express:
安装:npm i express
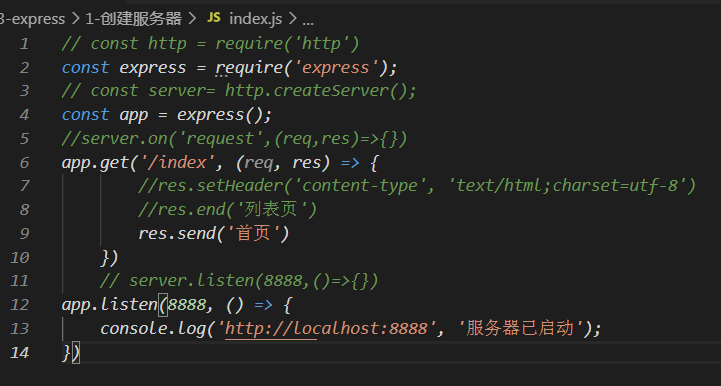
1.创建基本的服务器

2.app.all():以任意请求方式,监听url请求

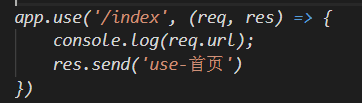
3.app.use():以任意请求方式,监听指定url开头的请求

浏览器中输入:

服务器输出req.url的结果:

API说明
express():创建一个Express应用,并返回,即:appapp.get():注册一个GET类型的路由- 注意:只要注册了路由,所有的请求都会被处理(未配置的请求路径,响应404)
res.send():发送数据给客户端,并自动设置Content-Typereq和res:与http模块中的作用相同,是扩展后的请求和响应对象- 参数可以是:字符串、数组、对象、Buffer
- 注意:只能使用一次
注册路由的三种方式
- 1
app.METHOD:比如:app.get / app.post / app.delete / app.patch- 注意:都以特定的请求方式,监听特定url请求(请求方式和url都必须一样才行)
- 2
app.all(path, callback)- 注意:path 与 请求地址必须完全相同
- 注意:可以处理任意的请求类型
- 3
app.use(path, callback)更重要的作用是处理中间件- 注意:只要是以path开头的请求地址,都可以被use处理
- 注意:可以处理任意的请求类型
- 注意:path参数可省略,默认值为:
/
request常用属性和方法
// 获取请求路基中的参数,是一个对象 ---> Get请求参数
req.query -> 等同于源生node: url.parse(req.url,true).query
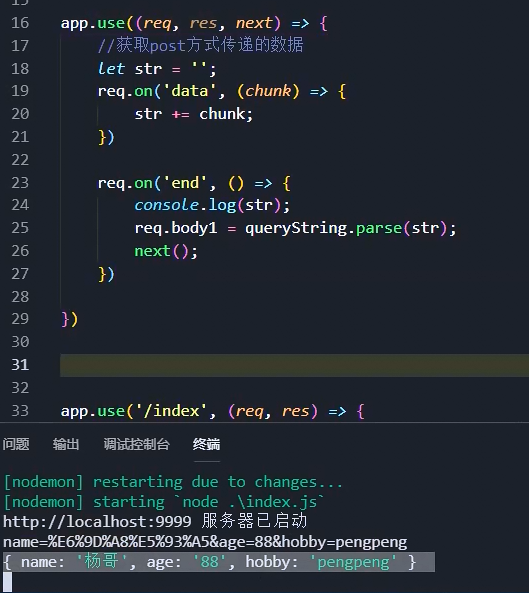
// 获取POST请求参数,需要配置`body-parser`模块, POST请求参数
req.body -> 默认得到是个undefined,需要安装引入body-parser模块
- 获取
POST请求参数
// 导入body-parser模块
var bodyParser = require('body-parser');
// 将POST请求参数转化为对象,存储到req.body中
app.use(bodyParser.urlencoded({ extended: true })); // for parsing application/x-www-form-urlencoded
// 此时,就可以获取到POST请求参数了
console.log(req.body)
response常用属性和方法
// send() 发送数据给客户端,并自动设置Content-Type
res.send()
// 发送文件给浏览器,并根据文件后缀名自动设置Content-Type
// 注意:文件路径必须是绝对路径
res.sendFile(path.join(__dirname, 'index.html'))
// 设置HTTP响应码
res.status(200);
// 设置响应头
res.set('Content-Type', 'text/plain')
res.set({
'Content-Type': 'text/plain',
'cute': 'fangfang'
})
// 重定向
res.redirect('/index')
express静态资源托管:
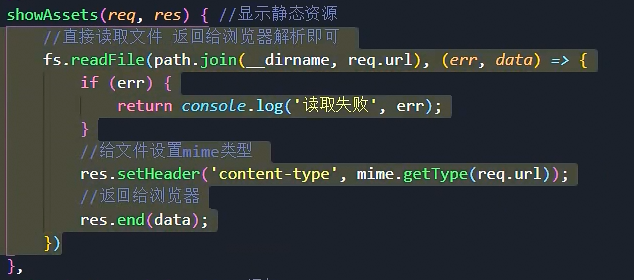
(1)源生NODE

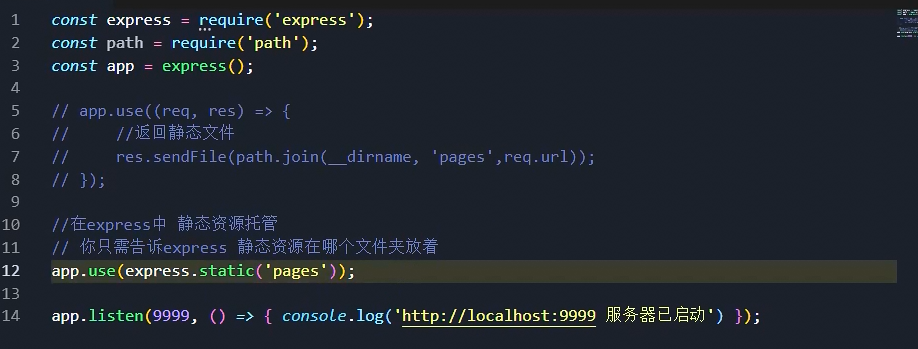
(2)使用express框架实现静态资源托管

问题:

(3)优化:使用app.use('/pages') :去匹配到pages,只拿去pages后面的路径

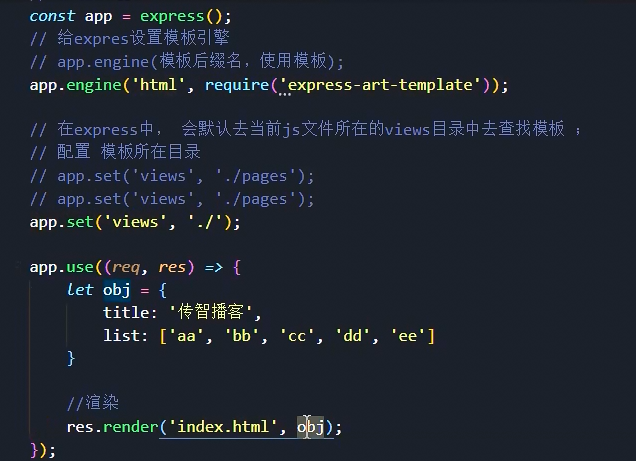
express中使用模版引擎
安装
npm install express
npm install art-template
npm install express-art-template
给express绑定一个模版引擎
//给express设置模版引擎
//参数1: 模版引擎的后缀名, 以后的模版文件都应该是 html结尾
//参数2: 使用什么模版引擎
app.engine("html", require('express-art-template'))
通过res.render()渲染模版引擎
//参数1; 模版文件的路径,相对路径,回去views目录下查找
//参数2: 数据
res.render(path.join(__dirname, "index.html"), {name:"zs"})
关于模版引擎的配置(了解)
//模版文件默认去aa目录下查找 默认值: views
app.set("views", "aa");
//设置模板引擎的默认后缀
app.set("view engine", "html");
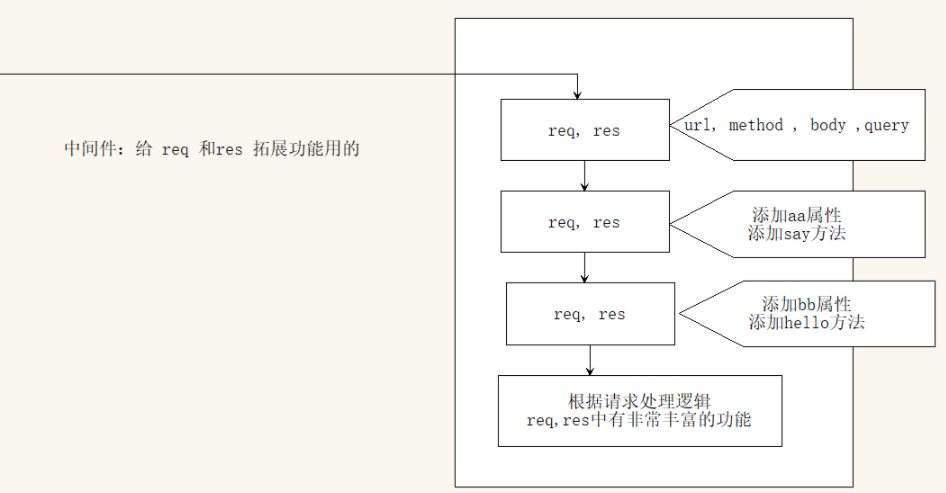
中间件


中间件(Middleware) 是一个函数,它可以访问请求对象req, 响应对象res, 可以通过next参数将中间件传递给下一个中间件
中间件作用: 给req 和 res 拓展功能
中间件的功能包括:
- 执行任何代码。
- 修改请求和响应对象。
- 终结请求-响应循环。
- 调用堆栈中的下一个中间件。
定义一个中间件
//添加一个中间件
//中间件是啥:中间件就是一个函数,中间件可以访问到req和res,可以通过next发送给下一个中间件
app.use(function(req,res, next) {
req.aa = "大春哥";
res.bb = "很帅";
//中间件可以通过next传递给下一个中间件
next();
});
模拟get请求方式的中间件

模拟post 的中间件:

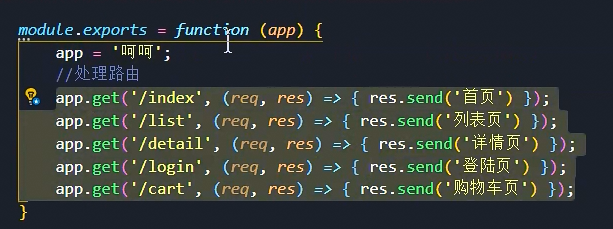
路由存在的问题:
把路由单独的提出去,但是需要把app(服务器模块)传出去,这样在其他模块就可以操作app,这样是不安全的。

router.js 被引入到了主程序模块,因为主模块index.js传过来了app,router模块就可以对app进行重新赋值。这显然是不能这么做的。

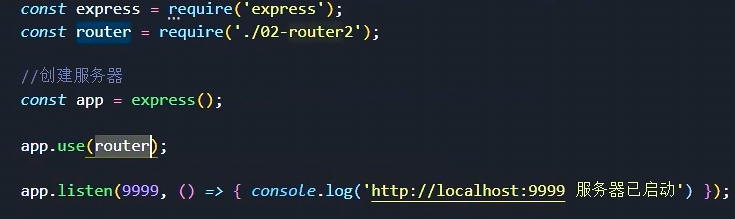
Express外置路由的使用
目的:将路由封装到一个独立的路由模块中,有利于代码的封装和模块化
/*
router.js 文件代码如下:
*/
// 1 加载 express 模块
var express = require('express')
// 2 调用 express.Router() 方法,得到一个路由容器实例
var router = express.Router()
// 3 为 router 添加不同的路由
router.get('/', function (req, res) {
res.send('hello express')
})
router.get('/add', function (req, res) {
})
// 4. 将 router 路由容器导出
module.exports = router
/*
在 app.js 文件中:
*/
var express = require('express')
// 1 加载上面自定义的路由模块
var router = require('./router')
var app = express()
// 2. 将自定义路由模块 router 通过 app.use() 方法挂载到 app 实例上
// 这样 app 实例程序就拥有了 router 的路由
app.use( router )
app.listen(3000, function () {
console.log('running...')
})
外置路由模块:
主模块:app.use(路由模块)