链式运动框架开发
回调函数
•运动停止时,执行函数

/** * @author miaov */ //获取行间样式 function getStyle(obj, attr) { if(obj.currentStyle) { return obj.currentStyle[attr]; } else { return getComputedStyle(obj, false)[attr]; } } //计算对象 属性 数值 未执行函数 function startMove(obj, attr, iTarget, fn) { clearInterval(obj.timer); obj.timer=setInterval(function (){ //1.取当前的值 var iCur=0; //判断对象是不是opacity 透明度 if(attr=='opacity') { iCur=parseInt(parseFloat(getStyle(obj, attr))*100); } else { iCur=parseInt(getStyle(obj, attr)); } //2.算速度 var iSpeed=(iTarget-iCur)/8; iSpeed=iSpeed>0?Math.ceil(iSpeed):Math.floor(iSpeed); //3.检测停止 if(iCur==iTarget) { clearInterval(obj.timer); if(fn) { fn(); } } else { if(attr=='opacity') { obj.style.filter='alpha(opacity:'+(iCur+iSpeed)+')'; obj.style.opacity=(iCur+iSpeed)/100; } else { obj.style[attr]=iCur+iSpeed+'px'; } } }, 30) }
•运动停止时,开始下一次运动
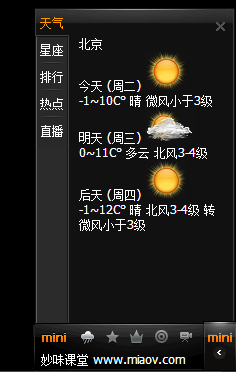
•例子:土豆网右下角菜单

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
*{margin:0;padding:0;font: 12px/1.25 tahoma,arial,宋体,sans-serif;}
li{list-style:none;}
a{text-decoration:none;}
body{100%;height:100%;background:#000;_position:relative;overflow:hidden;}
.page{position:fixed;_position:absolute;right:0;bottom:0;}
#miaov_bottom{203px;height: 50px;background:url(minibar.png) no-repeat 0 0;position:absolute;right:-165px;bottom:0;z-index: 20001;}
#nav{height: 22px;margin: 5px 0 0 43px; 125px;}
#nav li{float: left; 25px;}
#nav li a{display: block;height: 22px; 25px;}
#nav li .show,#nav li a:hover{background: url(minibar.png) no-repeat 0 -51px;}
#nav .li_1 .show,#nav .li_1 a:hover{background-position:-25px -51px}
#nav .li_2 .show,#nav .li_2 a:hover{background-position:-50px -51px}
#nav .li_3 .show,#nav .li_3 a:hover{background-position:-75px -51px}
#nav .li_4 .show,#nav .li_4 a:hover{background-position:-100px -51px}
.miaov{color: #FFFFFF;height: 16px;margin: 4px 0 0 8px;overflow: hidden; 160px;}
#but{ bottom: 0;display: block;height: 50px;position: absolute;right: 0; 33px;z-index:20002;}
.but_hide{background: url(minibar.png) no-repeat -170px 0;}
.but_hide:hover{background-position:-203px 0;}
.but_show{background: url(minibar.png) no-repeat -236px 0;}
.but_show:hover{background-position:-269px 0;}
#miaov_box{bottom:-315px;display:none;height: 315px;padding: 0 0 48px;position: absolute;right: 1px; 200px; z-index: 20000;}
.bg{background: url(mini_jpgs.jpg) no-repeat 0 0;height: 315px;opacity: 0.9;position: absolute;right: 0;top: 0; 200px;}
.nav2_bg{bottom: 48px;height: 176px;left: 0;position: absolute; 34px;background: url(mini_jpgs.jpg) no-repeat 0 -139px;}
#list_nav{background: url(minibar.png) no-repeat scroll 0 -255px transparent;height: 139px;left: 0;position: absolute;top: 2px; 34px;}
#list_nav a{ color: #FFFFFF;display: block;height: 27px;line-height: 25px;text-align: center;text-decoration: none;}
#list_nav .show{color: #FF9900;}
#list_nav a:hover{color:#FFFF00;}
.clos{ background: url(minibar.png) no-repeat 0 -76px ;cursor: pointer;height: 9px;position: absolute;right: 10px;top: 14px; 9px;}
.box_right{color: #FFFFFF;
height: 285px;
overflow: hidden;
position: absolute;
right: 6px;
top: 28px;
150px;}
</style>
<script type="text/javascript" src="../move.js"></script>
<script type="text/javascript">
window.onload=function ()
{
var oBtnShow=document.getElementById('but');
var oBtnClose=document.getElementById('btn_close');
var oBottom=document.getElementById('miaov_bottom');
var oBox=document.getElementById('miaov_box');
oBtnShow.onclick=function ()
{
startMove(oBottom, 'right', 0, function (){
oBox.style.display='block';
startMove(oBox, 'bottom', 0);
});
};
oBtnClose.onclick=function ()
{
startMove(oBox, 'bottom', -315, function (){
oBox.style.display='none';
startMove(oBottom, 'right', -165);
});
};
};
</script>
</head>
<body>
<div class="page">
<div id="miaov_bottom">
<ul id='nav'>
<li><a href="###"></a></li>
<li class='li_1'><a href="###"></a></li>
<li class='li_2'><a href="###"></a></li>
<li class='li_3'><a href="###"></a></li>
<li class='li_4'><a href="###"></a></li>
</ul>
<h2 class="miaov">妙味课堂 www.miaov.com</h2>
</div>
<a class="but_show" id="but" href="###"></a>
<div id="miaov_box">
<div class="bg"></div>
<div class="nav2_bg"></div>
<ul id="list_nav">
<li><a class="show" href="http://www.miaov.com" target="_blank">天气</a></li>
<li class="tab2"><a href="http://www.miaov.com" target="_blank">星座</a></li>
<li class="tab3"><a href="http://www.miaov.com" target="_blank">排行</a></li>
<li class="tab4"><a href="http://www.miaov.com" target="_blank">热点</a></li>
<li class="tab5"><a href="http://www.miaov.com" target="_blank">直播</a></li>
</ul>
<a class='clos' id="btn_close"></a>
<div class="box_right">
<div>北京</div>
<div>
<div>
<strong><em>今天</em> (周二)</strong>
<img title="晴" src="01.gif" class="pic">
</div>
<span>-1~10C°</span>
<span>晴</span>
<span>微风小于3级</span>
</div>
<div >
<div>
<strong><em>明天</em> (周三)</strong>
<img title="多云" src="02.gif" class="pic">
</div>
<span>0~11C°</span>
<span>多云</span>
<span>北风3-4级</span>
</div>
<div>
<div>
<strong><em>后天</em> (周四)</strong>
<img title="晴" src="01.gif" class="pic">
</div>
<span>-1~12C°</span>
<span>晴</span>
<span>北风3-4级 转 微风小于3级</span>
</div>
</div>
</div>
</div>
</div>
</body>
</html>


完美运动框架开发
l多个值同时变化
•setStyle同时设置多个属性
–参数传递
»Json的使用
»for in遍历属性
支持对象传入多个属性!

/** * @author miaov */ function getStyle(obj, attr) { if(obj.currentStyle) { return obj.currentStyle[attr]; } else { return getComputedStyle(obj, false)[attr]; } } function startMove(obj, json, fn) { clearInterval(obj.timer); obj.timer=setInterval(function (){ var bStop=true; //这一次运动就结束了——所有的值都到达了 for(var attr in json) { //1.取当前的值 var iCur=0; if(attr=='opacity') { iCur=parseInt(parseFloat(getStyle(obj, attr))*100); } else { iCur=parseInt(getStyle(obj, attr)); } //2.算速度 var iSpeed=(json[attr]-iCur)/8; iSpeed=iSpeed>0?Math.ceil(iSpeed):Math.floor(iSpeed); //3.检测停止 if(iCur!=json[attr]) { bStop=false; } if(attr=='opacity') { obj.style.filter='alpha(opacity:'+(iCur+iSpeed)+')'; obj.style.opacity=(iCur+iSpeed)/100; } else { obj.style[attr]=iCur+iSpeed+'px'; } } if(bStop) { clearInterval(obj.timer); if(fn) { fn(); } } }, 30) }
•运用到运动框架
•检测运动停止
–标志变量
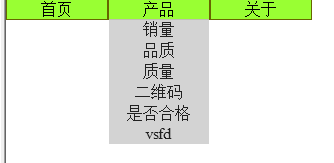
•例子:伸缩同时淡入淡出的菜单

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style>
* {margin:0; padding:0;}
#ul1 li {100px; height:20px; line-height:20px; text-align:center; position:relative; float:left; list-style:none; background:#9F3; border:1px solid #660;}
#ul1 li div {background:#CCC; overflow:hidden; position:absolute; top:20px; 100%; height:0; filter:alpha(opacity:0); opacity:0;}
</style>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="move2.js"></script>
<script>
window.onload=function ()
{
var oUl=document.getElementById('ul1');
var aLi=oUl.getElementsByTagName('li');
var i=0;
for(i=0;i<aLi.length;i++)
{ //获取li中的鼠标抚摸事件
aLi[i].onmouseover=function ()
{
//获取当前抚摸这个li的事件内的div
var oDiv=this.getElementsByTagName('div')[0];
//设置属性
oDiv.style.height='auto';
var iHeight=oDiv.offsetHeight;
oDiv.style.height=0;
//用引进来的函数设置透明度
startMove(oDiv, {opacity: 100, height:iHeight});
};
//获取当前鼠标抬起事件
aLi[i].onmouseout=function ()
{
var oDiv=this.getElementsByTagName('div')[0];
//把div隐藏
startMove(oDiv, {opacity: 0, height: 0});
};
}
};
</script>
</head>
<body>
<ul id="ul1">
<li>
首页
<div>
我的论坛<br />
我的微博
我的博客<br />
我的笔记
</div>
</li>
<li>
产品
<div>
销量<br />
品质<br />
质量<br />
二维码<br />
是否合格<br />
vsfd<br />
sadfsd
</div>
</li>
<li>
关于
<div>
网站问题<br />
网站报错 <br />
网站漏洞
举报网站<br />
联系我们
</div>
</li>
</ul>
</body>
</html>


运动框架总结
l运动框架演变过程
•startMove(iTarget) 运动框架
•startMove(obj, iTarget) 多物体
•startMove(obj, attr, iTarget) 任意值
•startMove(obj, attr, iTarget, fn) 链式运动
•startMove(obj, json) 多值运动
•startMove(obj, json, fn) 完美运动框架
运动框架开发应用
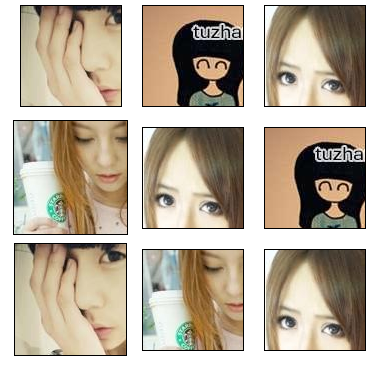
•例子:多图片展开、收缩
–布局转换

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style>
* {margin:0; padding:0;}
#ul1 {366px; margin:0 auto; position:relative;}
#ul1 li {list-style:none; 100px; height:100px; background:#CCC; border:1px solid black; float:left; margin:10px;}
</style>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title
<script src="move2.js"></script>
//记得加载函数
<script>
window.onload=function ()
{
var oUl=document.getElementById('ul1');
var aLi=oUl.getElementsByTagName('li');
var i=0;
//1.布局转换
for(i=0;i<aLi.length;i++)
{
//aLi[i].innerHTML='left:'+aLi[i].offsetLeft+', top:'+aLi[i].offsetTop;
aLi[i].style.left=aLi[i].offsetLeft+'px';
aLi[i].style.top=aLi[i].offsetTop+'px';
}
//2加绝对定位
for(i=0;i<aLi.length;i++)
{
aLi[i].style.position='absolute';
aLi[i].style.margin='0';
}
//3.加事件
for(i=0;i<aLi.length;i++)
{
aLi[i].onmouseover=function ()
{
startMove(this, { 200, height: 200, marginLeft: -50, marginTop: -50});
};
aLi[i].onmouseout=function ()
{
startMove(this, { 100, height: 100, marginLeft: 0, marginTop: 0});
};
}
};
</script>
</head>
<body>
<ul id="ul1">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>

抚摸图片后实现效果

原理 抚摸到哪个设那个index+1;

•例子:新浪微博
–链式运动
引入move.js

<script> window.onload=function () { var oDiv=document.getElementById('div1'); oDiv.onmouseover=function () { //函数封装里面加事件 startMove(oDiv, 'width', 300, function (){ startMove(oDiv, 'height', 300, function (){ startMove(oDiv, 'opacity', 100); }); }); }; oDiv.onmouseout=function () { startMove(oDiv, 'opacity', 30, function (){ startMove(oDiv, 'height', 100, function (){ startMove(oDiv, 'width', 100); }); }); }; }; </script>
先变宽在变高,
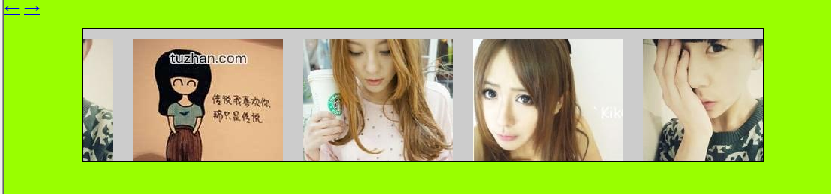
•无缝滚动
–走到一半拉回来

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style>
* {margin:0; padding:0;}
body{ background:#9F0;}
#div1 {position:relative; border:1px solid black; 680px; height:132px; margin:10px auto; overflow:hidden;}
#div1 ul {position:absolute; left:0; background:#CCC;}
#div1 ul li {list-style:none; float:left; 150px; height:112px; padding:10px;}
#div1 ul li img {150px;}
</style>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script>
window.onload=function ()
{
var oDiv=document.getElementById('div1');
var oUl=oDiv.getElementsByTagName('ul')[0];
var aLi=oUl.getElementsByTagName('li');
//获取小箭头
var aA=document.getElementsByTagName('a');
var timer=null;
var iSpeed=10;
//动态设置ul的宽
oUl.innerHTML+=oUl.innerHTML;
oUl.style.width=aLi.length*aLi[0].offsetWidth+'px';
function fnMove()
{
//跑一半拉回来
if(oUl.offsetLeft<-oUl.offsetWidth/2)
{
oUl.style.left=0;
}
else if(oUl.offsetLeft>0)
{
oUl.style.left=-oUl.offsetWidth/2+'px';
}
oUl.style.left=oUl.offsetLeft+iSpeed+'px';
}
timer=setInterval(fnMove, 30);
//添加小箭头事件
aA[0].onclick=function ()
{
iSpeed=-10;
};
aA[1].onclick=function ()
{
iSpeed=10;
};
//添加鼠标移入停止事件
oDiv.onmouseover=function ()
{
clearInterval(timer);
};
//添加移除开始移动
oDiv.onmouseout=function ()
{
timer=setInterval(fnMove, 30);
};
};
</script>
</head>
<body>
<a href="javascript:;">←</a>
<a href="javascript:;">→</a>
<div id="div1">
<ul>
<li><img src="1.jpg" /></li>
<li><img src="2.jpg" /></li>
<li><img src="3.jpg" /></li>
<li><img src="4.jpg" /></li>
</ul>
</div>
</body>
</html>

实现效果,鼠标移入图片则暂停!移除循环图片
点击左右箭头,设置图片移动方向
本节重点
l链式运动
l完美运动
l布局转换
l无缝滚动
