根据千峰教育学习视频所练习的笔记 | 学习一段时间,我也有写一点东西的必要了···
我们知道,在jQuery中,$ 是jQuery的别名,那我们就能通过 $ 做很多事情。

## 1. 首先我们就能通过 $ 在页面上选取元素。
1)假设页面上有这样一个 ul , ul 下有若干 li 。
```html
- 1
- 2
- 3
- 4
- 5

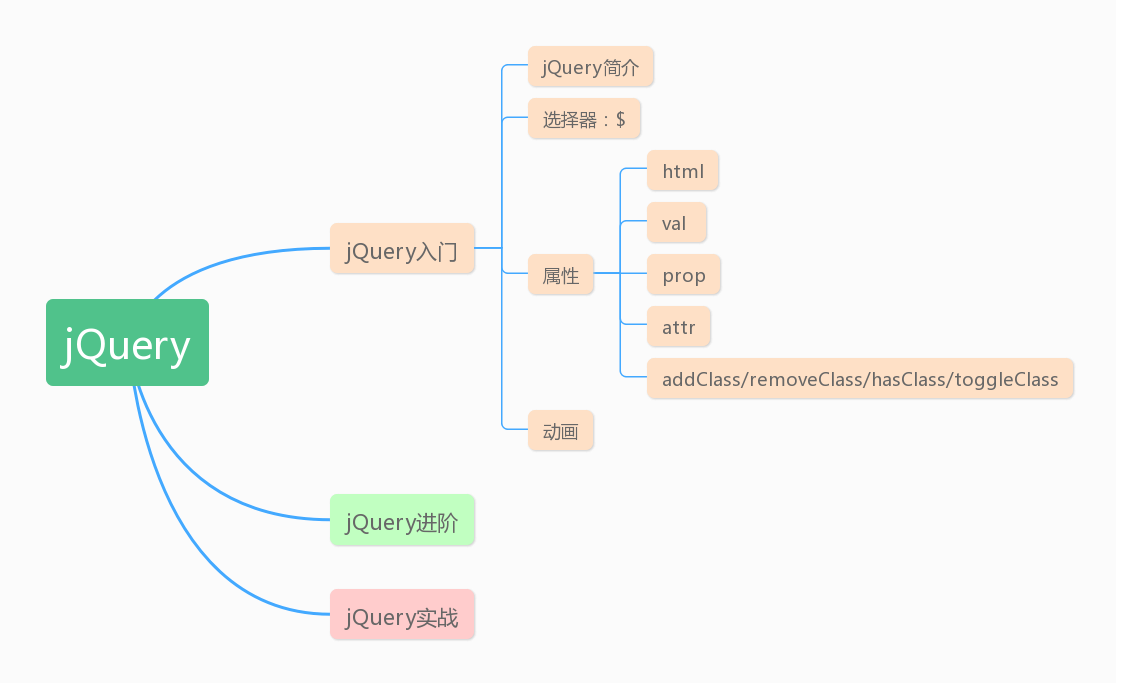
## 2. $ 选中元素之后能做的事情
首先,它可以操作许多属性(html,val,prop,attr,class),另外,它可以让元素有一些动画的效果,我们还能遍历这个元素相关的其他元素,对这个元素进行dom操作(添加/删除元素),以及Ajax和事件的绑定,我们来看一下操作属性。

2.1.1. 先来操作属性:html
1)设定和取到html
<script src="jquery-3.4.1.min.js"></script>
<script>
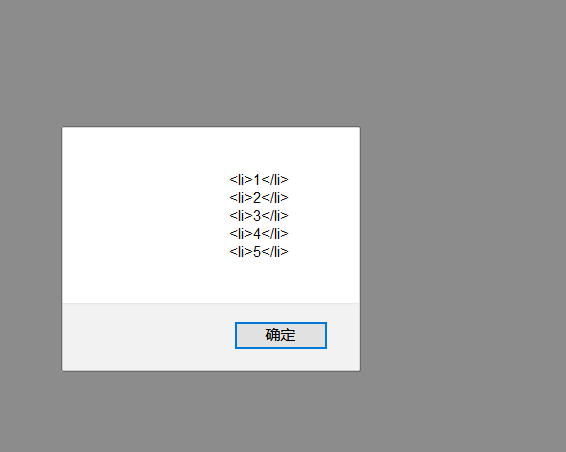
alert($('ul').html());
//调用函数的时候不传参数,这样的话就能得到ul的html
</script>
2)刷新页面,可以看到ul下的html就得到了:

### 2.1.2. 操作属性:val
1)val 取得和设定input标签的的value内容
```html
```
2)这时页面就会有一个value,从键盘传入一个字符a,我们就得到了value a :

3)如果我想对val进行设定,想在value后面加一些字符:固定在最后加一个单位,px
```html
```

4)为避免px重复添加。进行一个判断,当前字符最后两个字符是px,我们就不加,否则就加
```html
```

### 2.1.3. property和attribute属性
前者是dom树上选区的节点对象的属性,后者是标签上的属性。通常来说,这两个属性值一一对应,property的class Name与attribute的class ,它们叫法不同,值是相同的。一般看作这两个属性是没有去别。
1)但是checkbox的属性是要区分的
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<input type="text"/>
<label>选中<input type="checkbox" checked="checked"></label>
<!--checked默认勾选-->
<script src="jquery-3.4.1.min.js"></script>
<script>
$('input').keyup(function(){
var v = $(this).val();
if(v.slice(-2)!=='px'){
$(this).val(v + 'px');
}
})
//添加input的change事件
$('input[type=checkbox]').change(function(){//监听change事件
console.log($(this).attr('checked'));
})
</script>
</body>
刷新页面,按中F12,无论怎么点选选中,会发现全是checkbox:

2)当我们设定完默认值之后,checked属性attr就不能再使用了。这个时候用propoty来判断当前是否被选中,并且通过这个属性来判断应不应该被选中。
将上面代码的进行修改:
//console.log($(this).attr('checked'));
console.log($(this).prop('checked'));
这个时候回到浏览器,按中F12,看到选中返回true 取消选中返回false:

2.1.4. 最后介绍关于类的4种方法
addClass将一个类添加到元素上,removeClass和它相反。hasClass判断这个类在元素中是否存在,toggleClass用于切换类。
1)假设我页面上有一个div,现在去添加样式
<style type="text/css">
div{
100px;
height: 100px;
cursor: pointer;
}
.play{
background-color: pink;
}
.pause{
background-color: #87CEEB;
}
</style>
<body>
<div class="pause"></div>
<!--添加默认class.效果:在两个状态之间切换。
点击div,从暂停变为播放,再点击,从播放变为暂停-->
<script src="jquery-3.4.1.min.js"></script>
<script>
$('input').keyup(function(){
var v = $(this).val();
if(v.slice(-2)!=='px'){
$(this).val(v + 'px');
}
})
$('input[type=checkbox]').change(function(){
console.log($(this).prop('checked'));
})
//绑定div的绑定事件
$('div').click(function(){
//将pause进行toggle.当元素中有这个类就删除,否则添加
$(this).toggleClass('pause');
$(this).toggleClass('play');
// 经过这个操作,就能来回切换啦
})
</script>
</body>
点击前是默认暂停状态(蓝色),点击后切换到播放状态(粉色)