https://www.jianshu.com/p/7efaecc0ae0d
Node.js模块化教程
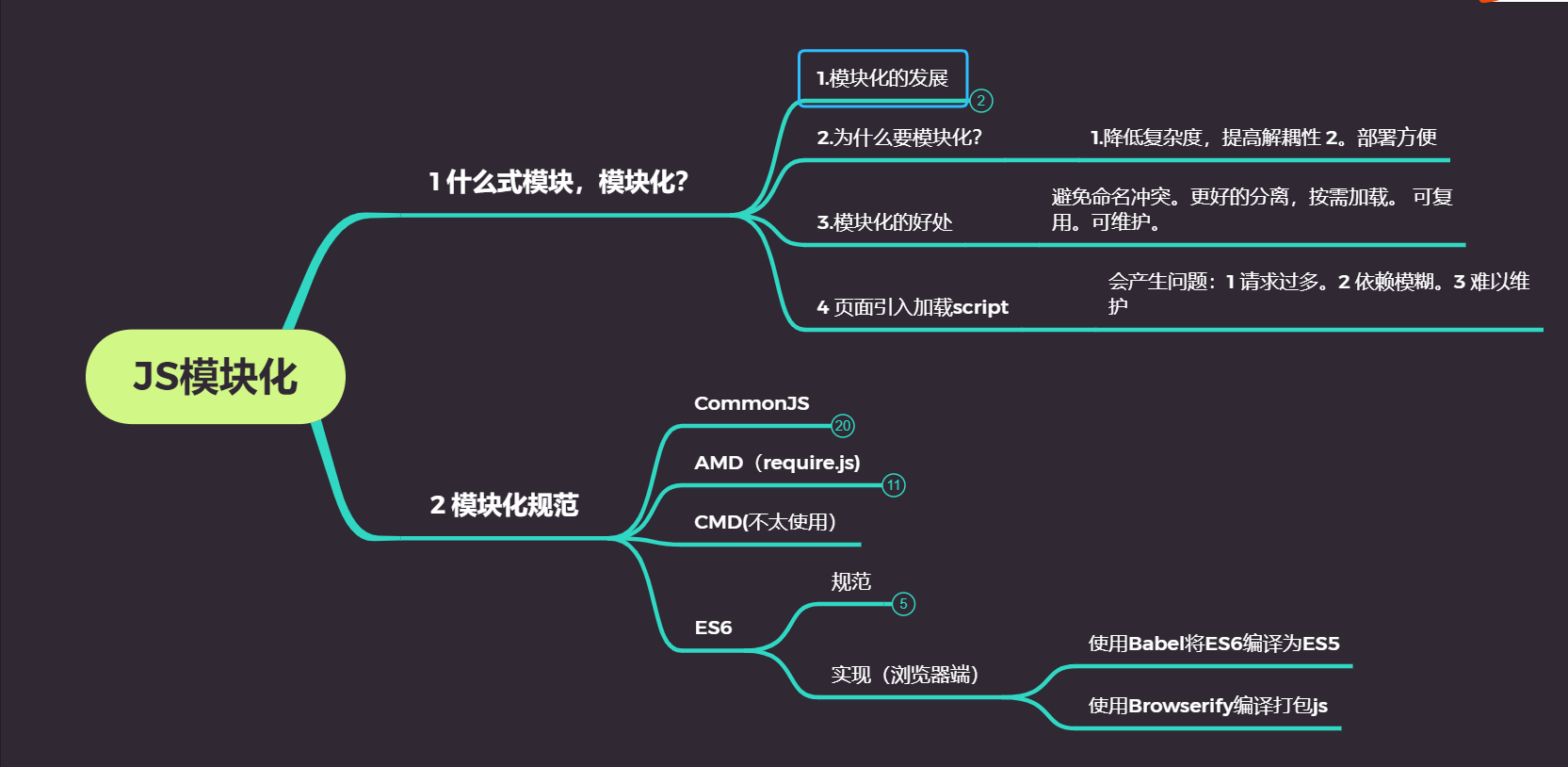
模块化的规范有4个。其中ES6是最常用的!其目录是:
js模块:
dist:最终生成的目录。
bulid:构建模块。
src:源目录。:main.js
module模块。
package.json模块

一。commonJS
1 下载安装node.js
2 创建项目目录:
modules:
module1
module2
module3
app.js
package.json
{
"name":"commonjs_node",//包名
"version":""//确定版本,从而更新迭代。版本是否是1.0.0.
//剩下的都是没有营养的!
"description":
"main":
"scripts":{
},
"author":"",
"license":"",
}
3 下载第三方模块:
1 npm init
package name:包名 !不能有中文,不能有大写!
2 npm install uniq
package-lock.json
4 模块化编码:
uniq是一个function!prints:1,2,3,5
下载第三方模块:
二:AMD
基于浏览器端,在浏览器上跑的!
browserify模块化使用教程:
1 创建项目结构!!!
js :
-dist 打包生产的文件目录!
-src:源码所在的目录。
-module1.js
-module2.js
-module3.js
-app
-index.html
-package.json
{ "name":"commonjs_browserify", "version":"1.0.0" }
2 下载browserify
全局:npm install -g browserify
局部:npm install browserify --save -dev
develop:开发环境!!!
开发依赖:开发的环境下
运行依赖:项目打包上线,生产环境
3 打包处理js:
browserify js/src/app.js -o js/dist/bundle.js
就是input(app.js)-> output。(输出到bundle.js)
4 页面使用引入:
```
<script type="text/javascript" src="js/dist/buddle.js"></script>
```
libs: 框架或者库。lib:图书管
main.js/app.js:主模块!
/-js
/-libs
/-require.js
/-modules
/-alerter.js
/-dataService.js
/-main.js
/index.html
第四: ES6 babel
1
定义package.json文件
2 安装babel-cli
npm install babel-cli browserify -g
npm install babel-preset -es2015 --save -dev
3 定义.babelrc文件 run control 。运行时控制的文件!
{
"presets": ["es2015"]
//es6预设转为es2015。如果是:“react”,转化jsx。
}
4 编码:
5 编译:
使用: babel js/src -d js/lib