在命令行中加上 --profile --json > stats.json

运行npm run bundle,会在根目录生成一个json文件,这个文件中包含了此次打包的所有信息

看这个json文件我们肯定看不懂,我们可以用官方推荐的工具查看:
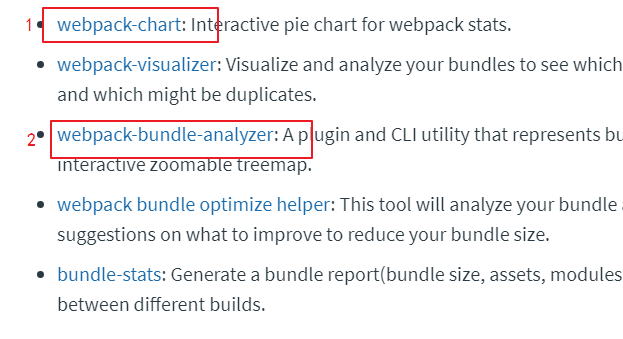
1)这个可以查看打开一个网页,把生成的stats.json文件拖进去,就可以有个图形界面进行分析

2)是一个插件,具体使用:
1- 安装:
npm install --save-dev webpack-bundle-analyzer
2- 在需要在的打包配置文件中,如dev模式中引入 const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;

3- 在plugins中使用:

4- 在package.json中加入运行配置 --profile --json > stats.json (前面已经加过,不安装这个插件的话,就只会生成stats.json文件)

此时,运行 npm run bundle打包,浏览器就会弹出一个页面:就可以看到打包后的文件情况了

里面还有各种配置参数,可以查看:https://github.com/webpack-contrib/webpack-bundle-analyzer 去使用。
性能调优:

不解析引入的JQ,因为JQ本身就不是模块化,我们不用去分析解析他,因为分析的过程就是耗时的,本身就不属于模块化这一旮沓,就指定不解析了

happyPack 为webpack开启多线程(其实也是多进程,开了多个进程,一个进程里只有一个单线程),发挥多核CPU的优势,webpack是运行在nodejs上的,node是单线程,所以需要用happyPack这个插件实现多线程
thread-loader 是针对loader进行优化的,会把loader放在一个线程池里,叫做worker,达到多线程构建的目的。