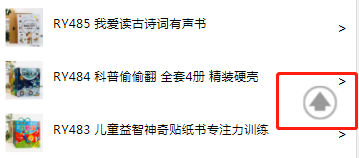
效果图:

1、HTML部分
<!-- 返回顶部按钮 --> <view class="back-btn" @click="toTop" :style="{'display':(flag===false? 'none':'block')}"> <image src="../../static/toTop1.png" class="back-btn_img"></image> </view>
2、JS部分

// 返回顶部 toTop() { uni.pageScrollTo({ scrollTop: 0, duration: 100, }); }, onPageScroll(e) { //根据距离顶部距离是否显示回到顶部按钮 if (e.scrollTop > 1000) { //当距离顶部大于1000时显示回到顶部按钮 this.flag = true } else { this.flag = false } }
3、CSS部分
/* 返回顶部 */ .back-btn { position: fixed; right: 40rpx; z-index: 9999; bottom: 150rpx; color: #353535; .back-btn_img { // width: 70rpx; // height: 160rpx; width: 70rpx; height: 70rpx; } }