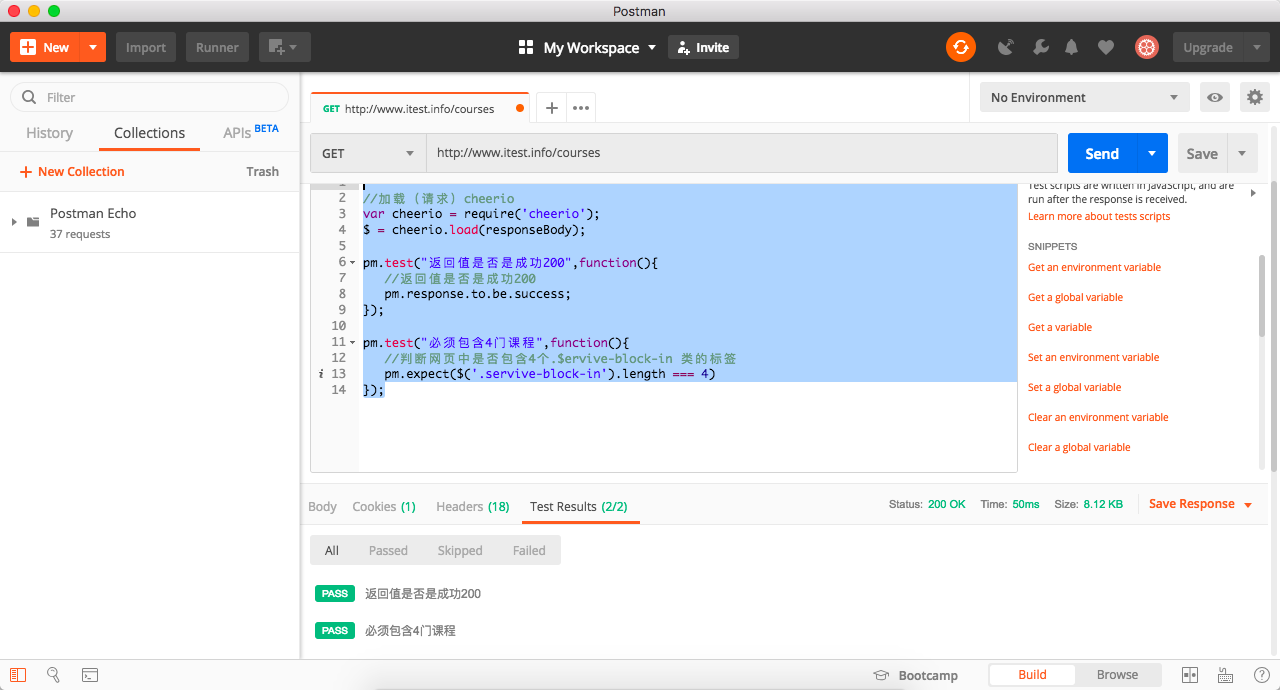
//加载(请求)cheerio
var cheerio = require('cheerio');
$ = cheerio.load(responseBody);
pm.test("返回值是否是成功200",function(){
//返回值是否是成功200
pm.response.to.be.success;
});
pm.test("必须包含4门课程",function(){
//判断网页中是否包含4个.$ervive-block-in 类的标签
pm.expect($('.servive-block-in').length === 4)
});

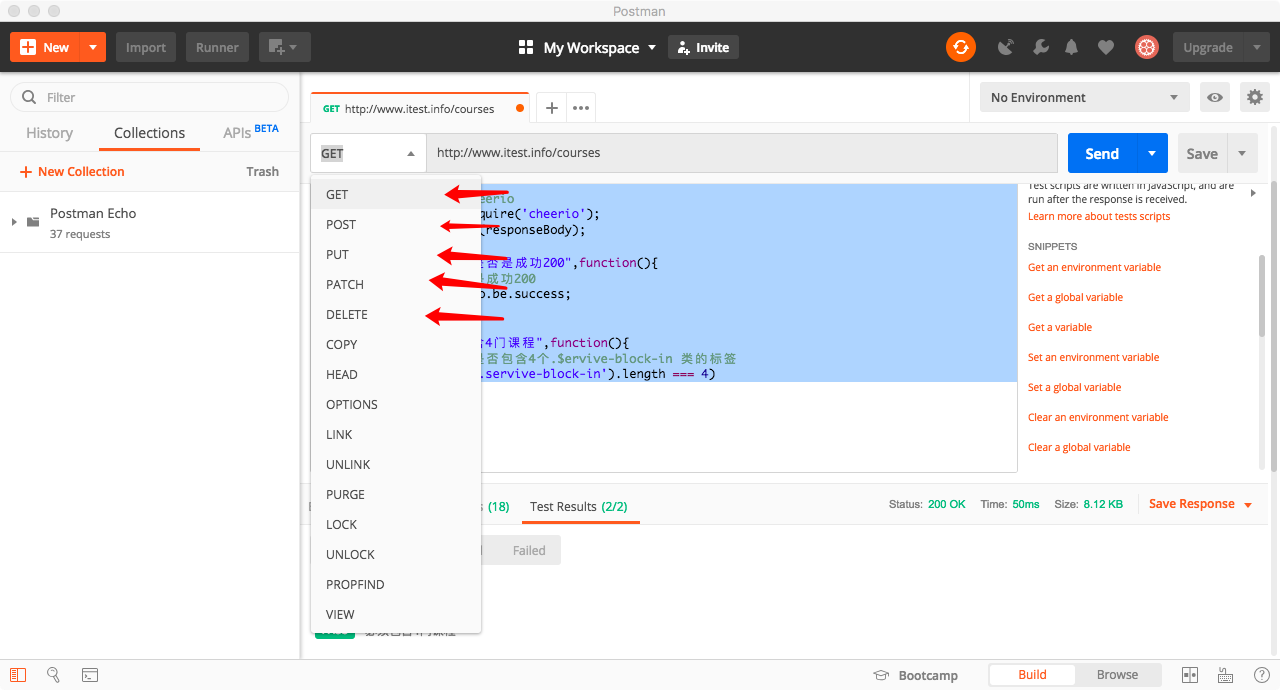
常见的请求方法:GET :获取资源可以获取一组资源也可以获取一个资源。
POST:创建资源创建一个资源或创建一组资源。
PUT:和PATCH:更新一些资源。
DELETE:删除一个资源。

Postman的调试与打印

鉴权: 有些api在访问之前必须登录
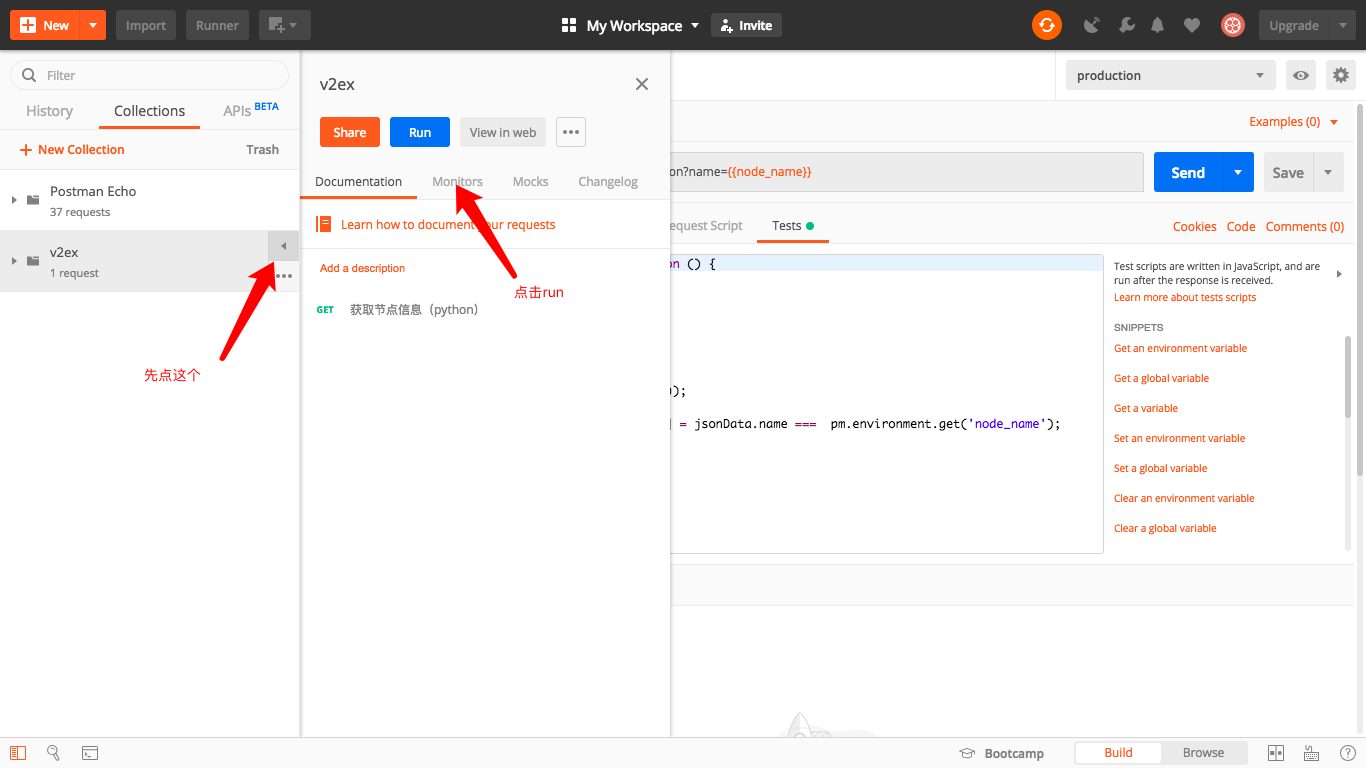
collection的作用
容器
组织业务逻辑
导入导出
其他功能,比如监控和mock server
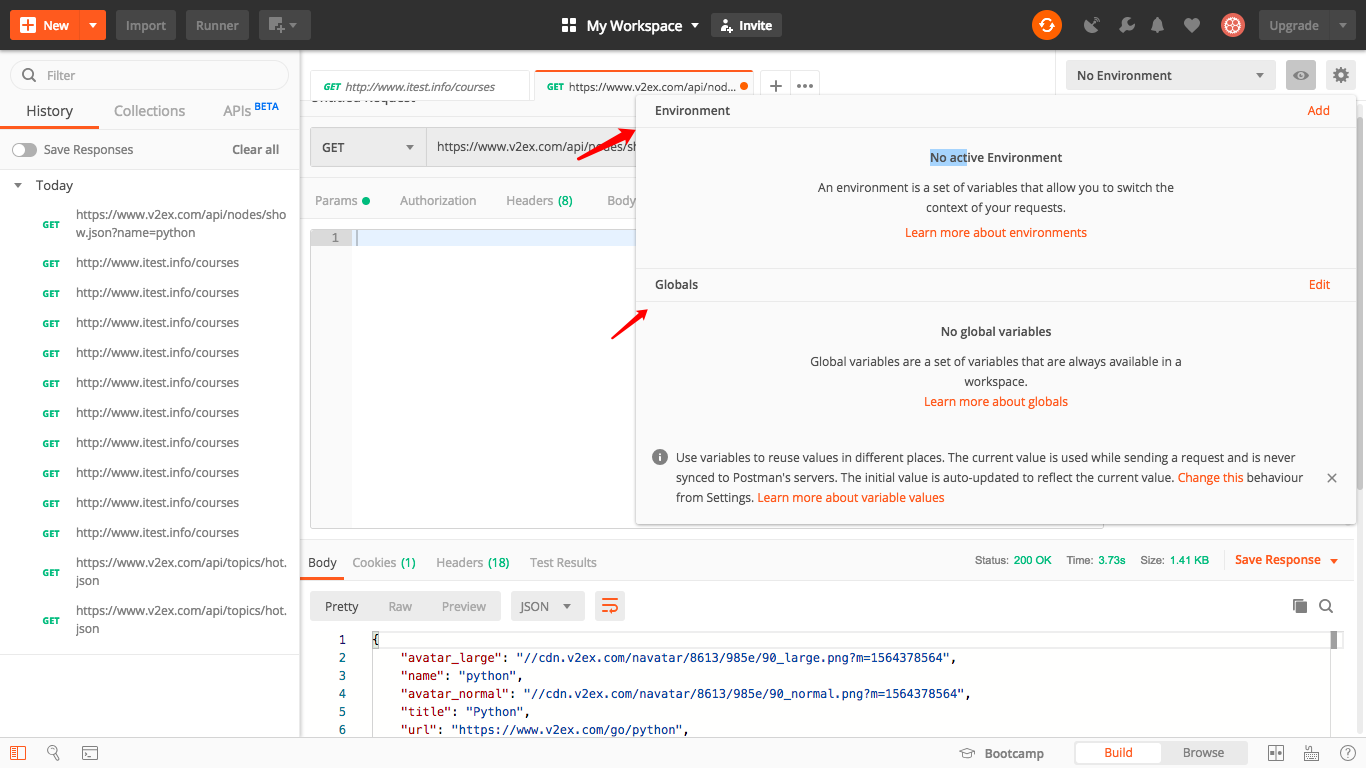
变量:环境变量 本地变量 全局变量
Global:全局,比如可以将错误提示信息设置为全局变量
Environment:环境变量,比如可以将测试domain设置成环境变量
Local:本地变量,一般可以在sandbox中定义
Data:测试数据中导入的变量,也就是所谓的参数化

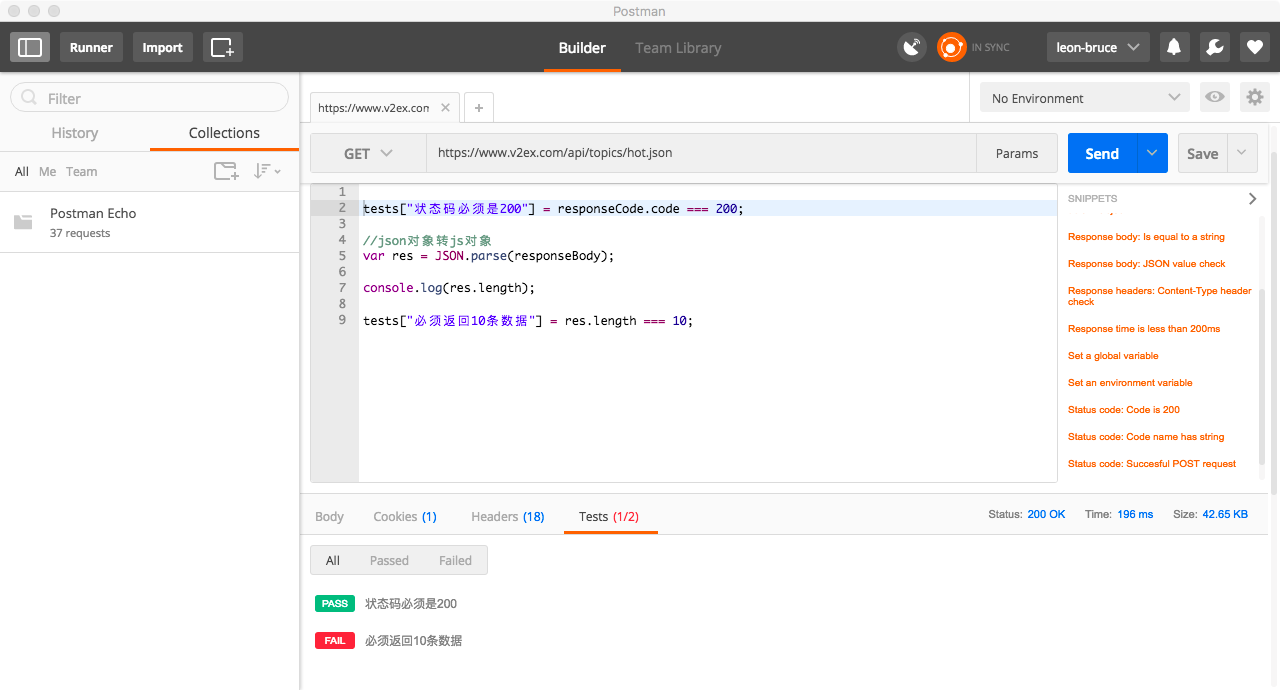
pm.test("请求成请求的状态码是 200", function () {
pm.response.to.have.status(200);
});
var jsonData = JSON.parse(responseBody);
//获取环境变量注意这个方法没有返回值
console.log(pm.environment.get('node_name'));
tests['返回值的name必须跟参数中的name相等'] = jsonData.name === pm.environment.get('node_name');

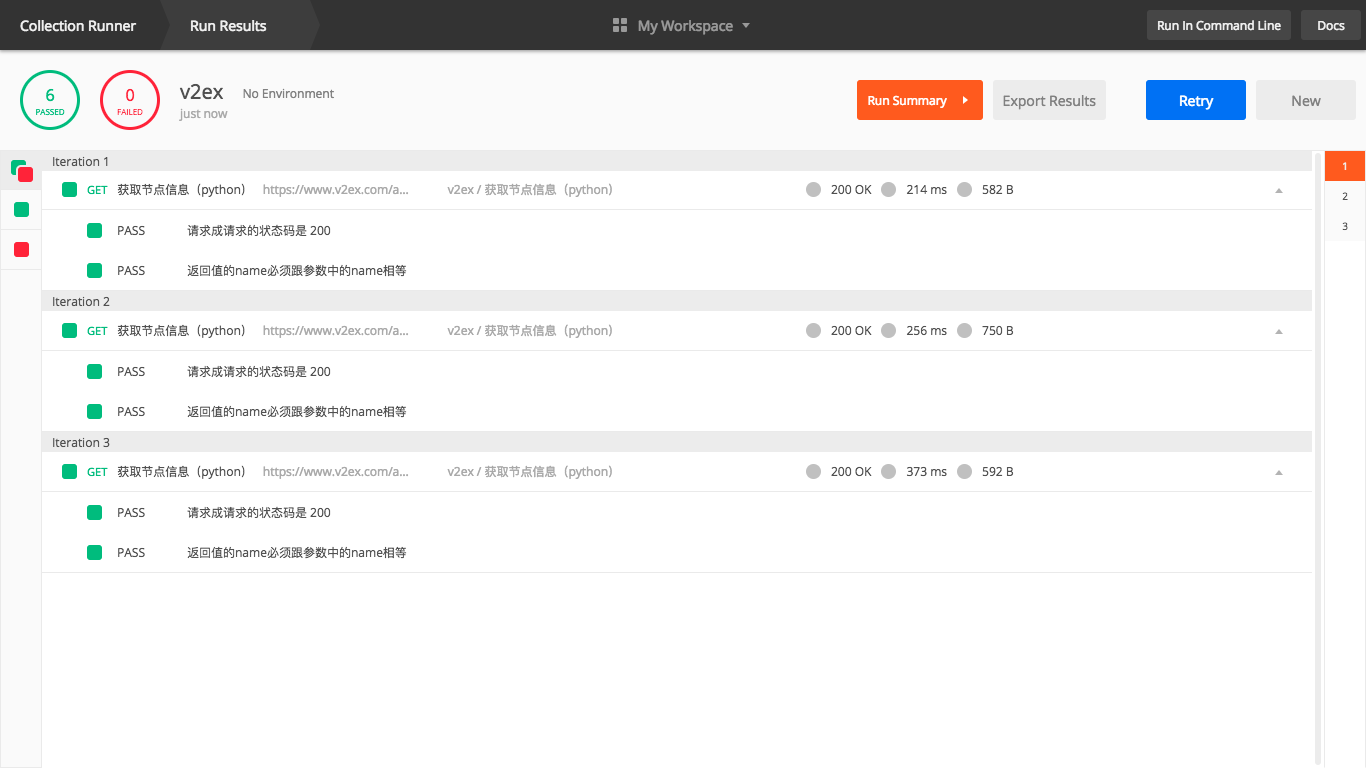
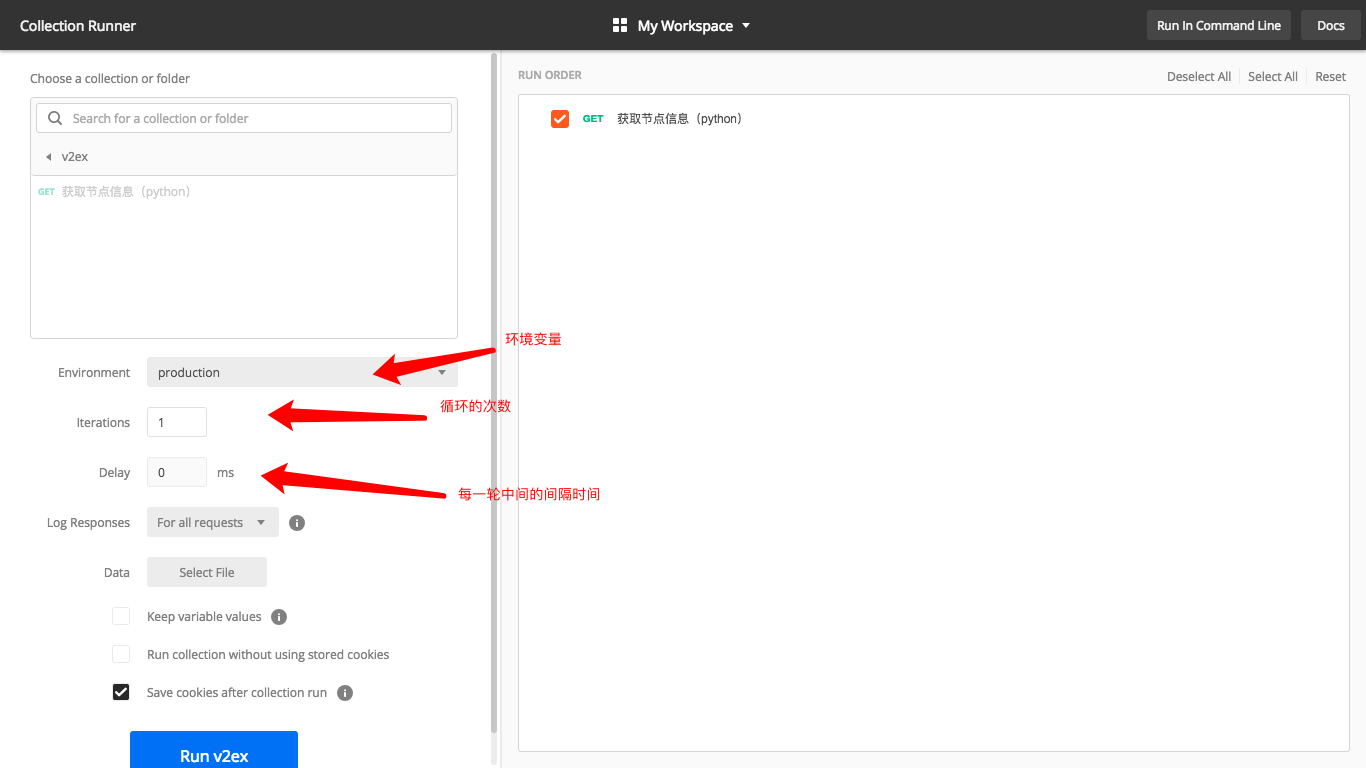
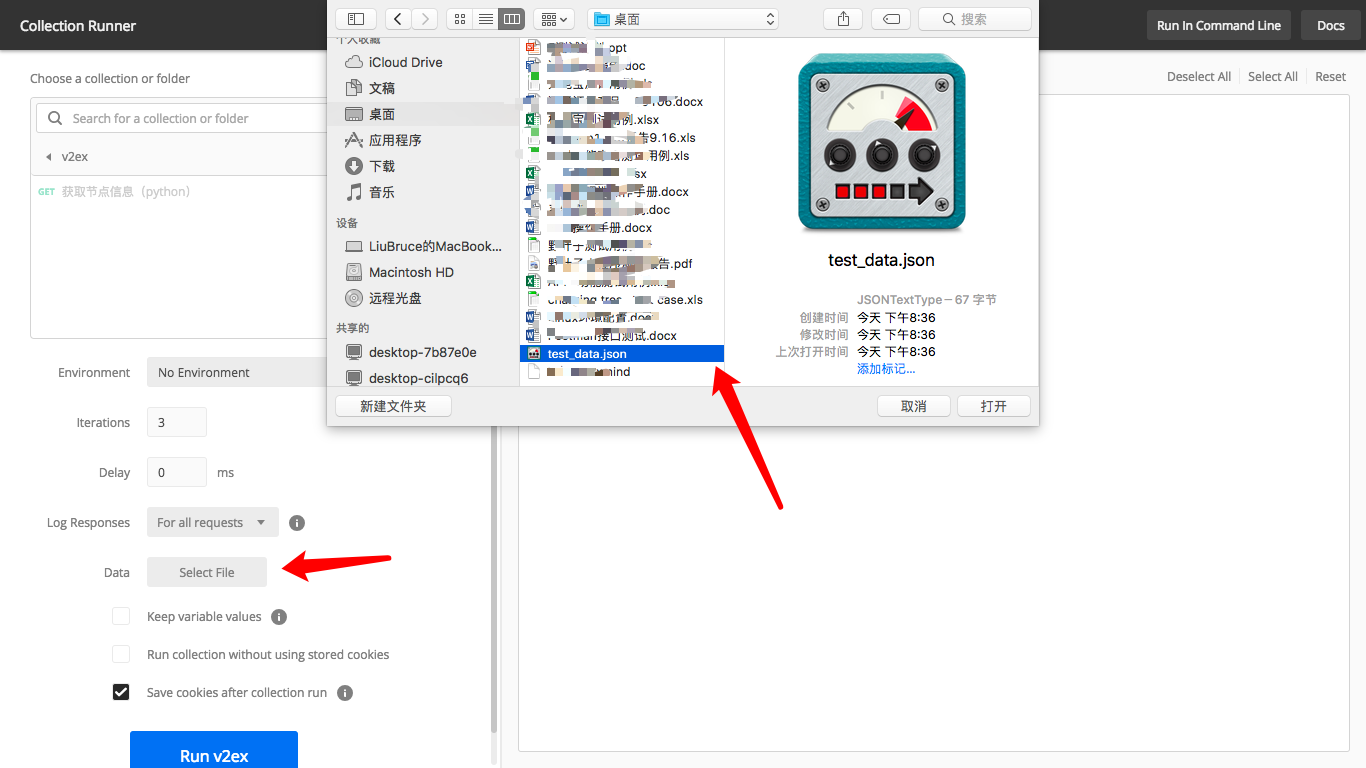
运行测试用例:


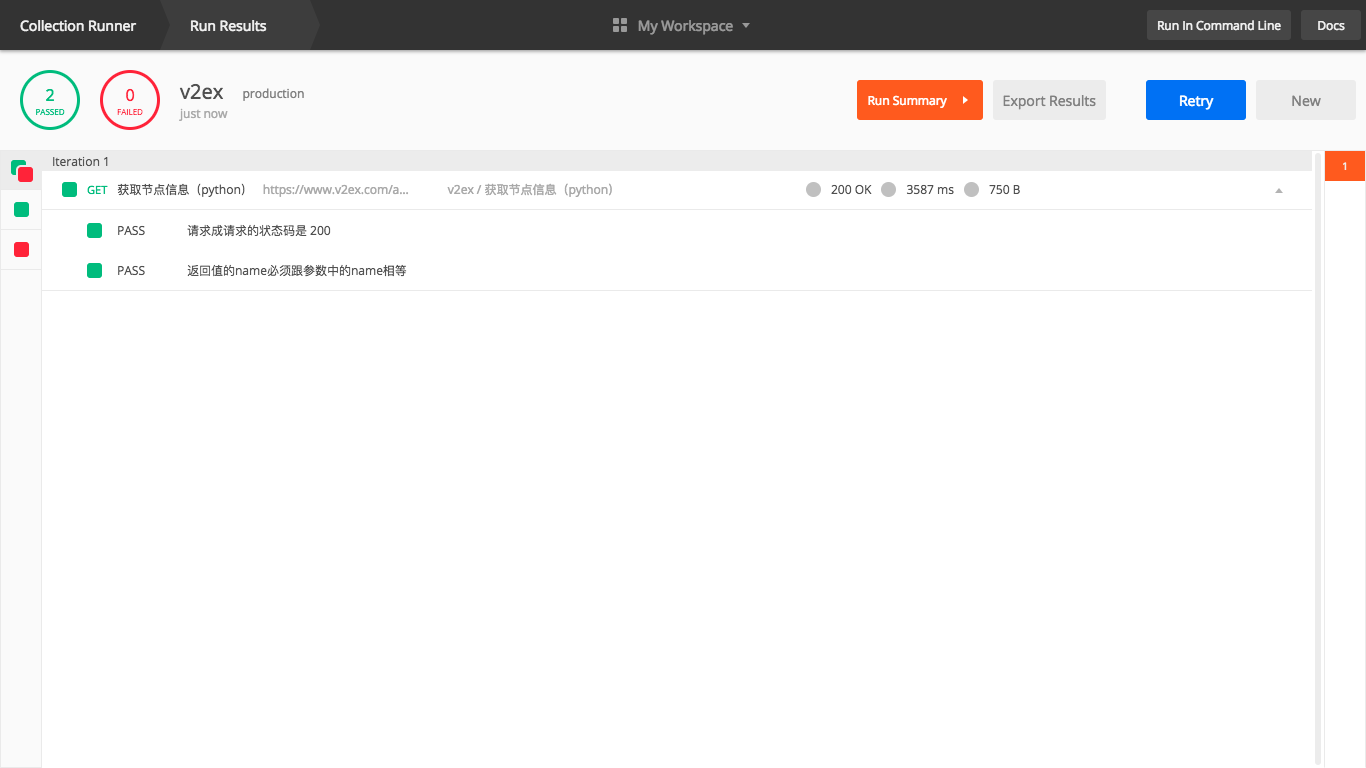
用例运行结果:

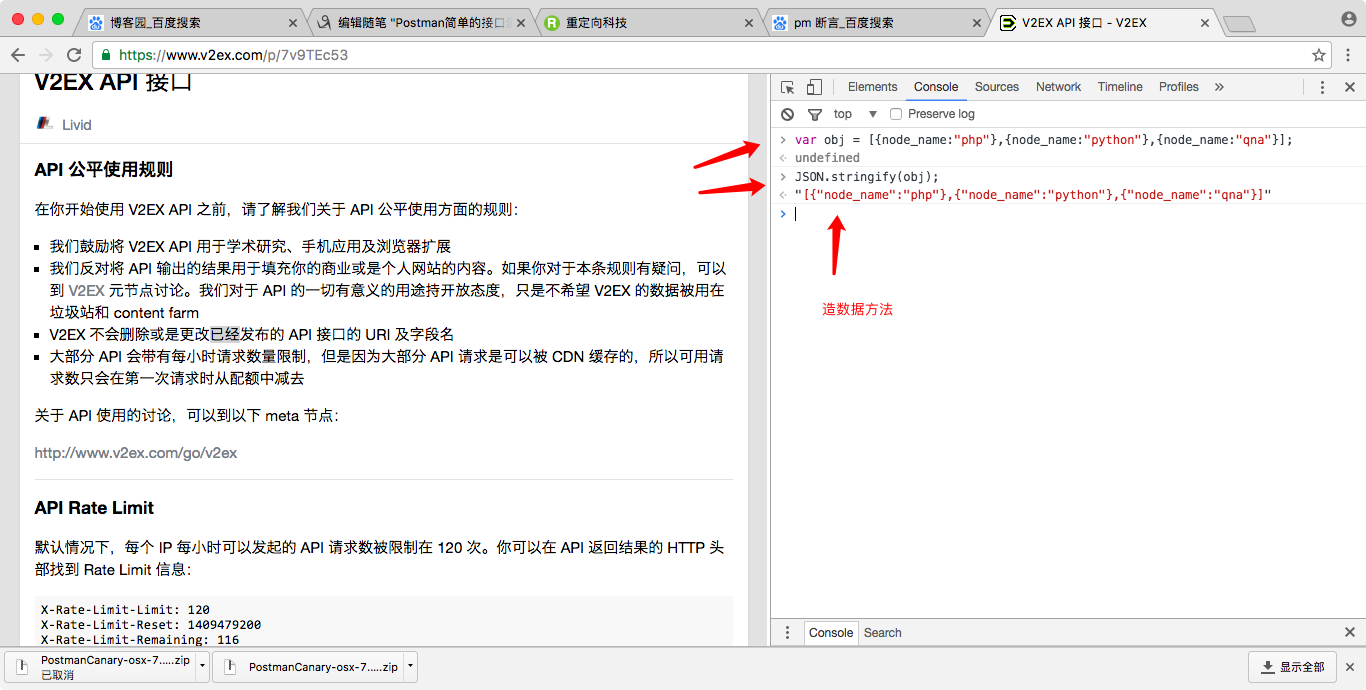
构造测试数据:

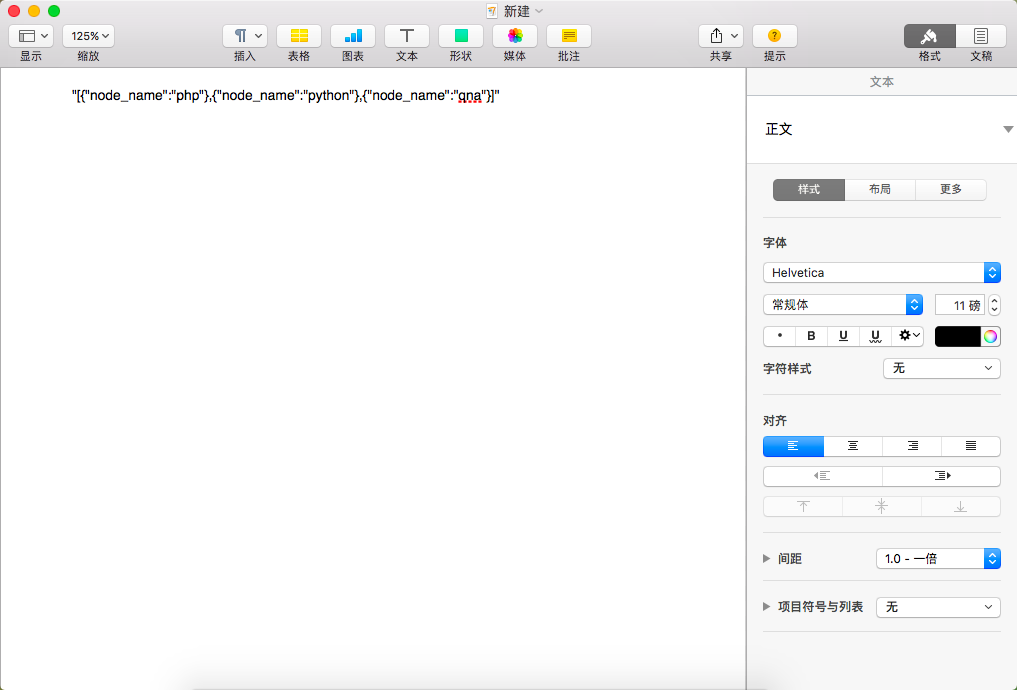
将刚才生成的string 新建一个文本文档:

将制作好的json导入:

点击preview可以预览:


生成测试报告