什么是持续集成(Continuous integration)?
CI
在持续集成环境中,开发人员将会频繁得提交代码到主干。这些新提交在最终合并到主线之前,都需要通过编译和自动化测试进行验证。这样做是基于之前持续集成过程中很重视自动化测试验证结果,以保障所有得提交在合并主干之后得质量问题,对可能出现得一些问题进行预计。
持续交付(Continuous Delivery)
持续交付就是讲得应用发布出去的过程。这个过程可以确保尽量可能快的实现交付。这就意味着除了自动化测试,还需要有自动化的发布流,以及通过一个按键就可以随时随地实现应用的部署上线
通过持续交付,可以决定每天,每周,每两周发布一次,这完全可以根据自己的业务进行设置。
但是,如果真的希望体验持续交付的优势,就需要先进行小批量发布,尽快部署到生产线,以便在出现问题时方便进行故障排除。
持续部署(Continuous Deployment)
如果想更加深入一步的话,就是持续部署了。通过这个方式,任何修改通过了所有已有的工作流就会直接和客户见面。没有人为干预(没有一键部署按钮),只有当一个修改在工作流中构建失败才能阻止它部署到产品线。
持续部署是一个很优秀的方式,可以加速与客户的反馈循环,但是会给团队带来压力,因为不再有"发布日"了。开发人员可以专注于构建软件,他们看到他们修改在他们完成工作后几分钟就上线了。基本上,当开发人员在主分支合并一个提交时,这个分支将被构建,测试,如果一切顺利,则部署到生产环境中。
持续集成需求
- 持续集成是通过平台串联各个开发环节,实现和沉淀工作自动化的方法。
- 线上代码和代码仓库不同步,影响迭代和团队协作。
- 静态资源发布依赖人工,浪费开发人力。
- 缺少自动化测试,产品质量得不到保障
- 文案简单修改上线,需要技术介入。

Gitlab
Gitlab是一个开源的版本管理系统,实现一个自托管的Git项目仓库,可通过Web界面进行访问公开的或者私人项目。它拥有与Github类似的功能,能够浏览源码,管理缺陷和注释,可以管理团队对仓库的访问,它非常易于浏览提交的版本并提供一个文件历史库。团队成员可以利用内置的简单的聊天程序进行交流。它还提供一个代码片段收集功能可以实现代码复用。
GitLab对于系统性能有要求,所以需要将克隆出来的虚拟机的内存提高到至少2G以上。
Gitlab安装
方法一:
sudo docker run --detach --hostname localhost --publish 443:443 --publish 8084:8084 --publish 222:22 --name gitlab --restart always --volume /home/docker/gitlab/config:/etc/gitlab --volume /home/docker/gitlab/logs:/var/log/gitlab --volume /home/docker/gitlab/data:/var/opt/gitlab gitlab/gitlab-ce:latest
localhost:主机名,即虚拟机的ip,8084可以自己定义端口号,restart重启方式,volume目录挂载,gitlab/gitlab-ce:latest镜像名。
方法二:
docker pull twang2218/gitlab-ce-zh
等待其拉取,然后在 /home下新建docker目录,再在其下新建gitlab目录,进入gitlab目录,在当前目录下新建docker-compose.yml配置文件,编写内容如下。
version: '3'
services:
web:
image: 'twang2218/gitlab-ce-zh' #gitlab镜像
restart: always
privileged: true #权限
hostname: '' #主机名,即虚拟机的ip
environment:
TZ: 'Asia/Shanghai'
GITLAB_OMNIBUS_CONFIG: |
external_url '' #主机名,即虚拟机的ip
gitlab_rails['gitlab_shell_ssh_port'] = 2222
unicorn['port'] = 8888
nginx['listen_port'] = 8084
ports:
- '8084:8084'
- '8443:443'
- '2222:22'
volumes:
- './config:/etc/gitlab'
- './logs:/var/log/gitlab'
- './data:/var/opt/gitlab'
执行docker-compose up,然后进入等待时间,等它下好了去通过自己设置的虚拟机的ip和端口号访问。

如果安装过程中有报错权限问题,那么加上privileged: true
查看方式:
root@iZm5ebvlfc3n55vzckl9ifZ:# docker ps CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES ddc7d0e214ef twang2218/gitlab-ce-zh "/assets/wrapper" 30 hours ago Up 6 hours (healthy) 80/tcp, 0.0.0.0:8084->8084/tcp, 0.0.0.0:2222->22/tcp, 0.0.0.0:8443->443/tcp gitlab_web_1
通过虚拟主机的ip+端口访问,此时需要设置管理员密码,账号为root,密码最少为8位。
登录成功后,如下:

项目创建
点击 + 号 --> 新建项目

输入项目名称及描述信息,设置可见等级:私有,内部,公开。

初始化项目
可以选择通过增加一个README的方式来初始化项目,如下:


创建项目的时候有一个问题,在自己最开始定义了端口号,创建项目的时候会没有端口号,这时候clone项目的时候会访问不了,这时候在最开始安装定义目录里面config目录下找到gitlab.rb,编辑它,搜索external_url,没有就添加external_url:主机ip+端口号,有就修改就行了。这时候就可以去克隆项目了。当然也可以通过下面方法去把项目推送到gitlab上面:


Gitlab-Runner
安装
sudo docker run -d --name gitlab-runner --restart always -v /home/gitlab-runner/config:/etc/gitlab-runner -v /var/run/docker.sock:/var/run/docker.sock gitlab/gitlab-runner:latest
映射/var/run/docker.sock这个文件是为了让容器可以通过/var/run/docker.sock与Docker守护进程通信,管理其他Docker容器 -v /home/gitlab-runner/config:/etc/gitlab-runner是将runner的配置文件映射到宿主机/home/gitlab-runner/config方便调整和查看配置
安装完成需要去注册Gitlab-Runner。
运行docker ps查看:
root@iZm5ebvlfc3n55vzckl9ifZ:/home/docker/gitlab# docker ps CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES ed6c7a038263 gitlab/gitlab-runner:latest "/usr/bin/dumb-init …" 24 hours ago Up 24 hours gitlab-runner ddc7d0e214ef twang2218/gitlab-ce-zh "/assets/wrapper" 30 hours ago Up 6 hours (healthy) 80/tcp, 0.0.0.0:8084->8084/tcp, 0.0.0.0:2222->22/tcp, 0.0.0.0:8443->443/tcp gitlab_web_1
注册
docker run --rm -v /srv/gitlab-runner/config:/etc/gitlab-runner gitlab/gitlab-runner register --non-interactive --executor "docker" --docker-image alpine:latest --url "" --registration-token "" --description "first-register-runner" --tag-list "vue3-app" --run-untagged="true" --locked="false" --access-level="not_protected"
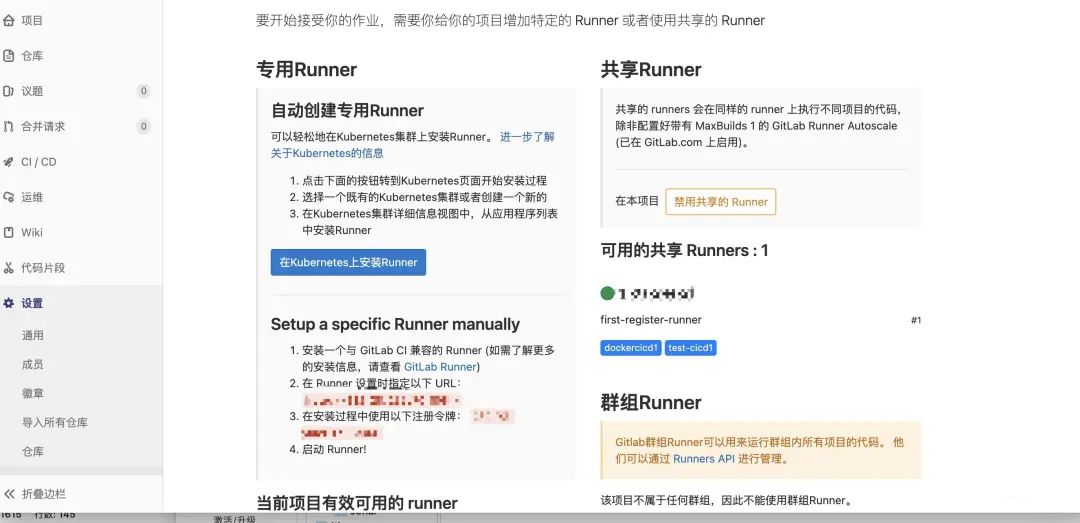
注册需要输出url,token,描述,tag,执行器等,url和token怎么来的呢?在设置->CI/CD->Runner里面,这里面注册了一个专用的和共享的Runner,正常情况用专用Runner就可以了。共享版Runner是登录root账户在头部小扳手图片里面的Runner得到url和token,然后去注册。这里面的tag值会在编写.gitlab-ci.yml时用到。

运行流水线
在项目根目录里面创建一个.gitlab-ci.yml,编写代码如下:
image: node:alpine
stages: # 分段
- install
- eslint
- build
- deploy
cache: # 缓存
paths:
- node_modules
job_install:
tags:
- vue3-app
stage: install
script:
- npm install
job_build:
tags:
- vue3-app
stage: build
script:
- npm run build
参数说明:
- stages:pipeline的阶段列表,定义整个pipeline阶段
- stage:定义某个job的所在阶段
- image:指定一个基础Docker进行作为基础运行环境,比如:node,python,java
- tags:用于指定Runner,tags的取值范围是在该项目可惜可见的runner tags中,也就是前面设置的那个tag
- only/except:知道当前任务条件
- when:实现在发生故障时仍能运行的作业
- cache:讲当前工作环境目录中的一些文件,文件夹存储起来,用于在各个任务初始化的时候恢复
- environment:指定部署相关任务的环境,并非真实环境,是对要部署到某环境的任务的归类。方便在gitlab上聚合以便进行回滚和重新部署操作
- artifacts:保留文档。在每次 job 之前runner会清除未被 git 跟踪的文件。为了让编译或其他操作后的产物可以留存到后续使用,添加该参数并设置保留的目录,保留时间等。被保留的文件将被上传到gitlab以备后续使用。
- dependencies:任务依赖。指定job的前置job。添加该参数后,可以获取到前置job的artifacts。注意如果前置 job 执行失败,导致没能生成artifacts,则 job 也会直接失败。
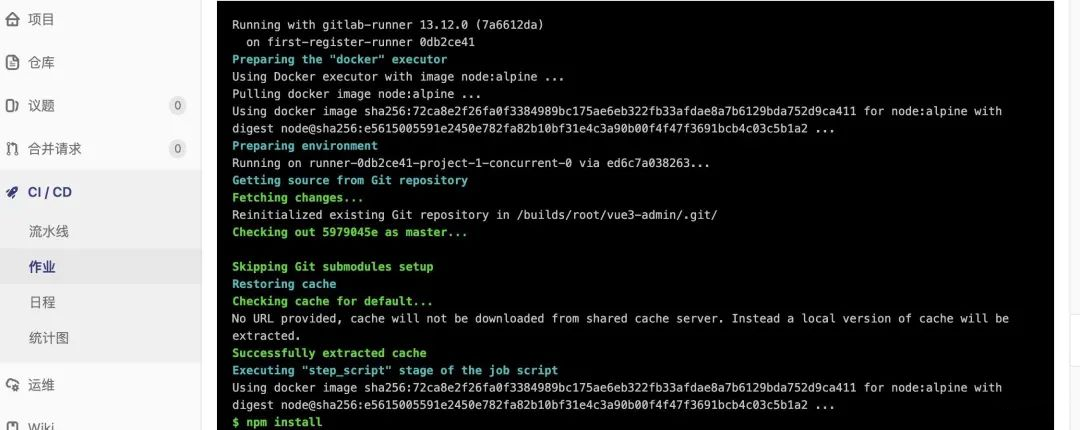
编写好上面代码后推送到gitlab后就会自己执行里面的语句:

部署
在项目中创建一个Dockerfile,代码如下:
FROM node:latest as builder WORKDIR /app COPY package.json RUN npm install --registry=http://registry.npm.taobao.org COPY .. RUN npm run build FROM nginx:latest COPY --from=builder /app/dist /usr/share/nginx/html
.gitlab-ci.yml修改如下:
image: node:alpine
stages: # 分段
- install
- eslint
- build
- deploy
cache: # 缓存
paths:
- node_modules
job_install:
tags:
- vue3-app
stage: install
script:
- npm install
job_build:
tags:
- vue3-app
stage: build
script:
- npm run build
job_deploy:
image: docker
stage: deploy
script:
- docker build -t appimages
- if [ $(docker ps -aq --filter name=app-container) ]; then docker rm -f app-container;fi
- docker run -d -p 8082:80 --name app-container appimages
if语句判断:使用docker命令去搜索docker容器里面是否有一个name为app-container的容器,如果有就销毁掉,销毁掉是为了使用新的容器重新运行。
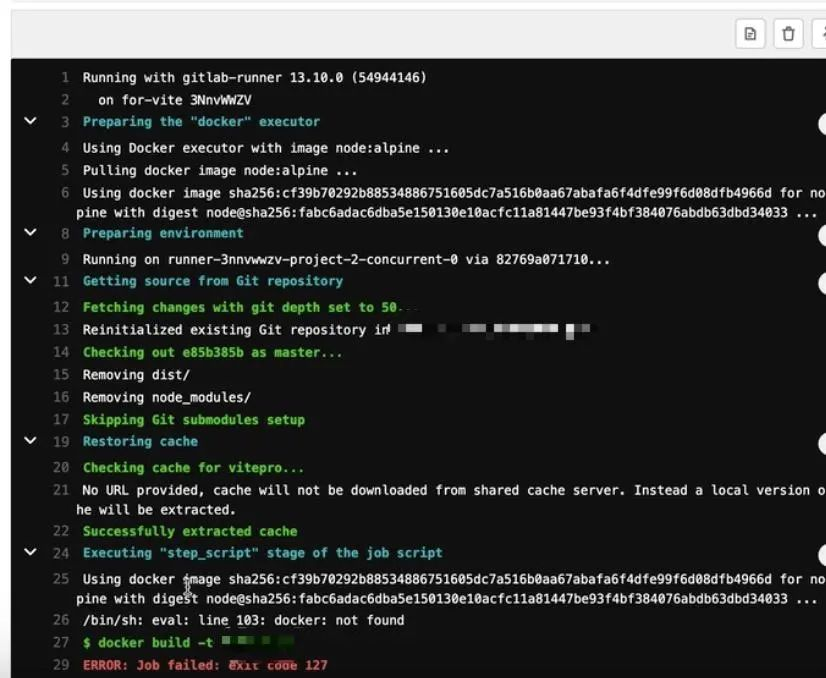
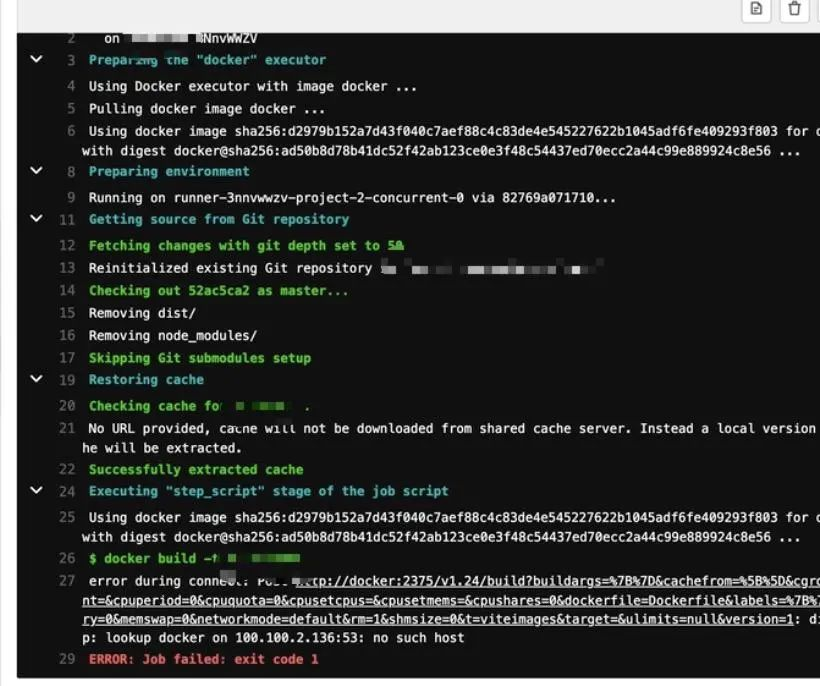
这里image:docker不写的话会报错:

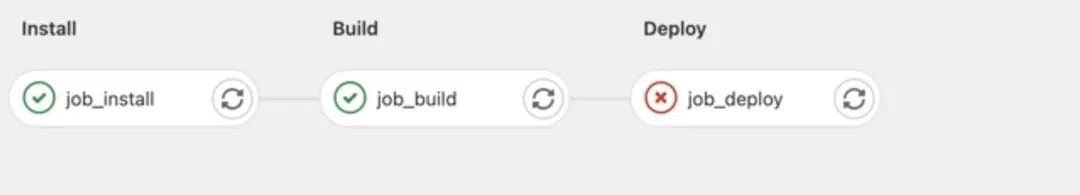
代码推送后,流水线工作,到第三步就会出下报错:


解决办法,在runner配置文件中配置docker命令:
"/usr/bin/docker:/usr/bin/docker", "/var/run/docker.sock:/var/run/docker.sock"
在gitlab-runner->config-vim config.toml,找到注册runner所对应的token,在volumes数组里面加入上面命令:
concurrent = 1
check_interval = 0
[session_server]
session_timeout = 1800
[[runners]]
name = "first-register-runner"
url = ""
token = ""
executor = "docker"
[runners.custom_build_dir]
[runners.cache]
[runners.cache.s3]
[runners.cache.gcs]
[runners.cache.azure]
[runners.docker]
tls_verify = false
image = "alpine:latest"
privileged = false
disable_entrypoint_overwrite = false
oom_kill_disable = false
disable_cache = false
volumes = ["/cache","/usr/bin/docker:/usr/bin/docker", "/var/run/docker.sock:/var/run/docker.sock"]
shm_size = 0
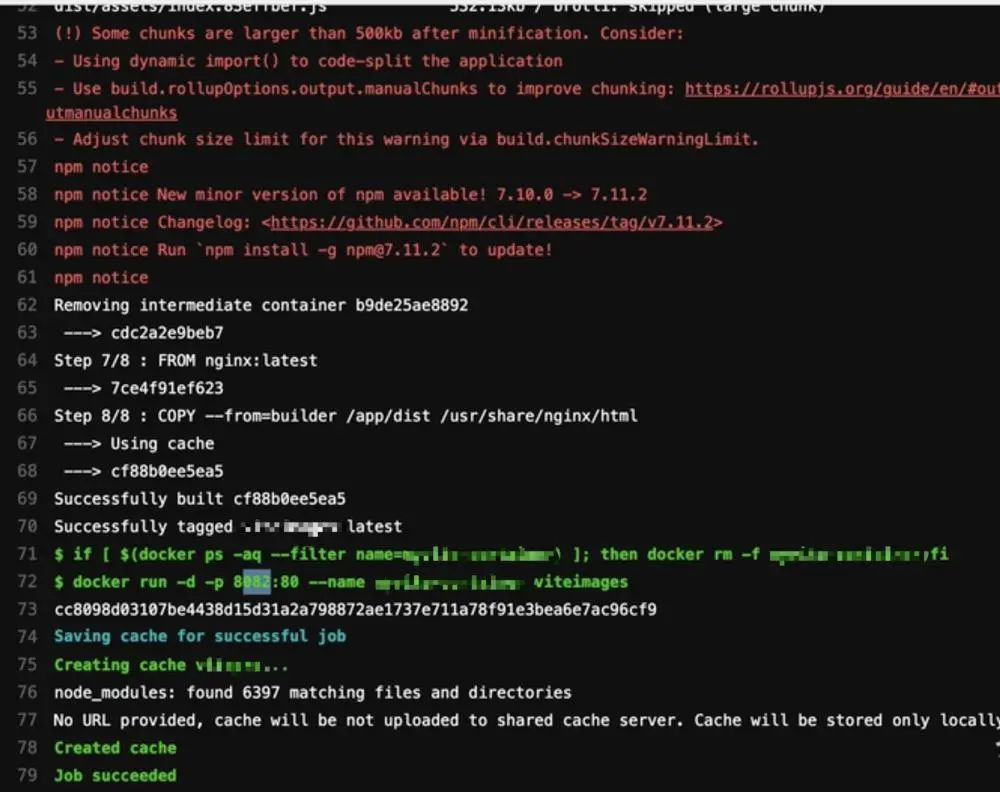
再去重新运行失败的Jobs,这时候发现成功了:

然后通过前面注册的端口号去访问,可以正常访问项目。