两三年,人们还在考虑自己的产品以什么方式实现,Native App,还是Web App,抑或 Hybrid App。
甚至在2015年的时候,我们还在比较,Web App 和 Native App,哪个是趋势?到底应该用那个帮助用户实现,技术人员更应该关注在哪个方向上去发展,该怎么选择?看下知乎上就有中讨论;
但近两年,自从小程序出来之后,现在很多企业都在做小程序开发,都想着要把自己的业务搬到小程序上去实现。
追赶热点潮流固然是与时俱进的好事情,但是实际上,我认为也得考虑结合自己的实际业务来选择。盲目跟从,可能会导致本末倒置,忘掉自己的初衷。
一.写在前面
我们自己解决一些需求的时候,或许是以提供一个产品的方式呈现,或许是一种解决方案,或许会通过一种关于运营手段去解决。
而对于做一个产品的时候,究竟该如何选择才是正确的呢?
当然,这里我所说的"做一个产品",并不是数量上的一,而是一组产品,是一个产品线,是一组小的子产品系统,形成的一个小战队。是解决一定问题或者用户痛点,或者满足一定需求的一个东西。表象方面上面可能会呈现出多种业态,看不着的背后也可能藏着多个服务。
那么问题来了,做一个产品的时候,我们究竟该如何选择?
从执行层面来讲,我是在试图回答产品子系统界定和划分的问题;
从宏观层面来讲,我是在回答满足需求的问题;
从技术角度来讲,我们是在考虑如何帮用户实现的问题。
而对用户或者需求被满足方而言,这个形态可能并不是最重要的,关键的核心要点,是用户的需求有没有被解决。
所以选择什么形态,用户并不关心,这是我们做产品定义和设计时候需要考虑到的。
但如果需要带一个产品团队的话,把需求落地,形成解决方案,一产品形态呈现出来的时候,就需要考虑了。因为选择什么形态,决定用什么技术,需要配备什么样的团队资源,对技术而言,涉及到成本和资源储备必须提前考虑。
做成什么形态,我们需要了解各种形态本身的优缺点,它所能解决的问题,用它和不用它有什么区别。
二.原生App、webApp、混合App三种App比较
2.1 三类App的大致定义
2.1.1 native app
中文名称为“原生app”,百度百科的定义:基于智能手机本地操作系统如iOS、Android、WP并使用原生程式编写运行的第三方应用程序,一般开发的语言为Java、C++等。在使用上的具体表现就是,手机桌面上的图标点进去基本就是native app了。
2.1.2 web app
百度百科的定义:基于web的系统和应用,运行于网络和浏览器之上,目前多采用h5标准开发。在使用上的具体表现是,手机浏览器点击进入,会有一些应用的小图标,这些小图标在点击后,在浏览器里加载的页面 跟你直接下载一个app后打开的页面是相同的,这些小图标代表的就是web app。
2.1.3 hybrid app
中文名称是“混合app”,顾名思义,就是 native app 与 web app的混合。在native app里内置浏览器,合适的功能页面采用网页的形式呈现。比如京东的某些营销页面,今日头条的某些新闻页面、微信的腾讯新闻的内容页面等。
1. 偏交互的Native,偏浏览的Web:交互指复杂操作,输入/选择什么的
2. 已稳定的Native,试错中的Web:H5页面用来做低成本验证很好
3. 访问硬件Native,信息展示Web:指手机里的各种传感器什么的
4. 核心功能Native,周边辅助Web:把工作量多投在刀刃上
5. 在体验上接近native app,开发上具备更多的灵活性和跨平台性。创新型功能用Web
Native App vs Web App的主要区别:
1、App运行速度更快;
2、App可以更省带宽;
3、App支持离线操作;
4、App访问本地资源;
5、App可以去中心化;
6、Web部署成本很低;
7、Web学习成本很低;
8、Web跨平台和终端;
2.3.1 native app
优点:
- 提供最佳用户体验,最优质的用户界面,流畅的交互
- 可以访问本地资源
- 可以调用移动硬件设备,比如摄像头、麦克风等
缺点:
- 开发成本高。每种移动操作系统都需要独立的开发项目,针对不同平台提供不同体验;
- 发布新版本慢。下载是用户控制的,很多用户不愿意下载更新(比如说,版本发布到了3.0,但还是有很多1.0的用户,你可能就得继续维护1.0版本的API)
- 应用商店发布审核周期长。安卓平台大概要1~3天,而iOS平台需要的时间更长
2.3.2 web app
优点:
- 不需要安装包,节约手机空间
- 整体量级轻,开发成本低
- 不需要用户进行手动更新,由应用开发者直接在后台更新,推送到用户面前的都是全新版本,更便于业务的开展
- 基于浏览器,可以跨平台使用
缺点:
- 页面跳转费力,不稳定感更强。在网速受到限制时,很多时候出现卡顿或者卡死现象,交互效果受到限制
- 安全性相对较低,数据容易泄露或者被劫持
2.3.3 Hybrid app
这类app集合了上面两种app各自的优势:
(下面优势点 参考 点击此处)
- 在实现更多功能的前提下,使得app安装包不至于过大
- 在应用内部打开web网页,省去了跳转浏览器的麻烦
- 主要功能区相对稳定下,增加的功能区采用web 形式,使得迭代更加方便
- web页面在用户设置不同的网络制式时会以不同的形式呈现(以微信朋友圈为例,在数据流量下,设置APNS为WAP时,微信订阅号内容将屏蔽图片和视频。这样就能为用户省去一部分流量,整个页面阅读就不那么友好了)
有这么几点原因:
- 数据可以被搜索引擎的爬虫抓到,并进行索引。如果产品只有一个app,那么它的入口独立,但同时数据也是封闭的。如果用户从搜索引擎查找的话,是找不到相关信息的。所以做成web app,可以被搜索引擎找到
- 用户碎片时间使用,例如一些黏性不高的应用,比如 移动搜索、网址导航等
4.具体开发过程中,到底该采用哪种类型的app
参考 pmcaff上的 大家公司的app是用原生做的还是h5呢?
本文将做一下整理:
不同的页面情况选择不同的开发方式
- 4.1 如果app中出现了大段文字(如新闻、攻略等),并且格式比较丰富(如加粗、字体多样等),采用H5较好。原因:原生开发对解析json字符串格式不是很友好
- 4.2 如果讲究app反应速度(含页面切换流畅性),采用原生开发。原因:H5本质上是网页,换网页的时候,基本要加载整个页面,就像一个浏览器打开一个新的网页一样,比较慢,而原生系统只需要加载变化的部分
- 4.3 如果app对有无网络、网络优劣敏感(譬如有离线操作、在线操作),则采用原生开发。虽然H5可以做到,但是比较敏感
- 4.4 如果app要频繁地调用硬件设备(比如摄像头、麦克风等),则采用原生开发,这样支持硬件更多,调用速度更快,H5望尘莫及
- 4.5 如果app用户常见页面频换(如淘宝首页的各种营销活动),采用H5,维护起来更容易
- 4.6 如果预算有限(H5开发一套可在安卓、iOS、黑莓等跨平台使用)、不在乎用户体验、不在乎加载速度,肯定是H5
另:
短期活动,专题营销类的页面居多的,可以选择原生app搭建框架,详细页面采用H5,便于活动的随时修改和管理
主要业务流程方面,选择原生app开发,有更好的用户体验,也可以更方便的拓展其他功能
三.小程序、微信公众号、原生App,三种比较
微信通过公众号连接了内容媒体及生活服务;通过企业号连接了企业信息化办公;通过硬件平台连接了智能硬件。
可以想象,微信小程序以APP的形式,将以场景化的服务连接更多可能性。并且这种连接是入口更浅,体验更优的一种选择;
但小程序与微信公众号都需要从腾讯为入口;
3.1.1 小程序:
参考360百科,微信小程序,简称小程序,缩写xcx,英文mini program。是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。微信小程序于2017年1月9日凌晨正式上线。张小龙随后在朋友圈发出一条写着“2017.1.9”的状态,同时配有 iPhone 一代的新品发布图。张小龙以这样的形式,向乔布斯致敬。
3.1.2 微信公众号:
参考360百科, 微信公众号是开发者或商家在微信公众平台上申请的应用账号,该帐号与QQ账号互通,通过公众号,商家可在微信平台上实现和特定群体的文字、图片、语音的全方位沟通、互动 。微信公众号分为订阅号和服务号及企业号。
服务号、订阅号的介绍(区别)
服务号:服务号给企业和组织提供更强大的业务服务与用户管理能力,帮助企业快速实现全新的公众号服务平台。
订阅号:订阅号为媒体和个人提供一种新的信息传播方式,构建与读者之间更好的沟通与管理模式。
企业号:企业号为企业或组织提供移动应用入口,帮助企业建立与员工、上下游供应链及企业应用间的连接。
功能介绍:
微信公众号的功能:查看阅读次数和点赞人数,自动生成不同尺寸的公众号二维码提供下载,二维码中间可嵌入企业Logo图片。可印刷到名片、广告牌、宣传册、商品包装上;
微信公众号后台,可群发图文消息或广告,设置关键词自动回复、默认消息、自动打招呼;
粉丝管理,与粉丝互动、粉丝属性分类;
服务号还具备自定义菜单(栏目导航)功能。
3.1.3 原生App:
App,是Application应用程序的简称,应用(外语缩写:APP、外语全称:APPlication);
App移动服务,就是针对手机这种移动连接到互联网的业务或者无线网卡业务而开发的应用程序服务。
简单说就是手机、或无线工具应用服务!
3.2 产品使用领域
3.2.1 基本功能
微信小程序不提供的功能
1.小程序在微信没有集中入口。
2.微信不会推出小程序商店,也不会向用户推荐小程序。
3.小程序没有订阅关系,没有粉丝,只有访问量。
4.小程序不能推送消息。
微信小程序提供的功能
1.提供小程序页概念:支持分享当前信息,例如分享00700股票页面,好友打开时看到的是00700股票的实时信息,而无需再次启动小程序。
2.对话分享:可以分享到对话,支持分享给单个好友及微信群。
3.搜索查找:小程序可以被搜索,但微信会极力限制搜索能力,目前提供的搜索功能是用户可直接根据名称或品牌搜索小程序。。
4. 公众号关联:在小程序与公众号为同一开发主体的前提下,提供小程序与微信公众号之间的关联。
5.线下扫码:提供线下提示用户附近有哪些小程序存在的功能。用户可以通过线下扫码使用,这也是微信提倡的接入方式。
6. 小程序切换:小程序支持挂起状态,即多窗口概念,用户可以把小程序先挂起,然后做别的事情,在需要这个小程序的时候可以快速调用,回到最开始的状态。
7.消息通知:商户可以发送模板消息给接受过服务的用户,用户可以在小程序内联系客服,支持文字和图片,解决用户与小程序的沟通问题。
8.历史列表:用户使用过的小程序会被放入列表,方便下次使用。
3.2.2 功能升级
1、小程序打开小程序
同一个公众号下关联的10个同主体小程序和3个非同主体小程序之间,可以调用接口直接相互跳转。微信客户端6.5.9及以上版本支持。
2、门店小程序的门店页支持添加视频
为了方便宣传门店形象,门店小程序的门店页支持可添加视频。添加视频方式有两种:
上传视频至公众号素材库添加。
输入视频链接或含视频的图文消息链接添加。
3、门店小程序支持接口管理
3.3 产品适用领域方面
微信小程序和公众号本身的适用领域是有截然的差异的;而原生APP没有适用和功能的限制。

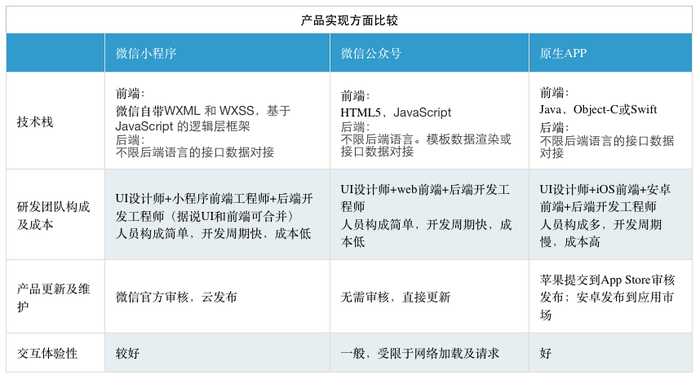
3.4 产品实现方面
原生APP相对于微信系公众号和小程序开发会更加麻烦,成本更高。因而在这个快速发展的互联网时代,利用微信小程序或微信公众号进行快速试错,无疑是个最佳的选择。
以下是相关对比参考:

3.5 几个观点,参考简书总结
观点一、移动互联网时代已完结,微信OS连接时代刚开始
今年全球互联网大会上,百度总裁演讲时,曾表明:移动互联网时代已结束,行业再难产生独角兽型移动互联网公司。
然后在智能互联网还未到来的时候,微信OS的连接一切,将为移动互联网带来很多新的生机。
观点二、移动软件产品将更加脱离技术,而强化产品和服务本身的价值
无论是微信公众号,还是微信即将推出的微信小程序,都朝着一个方向进行发展:重运营而轻技术。而这里的运营包括产品质量和产品服务。把很复杂的技术交给大公司就够了!
而脱离互联网技术本身,与生活更加贴切的服务本身将得到更大的发挥。
观点三、初创企业,建议公众号+小程序做探索性尝试;探索成功后,根据需要,可以考虑是否开发手机APP产品
微信小程序出来前,早已流行一句话:不用开发APP了,开发微信公众号就够了。
而微信小程序出来后,在开发APP产品之前,提供了更多的一个选择;这对于创业型公司,无疑是一大利好。
微信小程序的体验将弥补微信公众号的缺陷,将服务的品质提高一个台阶。
观点四、低端产品服务的用户将在体验和成本之间的博弈持续一段时间
这个观点基于一个现实:企业很难为用户体验而买点。具体点说,如果用户同时可以通过微信服务号购买商品,也可以通过微信小程序下单,用户在流量够用的条件下(现在的流量确实基本已经很普及),用户不会因为小程序操作更快而倾向于通过微信小程序下单购买。
3.6.小程序和公众号比较
小程序和公众号的比较,参考百度文库文章。




小程序和公众号:

四.综合比较
其实,我们做一种什么样的产品,就是在表达自己的一种态度。
产品传达的是我们的价值观和理念。
当我们在做一款产品时,以何种方式来表达?就是我们在以一种什么样的方式与这个世界对话。
产品传达的信息,呈现出来的每一个页面,每一个交互,其实也是传达着我们的理念。
产品其实就代表了我们,在和用户对话。
用户用一款产品,就像读一本书一般。
而我们提供一款产品,就像是写一本书,写一篇文章一般。值得琢磨。
文章本天成,妙手而得之。
好的产品也一样,像Apple、像微信,都是大师集大成之作。
当看了上面这些信息,我相信对于如何选择,产品用何种业态,我们已经有所决定了。
很多时候,重要的不是选择什么形式,不是了解对方是什么,而是要了解清楚我们自己是什么?我们需要什么?
就像个人成长一样,去哪里,想成为什么样的人,是比怎么去要提前考虑好。
明确方向,快速执行。
敏捷向前,向前敏捷!
HaoChuang @20180419 1542