1.根据不同请求,做出不同响应:

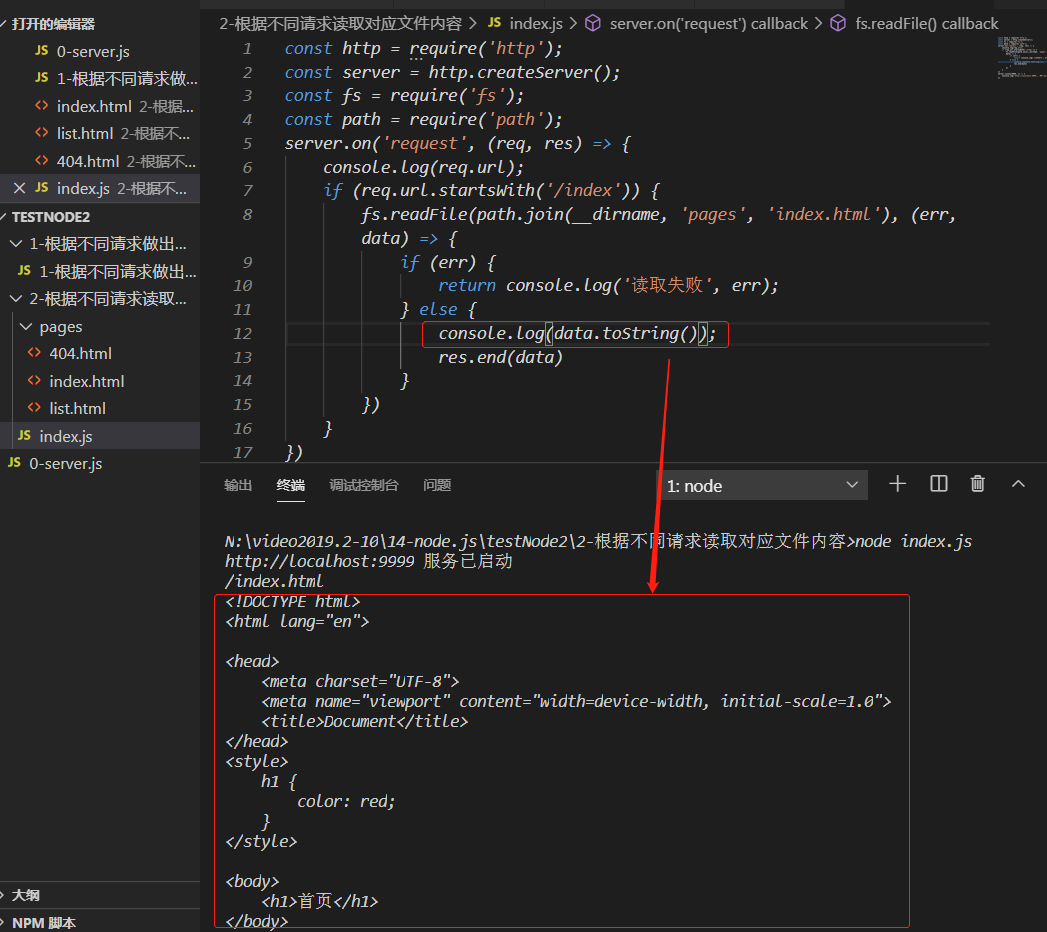
2.根据不同请求,读取不同文件,并响应给浏览器,浏览器进行解析


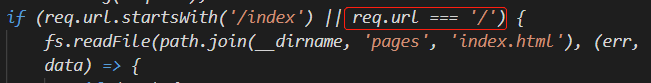
当req.url==='/' 也就是只输入域名时候,重定向到首页

3.读取静态文件


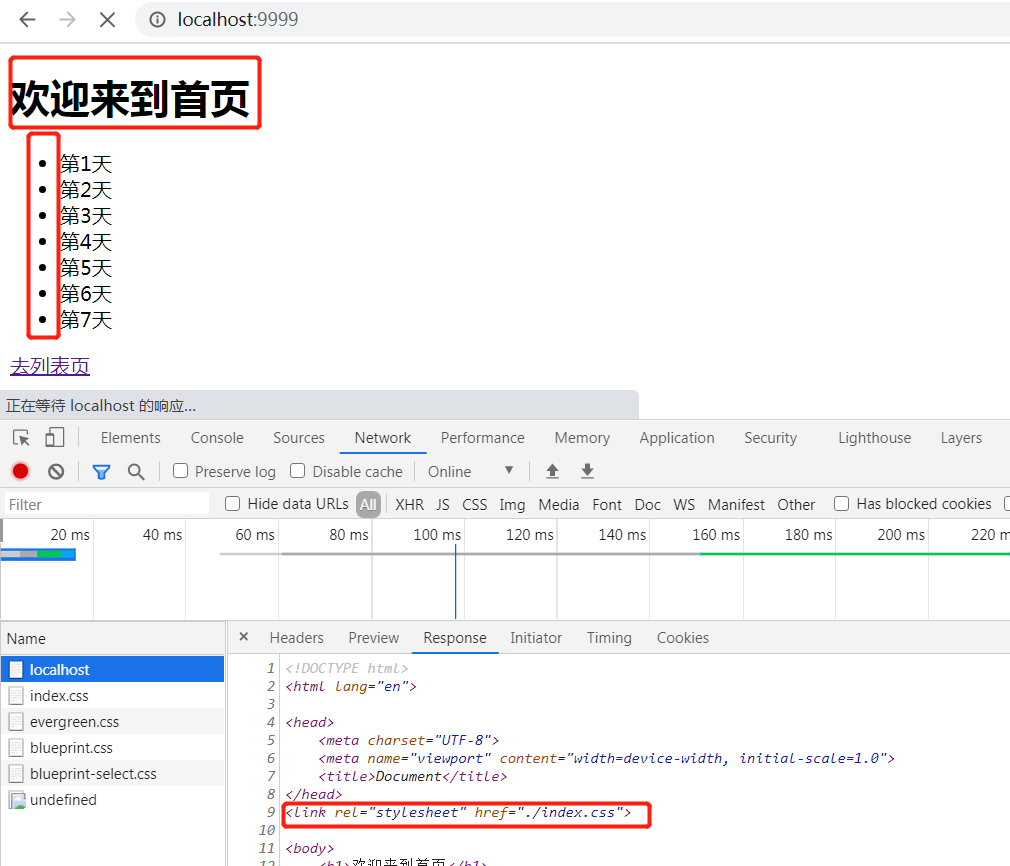
我们发现,我们引入的样式并没有生效,解决办法:
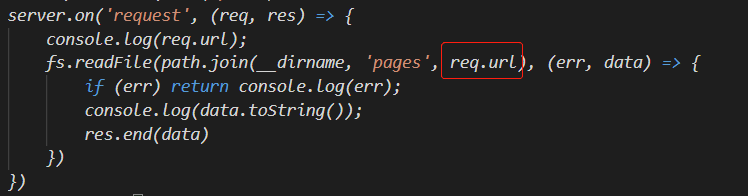
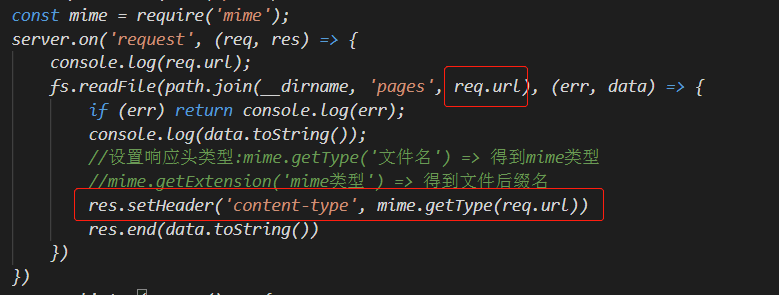
我们先把外层那个if(req.url.startsWith('/index') || req.url === '/') 去掉;并不一定全访问的是index开头的文件,如index.html中可能有引入的叫style.css的文件,这样就捕获不到了;所以我们在拼接请求读取文件路径时候,我们还要去的index.html中引入的css、img路径,所以要拼成req.url

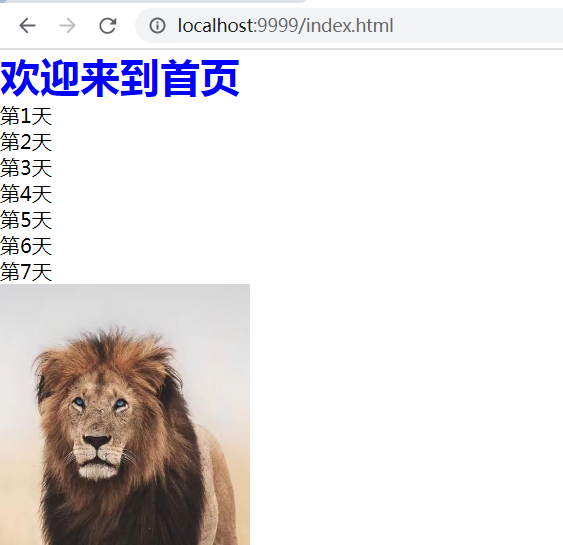
如下:启动服务样式和图片 就能加载出来了

注意:如果在上面设置res.setHeader('content-type','text/html;charset=utf-8');会导致页面的css和图片加载不出来,因为样式和图片不是整个类型的。默认就如上面我们没有设置返回响应文件类型,浏览器在解析的时候会根据请求文件后缀名去解析,这样不保险,这样也会在控制台提示一个警告:

所以还需要我们进行返回响应类型,下面来介绍:
MIME类型:获取文件类型
(1)是多用途Internet邮件扩展类型 是一种表示文档性质和格式的标准化方式
(2)浏览器通常使用MIME类型(而不是文件扩展名)来确定如何处理文档;因此服务器将正确的MIME类型附加到响应对象的头部是非常重要的。
mime是一个第三方模块,使用mime模块,需要先:
安装:npm i mime
引入:const mime = require('mime')
两个方法:
1)根据文件名,返回mime类型
mime.getType('a.jpg') // => 'image/jpeg'
2)根据mime类型,返回文件后缀名
mime.getExtension('image/jpeg') //=> 'jpg'

这时再查看浏览器中看文件响应头中就有文件类型了。