hash模式不利于SEO,因为搜索引擎对于#后面的内容(锚)点一般是不收录的

路由参数传递:
如果想要拿到当前路由中的参数,平常我们都是通过this.$route去获取路由信息,取值
如果在路由中 /home/:id
在组件中使用:this.$routes.params.id 这样耦合度就比较高
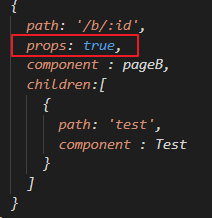
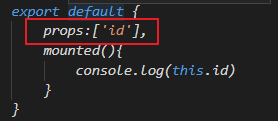
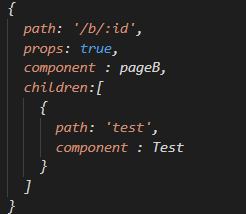
第一种:传入布尔 - 我们通过传参的方式:在路由表中,添加props为true的属性,那么在当前这个路由对应的组件中通过props接收到了这个动态路由参数id的值


动态路径+路由嵌套 路径是什么样子的? 2019是动态路由参数,test是子路由。需要在pageB组件中放入一个<router-view/>来盛放子路由,作为视图出口。


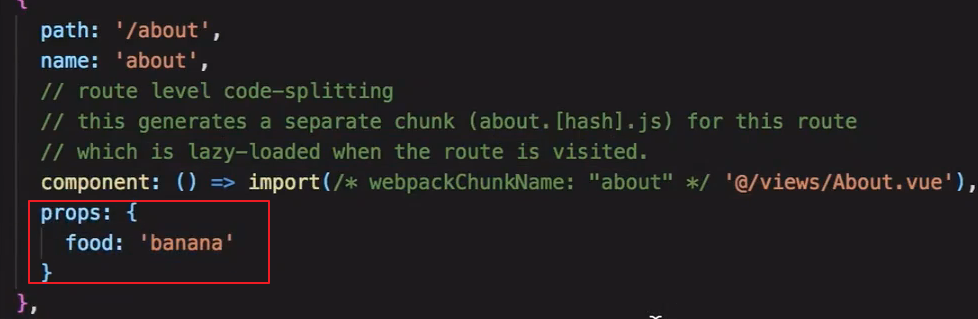
第二种:传入对象 - 对于不是动态路由的也可以设置props去传参,这里的props可以是一个对象,只要访问了这个路由,在这个组件中就可以通过props获取到路由传来的值

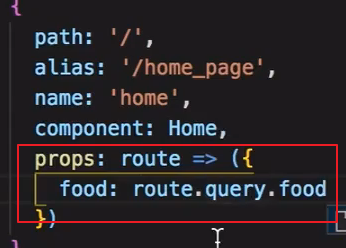
第三种:函数方式 - 还可以使用函数模式: 同样,在组件中也可以通过props拿到传入的food这个值

命名路由视图:
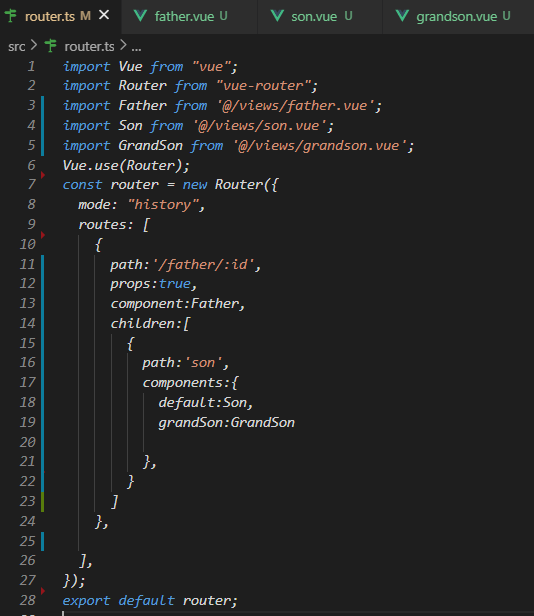
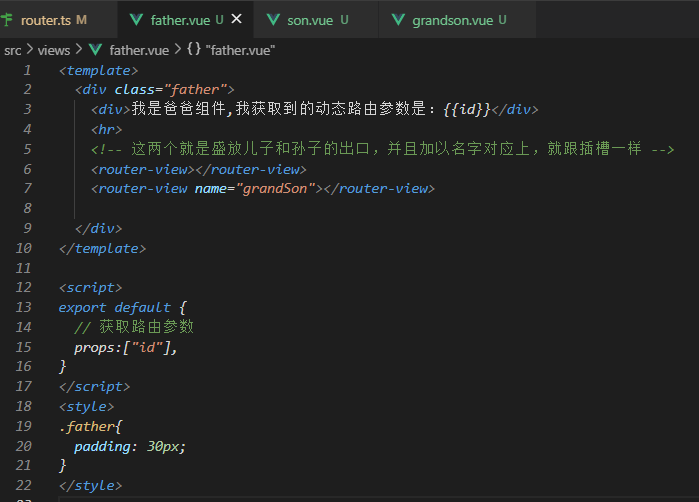
先看一下路由表结构:在父组件上开了俩出口,用以盛放子组件和孙子组件。

父组件:

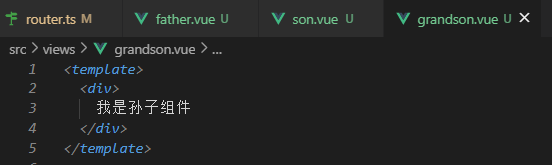
子组件和孙子组件:


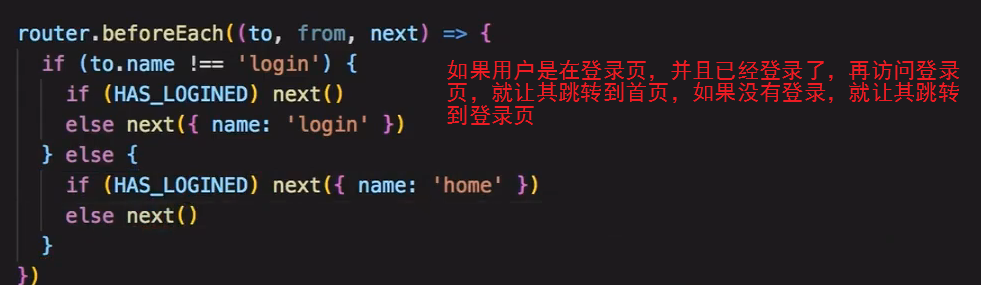
全局导航守卫: 通常这里会做判断是否登录,判断localstroge里有没有token,如果没有让其重定向到登录页


独享路由守卫:写在路由表中单独给某个路由去加

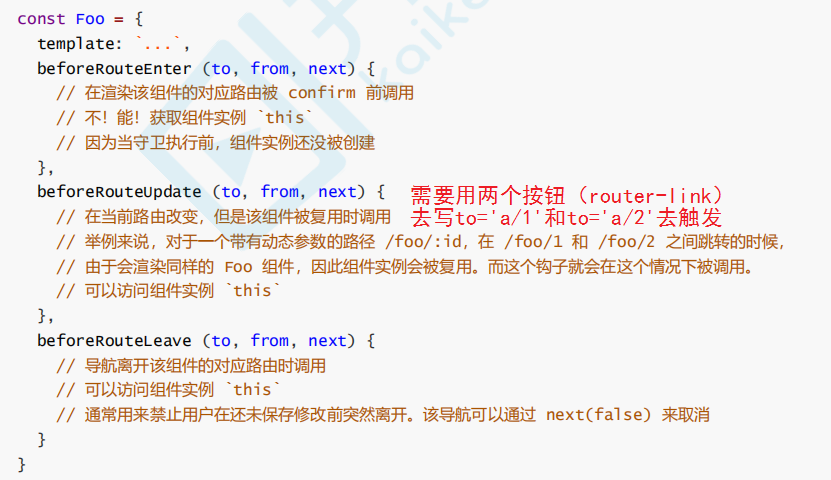
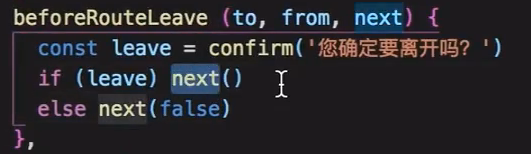
组件内的守卫:写在组件中的钩子


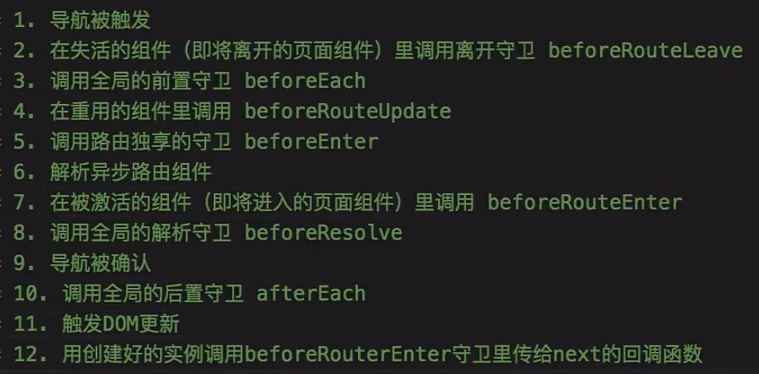
完整导航解析流程:

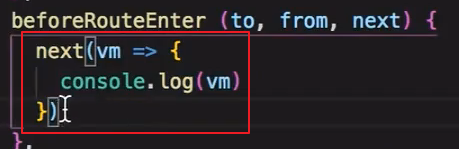
第12步说的是这个:最早时候进去这个路由对应的组件之前会触发这个钩子,现在已经进去并完成了一系列的周期,最后就可以从这个钩子的回调函数next中拿到vue实例,可以做一些逻辑。

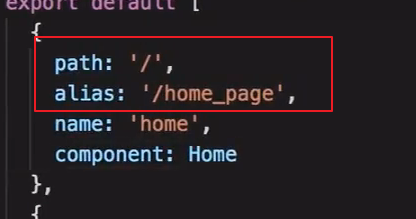
给路由起别名:
/或alias 定义的名字都可以访问主页

使用编程式导航时候三种写法:
第一种:
this.$router.push('/home/{$id}')
第一种变式:
this.$router.push({
path:'/home/{$id}'
})
第二种: 在url中的形式是:/home/1
this.$router.push({
name:'home',
params:{
id: '1'
}
})
第三种: 在url中形式是:/home?id=1
this.$router.push({
path:'/home',
query:{
id : 1
}
})
总结: name和parmas是一对,path和query是一对
路由源信息:
我们可以为每个跳转的路由定义不同的title,只需要在每个路由上添加meta属性即可。
路由切换动效:
如果只包裹一个路由:用<transtion></transtion>包裹即可
如果多个路由:
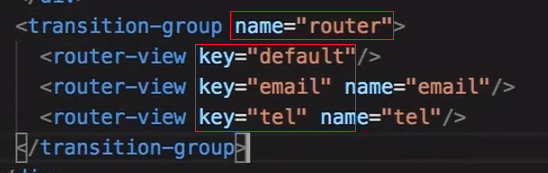
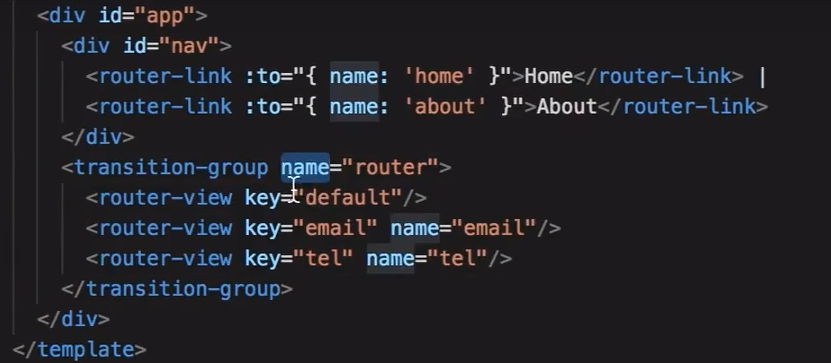
1.给每一个router-view设置一个key值
2.给transtion-group 设置 name

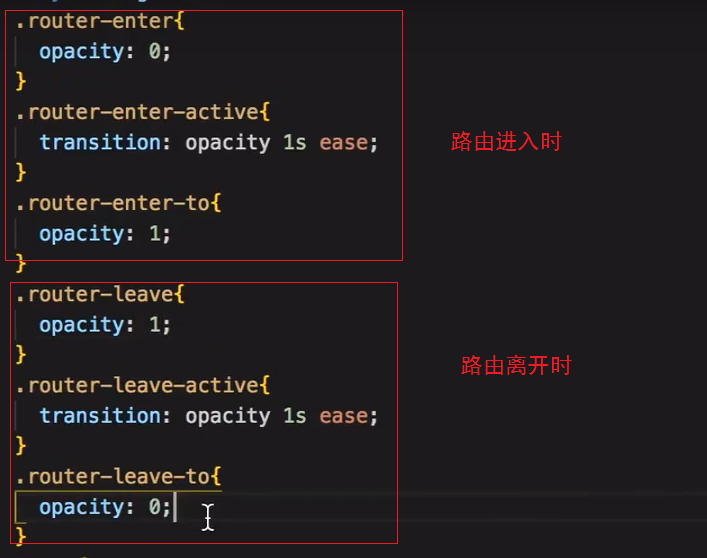
3.上面设置的name属性要通过配合设置CSS(name默认就是router,所以给router设置的css)

完整的结构:在切换home和about 两个路由的时候,他们的children 路由(有三个视图)children路由就是他们的内容,就会出现会有一种渐隐渐显的效果了。

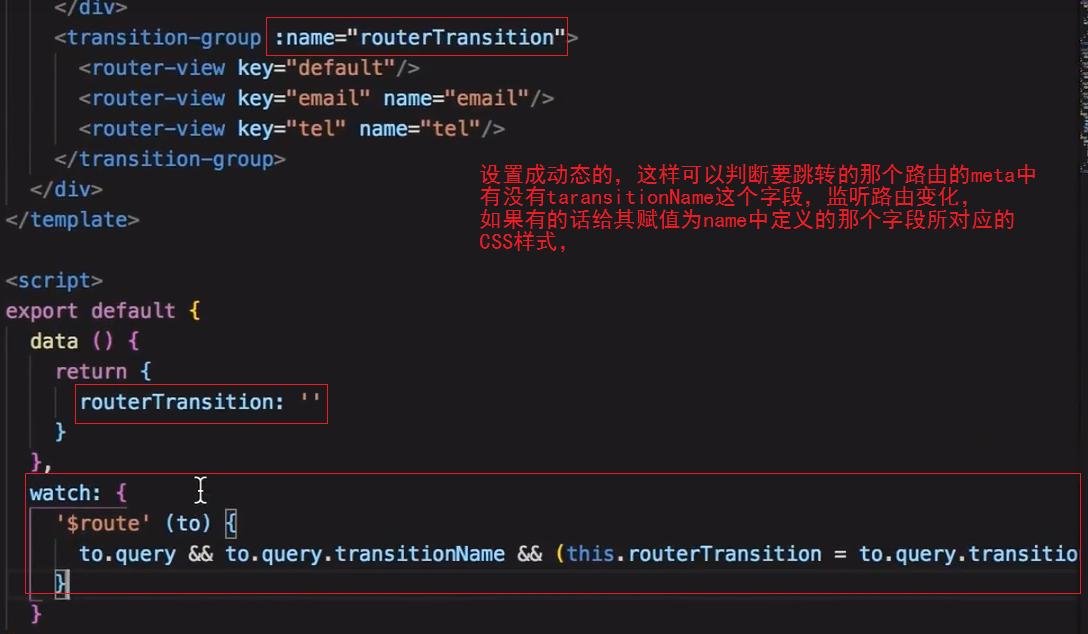
动态监听路由不一定每个页面都要设置动效:可以给指定路由设置

这样只有路由中的有query,才会触发动效:<transition-group> 中的name 就代表的是router,我们设置的那些样式也是router什么什么的,现在name中我们是用了一个data里面的值,但如果你在url中输入还是要 = router
![]()