转载于 http://www.cnblogs.com/kenkofox/p/3926797.html
熟悉js的dom事件或者flash事件的,基本都能立马明白cc.eventManager的用法。
cc.eventManager有两种注册监听器的方式,一种是原生事件,例如
cc.eventManager.addListener({ event: cc.EventListener.KEYBOARD, onKeyReleased: function(keyCode, event) { if (keyCode == cc.KEY.back) { cc.director.end(); } }}, this);
addListener接受的是一个object。键盘事件、触摸事件等都是这样的。往往这个object的结构比较麻烦,每个事件都不一样。
另外是customEvent,例如已经接触过的进入后台和恢复事件:
//进入后台 cc.eventManager.addCustomListener(cc.game.EVENT_HIDE, function(event){ cc.log("cc.game.EVENT_HIDE!"); }); //恢复显示 cc.eventManager.addCustomListener(cc.game.EVENT_SHOW, function(event){ cc.log("cc.game.EVENT_SHOW"); });
这两个事件就比较简单,类似js和flash事件,只需要一个简单字符串+一个函数即可。
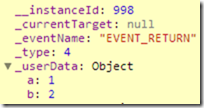
参数event是这样的结构:
其中userData是dispatch的时候附带的。
看官方的例子,貌似基本都不移除listener,可能js几个object内存并不显著吧。如果内存管理非常敏感的话,可能就需要自己写一个了。
/** * Created by kenkozheng on 2014/8/20. */ var EventDispatcher = function() { this.init(); }; var p = EventDispatcher.prototype; p._listenerMap = null; p.init = function(){ this._listenerMap = new Object(); }; /** * * @param event String * @param callback function */ p.addListener = function(event, callback){ if(!callback || !event) return; var listenerList = this._listenerMap[event]; if(!listenerList) listenerList = this._listenerMap[event] = new Array(); for (var i = 0; i < listenerList.length; i++) { if(listenerList[i] == callback) return; } listenerList.push(callback); }; p.removeListener = function(event, callback){ if(!callback || !event) return; var listenerList = this._listenerMap[event]; if(listenerList) { for (var i = 0; i < listenerList.length; i++) { if(listenerList[i] == callback) { listenerList.splice(i, 1); return; } } } }; /** * * @param event String */ p.dispatchEvent = function(event){ if(this._listenerMap[event]) { var listeners = this._listenerMap[event].slice(); for (var i = 0; i < listeners.length; i++) { listeners[i](); } } }