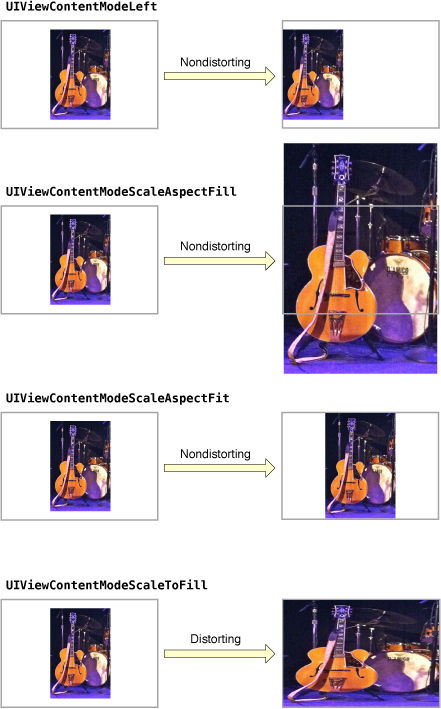
UIViewContentModeScaleToFill, // default value
UIViewContentModeScaleAspectFit, // contents scaled to fit with fixed aspect. remainder is transparent
UIViewContentModeScaleAspectFill, // contents scaled to fill with fixed aspect. some portion of content may be clipped.
UIViewContentModeRedraw, // redraw on bounds change (calls -setNeedsDisplay)
UIViewContentModeCenter, // contents remain same size. positioned adjusted.
UIViewContentModeTop,
UIViewContentModeBottom,
UIViewContentModeLeft,
UIViewContentModeRight,
UIViewContentModeTopLeft,
UIViewContentModeTopRight,
UIViewContentModeBottomLeft,
UIViewContentModeBottomRight,
} UIViewContentMode;
各种展示效果:

默认值是:0,也就是,UIViewContentModeScaleToFill
一个个来理解下吧:
- UIViewContentModeScaleToFill:表示完全填充在 frame 里。
- UIViewContentModeScaleAspectFit:保持比例,但都在 frame 内。
- UIViewContentModeScaleAspectFill:保持比例,且必须填满,但 frame 外也有,所以,frame只会把部分图片显示出来。
其他的是相似的,按照字面意思去理解就OK啦:
- UIViewContentModeCenter:这个 image 的中心与 frame 的中心重合。
- UIViewContentModeTop:这个 image 的上边缘与 frame 的上边缘重合。
- UIViewContentModeBottom:这个 image 的下边缘与 frame 的下边缘重合。
- UIViewContentModeLeft:这个 image 的左边缘与 frame 的左边缘重合。
- UIViewContentModeRight:这个 image 的右边缘与 frame 的右边缘重合。
- UIViewContentModeTopLeft:类似。
- UIViewContentModeTopRight:类似。
- UIViewContentModeBottomLeft:类似。
- UIViewContentModeBottomRight:类似。