伪类
伪类更多的定义的是状态,如:hover,或者说是一个可以使用CSS进行修饰的特定的特殊元素,如:first-child
伪类用于当已有元素处于的某个状态时,为其添加对应的样式,这个状态是根据用户行为而动态变化的。
当用户悬停在指定的元素时,我们可以通过 :hover 来描述这个元素的状态。虽然它和普通的 CSS 类相似,可以为已有的元素添加样式,但是它只有处于 DOM 树无法描述的状态下才能为元素添加样式,所以将其称为伪类。

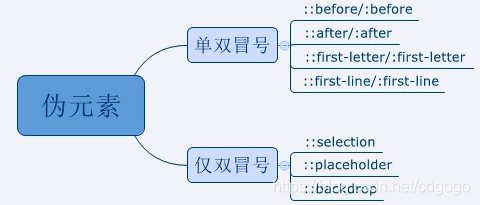
伪元素
伪元素用于创建一些不在文档树中的元素,并为其添加样式。
我们可以通过 :before 来在一个元素前增加一些文本,并为这些文本添加样式。虽然用户可以看到这些文本,但是这些文本实际上不在文档树中。

区别:
这个区别我们需要一个例子来理解

<p> <em>This</em> <em>is a text</em> </p>

如果我们想要第一个em标签字体颜色变红怎么做呢
使用我们熟悉的伪类很简单
em:first-child { color: red; }
但是如果不存在伪类我们怎么做呢
这是我们就需要为第一个em标签添加类
<p> <em class="first-child">This</em> <em>is a text</em> </p>
em.first-child { color: red; }
还是这个例子
现在我想让这个段落的第一个字母变红
怎么做呢
这回我们需要使用伪元素
p::first-letter { color: red; }
同样假设伪元素不存在的情况
这时我们只能嵌套span标签来实现
<p> <em><span>T</span>his</em> <em>is a text</em> </p>
p span { color: red; }
看到这里,相信大家已经清楚了为什么一个叫做伪类,一个叫做伪元素