协议是指计算机通信网络中两台计算机之间进行通信所必须共同遵守的规定或规则,超文本传输协议(HTTP)是一种通信协议,它允许将超文本标记语言(HTML)文档从Web服务器传送到客户端的浏览器。
(一)HTTP协议简介
HTTP(超文本传输协议)是一个应用层协议,它是互联网的一个基础协议,它规定了浏览器如何向万维网服务器请求万维网文档、服务器如何把文档传给浏览器。HTTP是面向事务的应用层协议,它是万维网可以进行可靠文件交换的重要基础。对于技术岗位的程序员来说理解掌握HTTP协议是必须的。
1、万维网概述
万维网实际上我们并不陌生,实际它并不是一个网络,而是一个大规模的、联机式的信息储藏所,是一个分布式的超媒体系统。一个超文本由多个信息源链接而成。利用一个链接可使用户找到另一个文档。这些文档可以位于世界上任何一个接在因特网上的超文本系统中。超文本是万维网的基础。

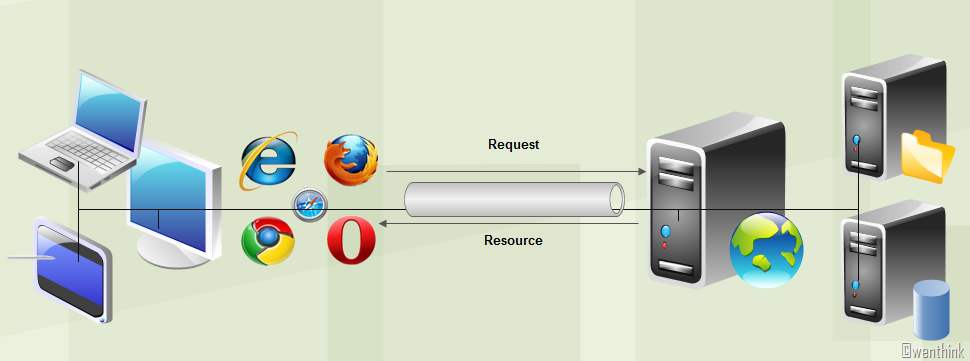
万维网以客户-服务器方式工作。客户程序就是用户计算机上的各种浏览器,万维网文档所驻留的机器就成为服务器,客户程序向服务器程序发出请求,服务器程序向客户程序送回客户所要的万维网文档。
万维网必须解决的几个问题:
- 为了标志分布在整个因特网上的万维网文档,使用了统一资源定位符URL。每一个文档在整个因特网的范围内具有唯一的标识符 URL。
- 为了实现万维网上各种超链之间的链接,使用了HTTP协议。
- 为了使各种万维网文档都能在因特网上的各种计算机上显示出来,使用了浏览器和HTML语言。
2、HTTP的版本演变
HTTP规定了客户端和服务器之间的通信格式,默认使用端口80,最早版本是1991年发布的0.9版。该版本极其简单,只有一个命令get,只能传输HTML文本。

1996年,发布了HTTP的1.0版本,这一版才加入了大量的内容,使得互联网不仅可以传输文字,还能传输图像、视频、二进制文件等,报文格式也规定下来,引入了post和head等命令,是第一个比较成熟的版本。然而,1.0版本的主要缺点是每个HTTP连接只能发送一个请求(短连接),发送数据完毕,连接就关闭,如果还要请求其他资源,就必须再新建一个连接。这就会带来很多不必要的开销。
1997年,发布了HTTP的1.1版本,这一版将HTTP更加完善,直到现在还是主要的使用版本。1.1 版的最大变化,就是引入了持久连接(长连接),在响应完第一个请求之后,TCP连接默认不关闭,可以被多个请求复用,这样就客服了1.0版本的缺陷。除此之外,还引入了管道机制:一次可以发送多个请求,增加了put、delete等命令。
2015年,HTTP/2 发布(不叫 HTTP/2.0,不再发布子版本,下一个是3),HTTP2的变化在于:(1)二进制协议,头信息和数据体都是二进制,统称为帧(头信息帧和数据帧)。(2)多工,双向实时通信,复用TCP连接,在一个连接里,客户端和浏览器都可以同时发送多个请求或回应,而且不用按照顺序一一对应,这样就避免了"队头堵塞"。(3)数据流。据包是不按顺序发送的,同一个连接里面连续的数据包,可能属于不同的回应。因此,必须要对数据包做标记,指出它属于哪个回应。(4)头信息压缩机制。(5)允许服务器推送。允许服务器未经请求,主动向客户端发送资源,这叫做服务器推送。
关于HTTP的版本演化,读到了一篇比较详细的博客,可以参考:HTTP 协议的历史演变和设计思路.
3、HTTP协议的特点
- 以客户-服务器方式工作。客户程序向服务器程序发出请求,服务器程序向客户程序送回客户所要的万维网文档。
- 简单快速。**当客户端向服务器端发送请求时,只是简单的填写请求路径和请求方法即可,然后就可以通过浏览器或其他方式将该请求发送就行了 。 **
- 灵活。HTTP 协议允许客户端和服务器端传输任意类型任意格式的数据对象 。
- 无连接:HTTP虽然传输层使用了面向连接的TCP协议,但是HTTP本身是无连接的,无连接的含义是限制每次连接只处理一个请求(短连接)。服务器处理完客户的请求,并收到客户的应答后,即断开连接,采用这种方式可以节省传输时间。(1.1版本引入持久连接,客服了这个缺陷)。
- 无状态。无状态是指协议对于事务处理没有记忆能力,服务器不知道客户端是什么状态,不会记录客户的信息。(使用Cookie和Session可以解决这个问题)。
(二)HTTP的操作过程
1、HTTP工作流程
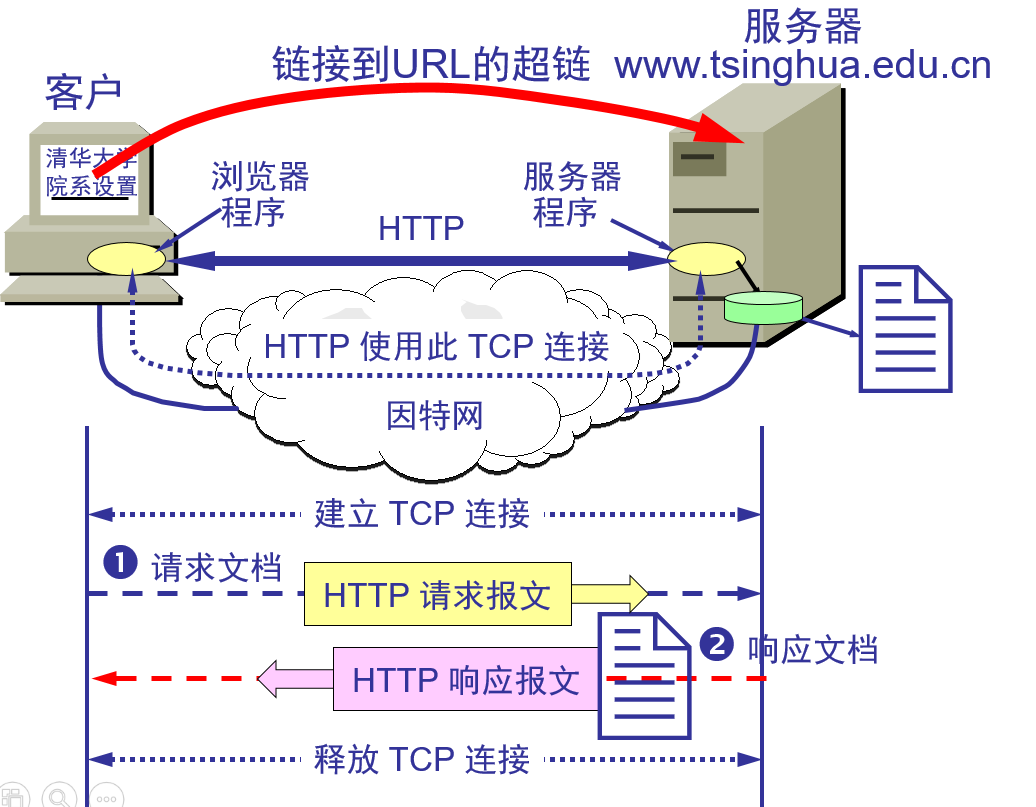
每个万维网的网点都有一个服务器进程,它不断的监听TCP端口80,以便发现是否有浏览器向它发出连接请求,一旦坚挺到连接建立请求,就通过三次握手建立TCP连接,然后浏览器会向服务器发出浏览某个页面的请求,服务器接着返回所请求的页面作为响应,然后TCP连接就被释放了。
这些响应和请求报文都遵循一定的格式,这就是HTTP协议所规定的。

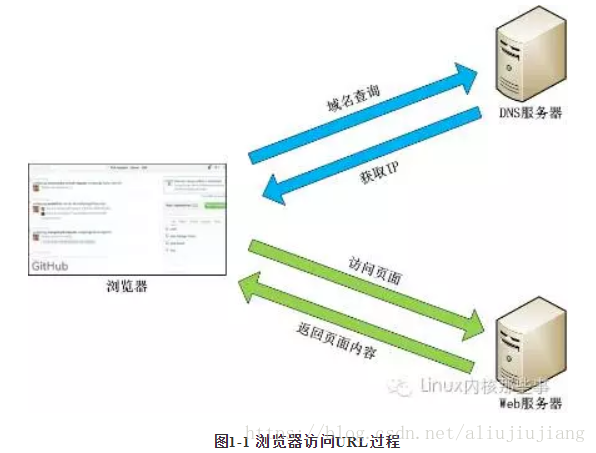
2、点击一个URL会发生的一系列事件
(1) 浏览器分析超链指向页面的 URL。
(2) 浏览器向 DNS 请求解析 www.tsinghua.edu.cn 的 IP 地址。
(3) 域名系统 DNS 解析出清华大学服务器的 IP 地址。
(4) 浏览器与服务器建立 TCP 连接
(5) 浏览器发出取文件命令:如 GET /chn/yxsz/index.htm。
(6) 服务器给出响应,把文件 index.htm 发给浏览器。
(7) TCP 连接释放。
(8) 浏览器显示“清华大学院系设置”文件 index.htm 中的所有文本。

3、代理服务器
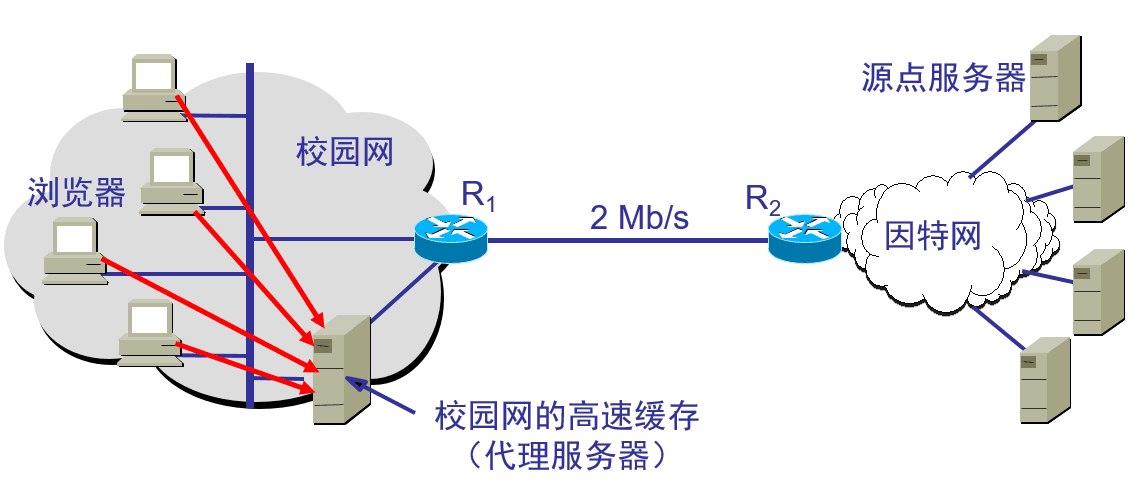
代理服务器(proxy server)又称为万维网高速缓存(Web cache),它代表浏览器发出HTTP请求。代理服务器把最近的一些请求和响应暂存在本地磁盘中。当与暂时存放的请求相同的新请求到达时,万维网高速缓存就把暂存的响应发送出去,而不需要按URL的地址再去因特网访问该资源。
在不使用代理服务器时,所有的主机都需要与因特网上的服务器建立连接,会使得链路负载比较大;使用代理服务器可以降低链路的压力。

使用高速缓存的情况:
(1)浏览器访问因特网的服务器时,要先与校园网的高速缓存建立TCP连接,并向高速缓存发出HTTP请求报文
(2)若高速缓存已经存放了所请求的对象,则将此对象放入HTTP响应报文中返回给浏览器。
(3)否则,高速缓存就代表发出请求的用户浏览器,与因特网上的源点服务器建立TCP连接,并发送HTTP请求报文。
(4)源点服务器将所请求的对象放在HTTP响应报文中返回给校园网的高速缓存。
(5)高速缓存收到此对象后,先复制在其本地存储器中(为今后使用),然后再将该对象放在HTTP响应报文中,通过已建立的TCP连接,返回给请求该对象的浏览器。

总结起来,代理服务器有时作为服务器接受来自浏览器的HTTP请求,有时又会作为客户去向因特网上的原点服务器发送HTTP请求,具有双重身份。同时,由于使用了高速缓存,相当大的一部分通信量都限制在了校园网的内部,减小了网络链路的负载。