要想将 TextBlock 里的文本自动换行的话,只需要设置 TextWrapping 属性为 Wrap 即可。
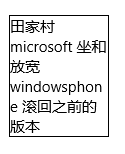
但是 TextWrapping 是尽可能根据空白字符来换行的,因此,就有可能出现下面这种状况:
每一行的尾部会出现长短不一的空白。
在 UI 设计上,有一点建议,那就是同一级的内容是要对齐的。
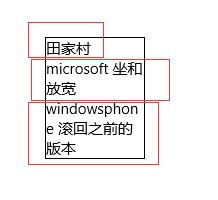
而现在上面这种情况就有可能误导用户分成三段信息:
而且这样的显示,也不美观。
因此,我们不禁想问,为什么要按照空白字符来换行,而不是按字符来换行呢?
既然微软没有提供这个功能,那我们只能自己动手实现。
在字符当中,有一些特殊的字符,例如换行符、制表符这些的,当中有一个更为特殊的字符,叫做零宽空格:https://en.wikipedia.org/wiki/Zero-width_space
既然它是一个空格,那么它肯定是可以对 TextWrapping 起作用的了。
那么只需要在文本的每一个字符间插入这么一个零宽字符的话,我们需要的效果就应该能实现了。
编写一个 CharacterWrapConverter:
public class CharacterWrapConverter : IValueConverter { public object Convert(object value, Type targetType, object parameter, string language) { var str = (string)value; return string.Join("u200B", str.ToCharArray()); } public object ConvertBack(object value, Type targetType, object parameter, string language) { throw new NotImplementedException(); } }
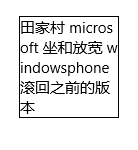
效果:
那么,现在你肯定会认为这段文本是一个整体,而不是像前面那样看上去分成了三块。而且看上去美观多了。