beforecreate把vue实例初始化,数据方法还没有加载
created已经加载数据方法
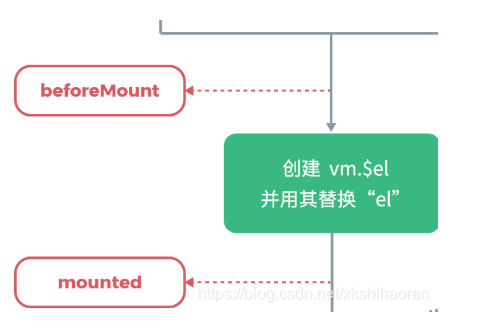
beforemount模板数据已经编译
mounted渲染视图
前面四个是组件初始化加载经过的生命周期函数
beforupdate没有修改数据
update修改之后
beforedestroy组件销毁之前
destroy销毁组件 这个经常用于切换各个组件销毁定时器
setInterval(()=>{},1000)建议使用箭头函数因为可以保持上下文this一致
问题:Vue 的父组件和子组件生命周期钩子函数执行顺序?
解析:Vue 的父组件和子组件生命周期钩子函数执行顺序可以归类为以下 4 部分:
加载渲染过程 : 父 beforeCreate -> 父 created -> 父 beforeMount -> 子 beforeCreate -> 子 created ->子 beforeMount -> 子 mounted -> 父 mounted
子组件更新过程 : 父 beforeUpdate -> 子 beforeUpdate -> 子 updated -> 父 updated
父组件更新过程 : 父 beforeUpdate -> 父 updated
销毁过程 : 父 beforeDestroy -> 子 beforeDestroy -> 子 destroyed -> 父 destroyed

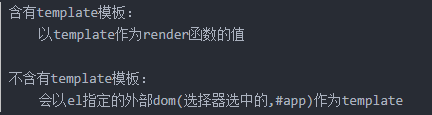
是否有模板,没有的话,使用外部的作为模板,到底什么意思?
即使有template属性,如果输出vm.el 仍 未 undefined , 因 为 卡 在 了 vm . el仍未undefined,因为卡在了vm.el仍未undefined,因为卡在了vm.mount(el)调用
将模板挂载到Vue的$el属性后,通过判断template模板是否含有,有两个分支:

编译函数将模板编译成虚拟dom,但是此时的虚拟dom仅仅是通过template而来的dom
mounted:
注意:
如果同时具有template和el属性,这一步$el会指向el属性而不是template属性,到了mounted才会被替换掉
虚拟dom和$el是分开的此时,elel指向的是页面将要将虚拟dom生成的位置
所以下一步才会创建vm.$el并替换'el',这个后面的el就是此时指向的页面位置
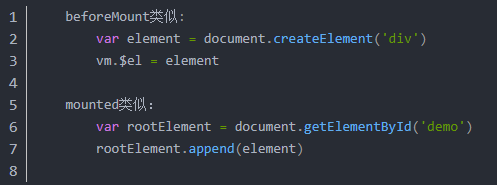
在beforeMount中,虽然打印$el是有值得,但是点击打印出来的dom发现和页面的dom并无关联,原因是该dom还未挂载到真正的dom树种,而是仅仅存在于内存中(刚createElement但是并未append)

而图片中的el类似rootElement的作用,表示将虚拟dom(也就是$el) append到哪里