#############################################
在排列活动顺序的步骤中,我们介绍了如下内容
1. 识别各个活动之间的依赖关系
可以确定活动是
(1)分支(选择外部)
(2)还是主干(强制内部、强制外部)
(3)确定是必要(强制内部)
(4)还是选择(选择外部))
2. 绘制紧前关系图:就是识别各个活动的逻辑关系
3. 设计提前量和滞后量
(在确定逻辑关系后,下一个活动的执行时间,不是一个活动完全完成才能进行下一个活动)
(1)先确定那些活动需要提前量和滞后量
(2)注意:提前量和滞后量不包含在持续时间中。
排列活动顺序中的假设就是假设提前量和滞后量。
其中提到的依赖关系、紧前关系图、提前量滞后量 我们在本节中介绍。
#############################################
在排列活动顺序过程共使用四种技术:
一、确定和整合依赖关系
https://www.cnblogs.com/hemukg/p/12656399.html
二、紧前关系绘图法
三、提前量与滞后量
https://www.cnblogs.com/hemukg/p/12656742.html
四、项目管理信息系统(PMIS)--进度计划软件
https://www.cnblogs.com/hemukg/p/12656742.html
我们分章节讲解。
#############################################
一、紧前活动与紧后活动
1. 紧前活动
紧前活动是在进度计划的逻辑路径中,排在非开始活动前面的活动。
2. 紧后活动
紧后活动是在进度计划的逻辑路径中,排在某个活动后面的活动。
3. 注意事项
(1)虽然两个活动之间可能同时存在两种逻辑关系(例如 SS 和 FF);
但不建议相同的活动之间存在多种关系。因此必须做出选出影响最大关系的决定。
(2)此外也不建议采用闭环的逻辑关系。
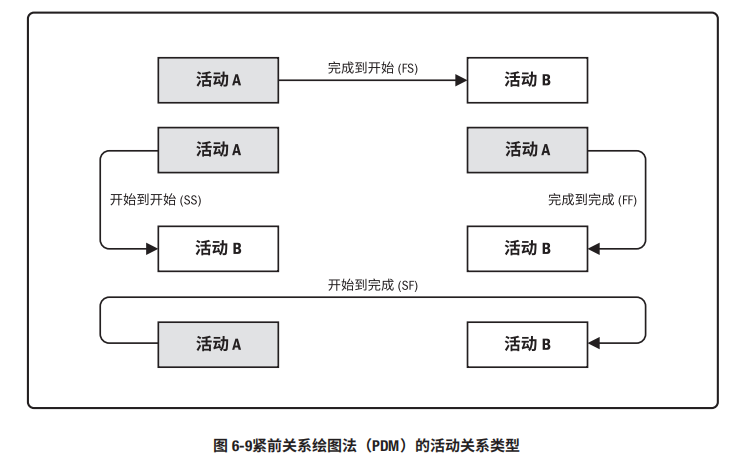
二、紧前关系绘图法(PDM)

1. PDM定义
紧前关系绘图法(PDM)是创建进度模型的一种技术,用节点表示活动,用一种或多种逻辑关系连接活动,以显示活动的实施顺序。
2. PDM内部逻辑/依赖关系
PDM 包括四种依赖关系或逻辑关系。
(1)完成到开始(FS) (常用)
只有紧前活动完成,紧后活动才能开始的逻辑关系。
例如,只有完成装配 PC 硬件(紧前活动),才能开始在 PC 上安装操作系统(紧后活动)。
(2)完成到完成(FF)
只有紧前活动完成,紧后活动才能完成的逻辑关系。
例如,只有完成文件的编写(紧前活动),才能完成文件的编辑(紧后活动)。
(3)开始到开始(SS)
只有紧前活动开始,紧后活动才能开始的逻辑关系。
例如,开始地基浇灌(紧后活动)之后,才能开始混凝土的找平(紧前活动)。
(4)开始到完成(SF)
只有紧前活动开始,紧后活动才能完成的逻辑关系。
例如,只有启动新的应付账款系统(紧前活动),才能关闭旧的应付账款系统(紧后活动)。
3. 注意事项
在 PDM 图中,
(1)FS 是最常用的逻辑关系类型;
(2)SF 关系则很少使用
为了保持 PDM 四种逻辑关系类型的完整性,这里也将 SF 列出。
#############################################
这里我们总结一下,
1. 我们通常是使用项目管理信息系统(PMIS)中的进度计划软件开始规划进度。
2. 在使用进度计划软件过程中,首先确定各个活动的依赖关系。
3. 在根据依赖关系绘制紧前关系图
4. 在添加时间元素,添加提前量和滞后量
这样我们最总完成项目进度网络图。
(进度网络图详解链接:https://www.cnblogs.com/hemukg/p/12640880.html)
愿各位在进步中安心。
2020-04-07 禾木
#############################################