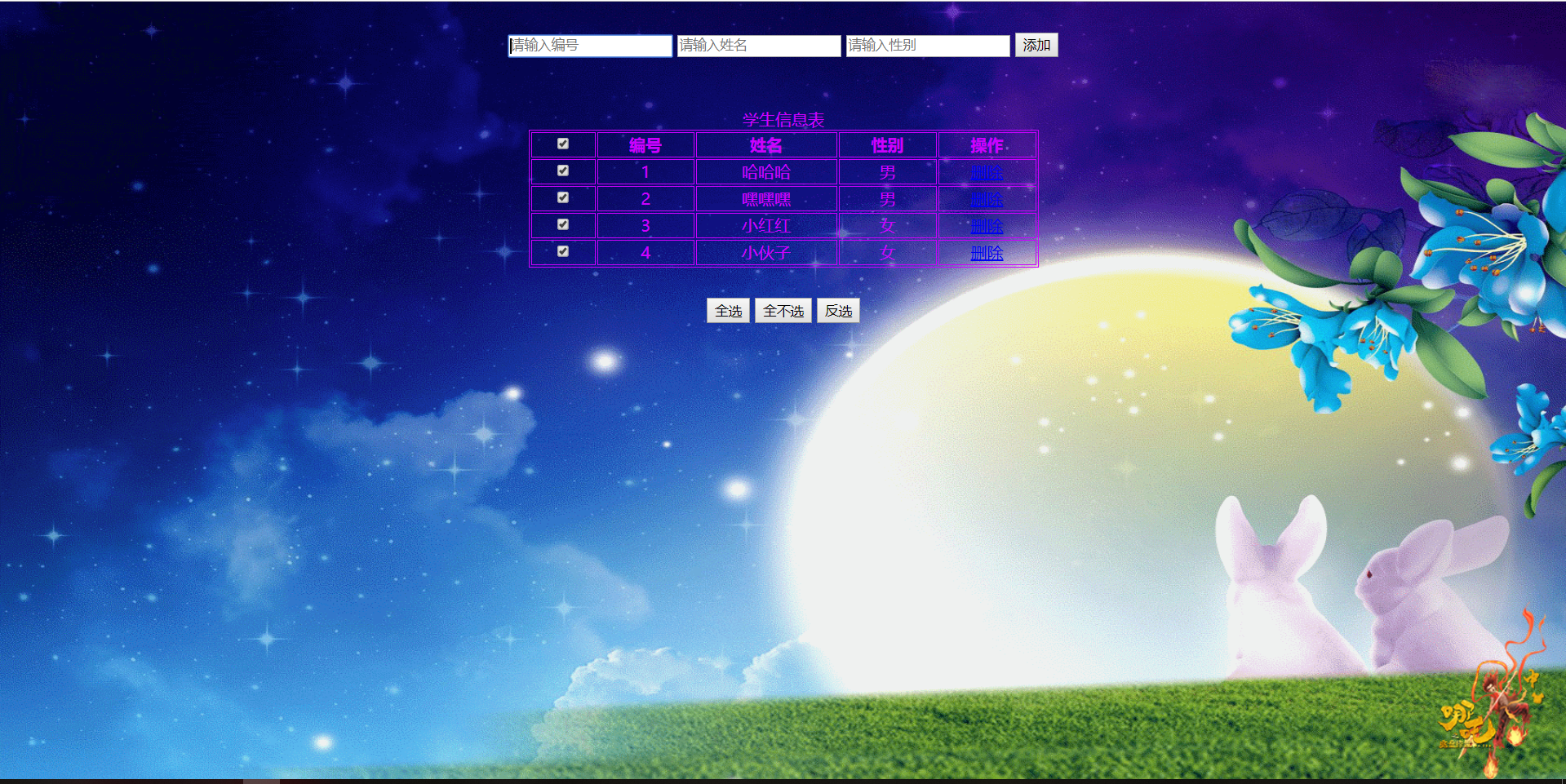
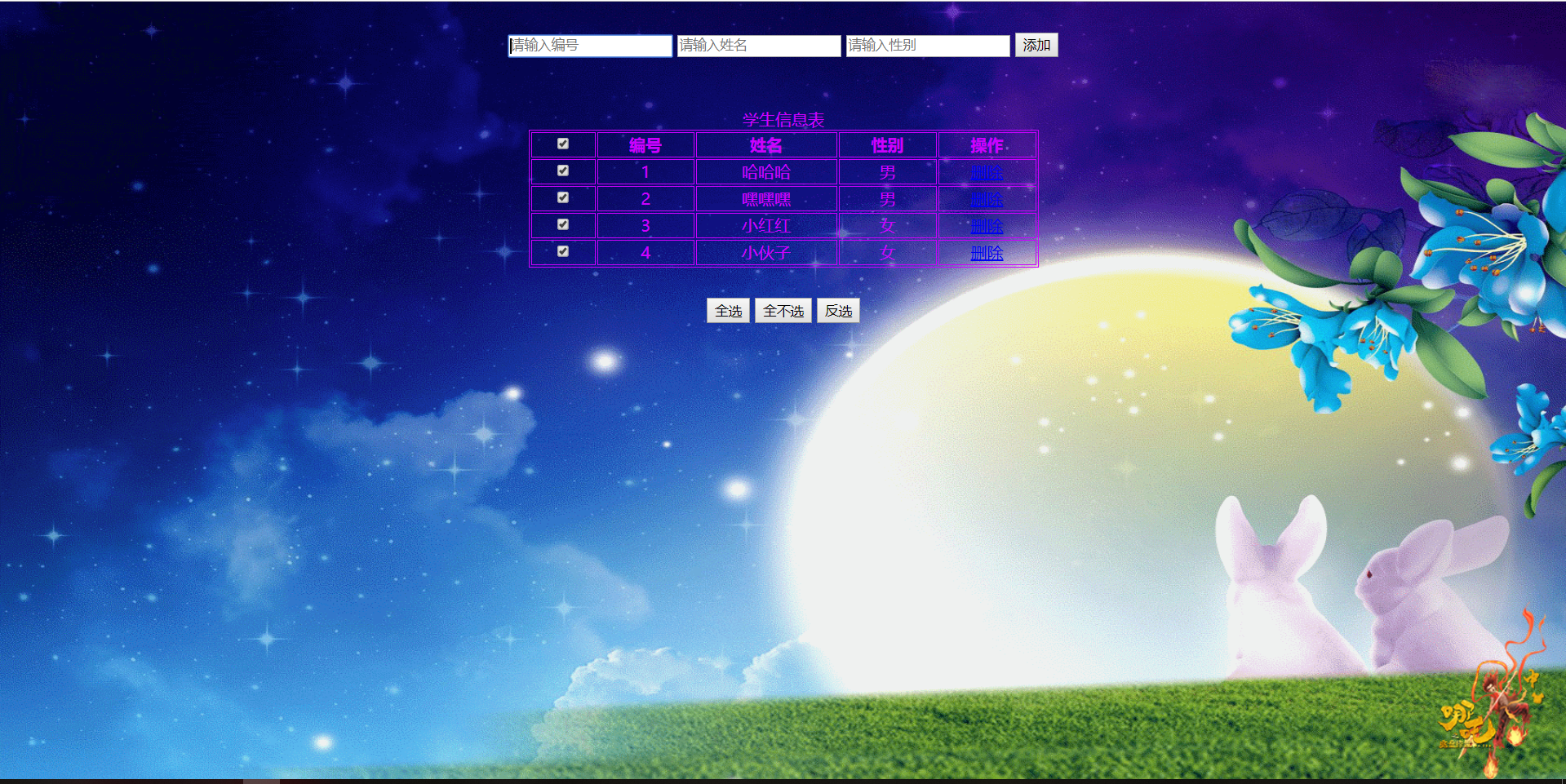
效果展示


PostForm.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动态表格&全选</title>
<link rel="stylesheet" href="../css/PostForm.css">
</head>
<body>
<div>
<input id="id" type="text" placeholder="请输入编号">
<input id="name" type="text" placeholder="请输入姓名">
<input id="gender" type="text" placeholder="请输入性别">
<input id="btn_add" type="button" value="添加">
</div>
<table>
<caption>学生信息表</caption>
<tr>
<th><input type="checkbox" name="cb" id="firstcb"></th>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>操作</th>
</tr>
<tr>
<td><input type="checkbox" name="cb"></td>
<td>1</td>
<td>哈哈哈</td>
<td>男</td>
<td><a href="javascript:void(0);" onclick="del(this);">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" name="cb"></td>
<td>2</td>
<td>嘿嘿嘿</td>
<td>男</td>
<td><a href="javascript:void(0);" onclick="del(this);">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" name="cb"></td>
<td>3</td>
<td>小红红</td>
<td>女</td>
<td><a href="javascript:void(0);" onclick="del(this);">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" name="cb"></td>
<td>4</td>
<td>小伙子</td>
<td>女</td>
<td><a href="javascript:void(0);" onclick="del(this);">删除</a></td>
</tr>
</table>
<div>
<input type="button" id="selectAll" value="全选">
<input type="button" id="unSelectAll" value="全不选">
<input type="button" id="selectRev" value="反选">
</div>
<script src="../js/PostForm.js"></script>
</body>
</ html>
PostForm.css
body {
background: url("../image/2.png") no-repeat center;
/*设置图片适应整个页面*/
background-size: 100% 100%;
background-attachment:fixed;
}
table{
border: 1px solid;
margin: auto;
500px;
color: #CC00FF;
}
td,th{
text-align: center;
border: 1px solid;
}
div{
text-align: center;
margin: 50px;
margin-top: 30px;
}
PostForm.js
//在页面加载完成后绑定事件
window.onload = function () {
//给全选按钮绑定单击事件
document.getElementById("selectAll").onclick = function (ev) {
//全选
//1.获取所有的checkbox
var cbs = document.getElementsByName("cb");
//遍历
for (var i = 0; i < cbs.length; i++) {
//3.设置每一个cb的状态为选中 checked = true
cbs[i].checked = true;
}
}
document.getElementById("unSelectAll").onclick = function (ev) {
//全不选
//1.获取所有的checkbox
var cbs = document.getElementsByName("cb");
//遍历
for (var i = 0; i < cbs.length; i++) {
//3.设置每一个cb的状态为不选中 checked = false
cbs[i].checked = false;
}
}
document.getElementById("selectRev").onclick = function (ev) {
//反选
//1.获取所有的checkbox
var cbs = document.getElementsByName("cb");
//遍历
for (var i = 0; i < cbs.length; i++) {
//3.设置每一个cb的状态
cbs[i].checked = !cbs[i].checked;
}
}
document.getElementById("firstcb").onclick = function () {
//1.获取所有的checkbox
var cbs = document.getElementsByName("cb");
//遍历
for (var i = 0; i < cbs.length; i++) {
//3.设置每一个cb的状态和第一个cb的状态相同
cbs[i].checked = this.checked;
}
}
}
//使用innerHTML添加
document.getElementById("btn_add").onclick = function () {
//获取文本框的内容
var id = document.getElementById("id").value;
var name = document.getElementById("name").value;
var gender = document.getElementById("gender").value;
//获取table
var table = document.getElementsByTagName("table")[0];
//追加一行
table.innerHTML += "<tr>
" +
" <td><input type='checkbox' name='cb'></td>
" +
" <td>" + id + "</td>
" +
" <td>" + name + "</td>
" +
" <td>" + gender + "</td>
" +
" <td><a href="javascript:void(0);" onclick="del(this);" >删除</a></td>
" +
" </tr>";
}
//删除方法
function del(obj) {
var table = obj.parentNode.parentNode.parentNode;
var tr = obj.parentNode.parentNode;
table.removeChild(tr);
}