一棵树是有根节点的,根据根节点的信息,可以用递归最终拼成一完整的树。
项目里有个选部门的对话框

要加个模糊查询框,类似这种,本来觉得底层拼树结构挺麻烦,结果仔细思考了一番,还挺简单的。

主要思路就是找到最上层的节点,拼树就容易了。首先写个demo,a->b,c->d->e,f,acf 同层节点。
var list = [
{ id: '1', name: 'a', p_id: '10' },
{ id: '2', name: 'b', p_id: '1' },
{ id: '3', name: 'c', p_id: '11' },
{ id: '4', name: 'd', p_id: '3' },
{ id: '5', name: 'e', p_id: '4' },
{ id: '6', name: 'f', p_id: '12' },
];
提取出父id 与子节点的对应信息,具体流程就不写了,结果要这种形式:
var p_id = {
'10' : ['1'],
'1': ['2'],
'11': ['3'],
'3': ['4'],
'4': ['5'],
'12': ['6']
};
接着是具体处理流程:找到最上层的节点;如果不存在上层节点或子节点,判定为游离节点,则直接压入
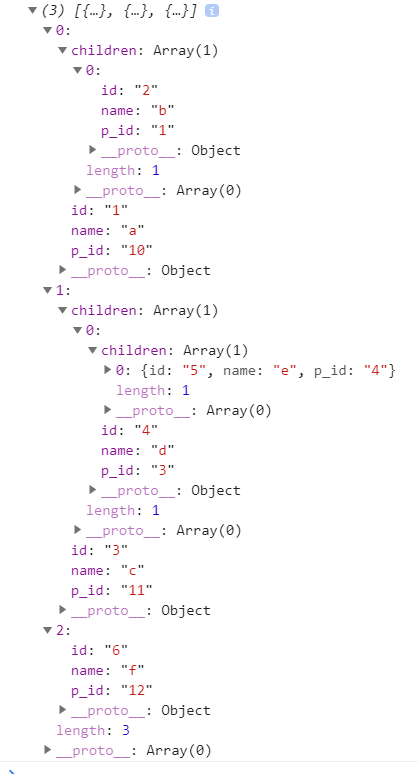
function a () { var res = []; for(var attr in p_id) { // 找出父节点 var temp = list.filter(row => {return attr === row.id}); if (temp && temp.length) { // 如果非最上父节点,则跳过 var p = list.filter(row => {return temp[0]['p_id'] === row.id}); if (p && !p.length) { // 向下一直找到叶子节点 var children = b(temp[0]); if (children && children.length) { temp[0].children = children; } res.push(temp[0]); } } else { // 非其他节点的父节点,则判断是否有挂载子节点,无则直接压入数组 for(var i = 0; i < p_id[attr].length; i++){ // 找到当前子节点,判断是否有下级子节点 var currentId = p_id[attr][i]; if (!p_id[currentId]) { var temp = list.filter(row => {return currentId === row.id}); res.push(temp[0]); } } } } console.log(res); }
根据找出来的最上层节点,递归找到其下子节点至叶子节点
function b(parent) { var temp = list.filter(row => {return parent.id === row.p_id}); if (temp && temp.length) { for(var i = 0; i < temp.length; i++) { var children = b(temp[i]); if (children && children.length) { temp[i]['children'] = children; } } } return temp; }
最终搞定