1.
xib下设置View圆角
这个很简单, 只需要重写 - (void)drawRect:(CGRect)rect 方法就行了
|
1
2
3
4
5
6
|
- (void)drawRect:(CGRect)rect{ [super drawRect:rect]; self.imgView.layer.cornerRadius = 20; self.imgView.clipsToBounds = YES;} |
2.在xib或storyboard中为UIView添加边框或圆角
先看图:
view的圆角半径和边框宽度可以按上图设置,但是默认情况下边框的颜色是不能设置的。
链接http://stackoverflow.com/a/17993890里给了一份category代码来增加设置边框颜色
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
CALayer+XibConfiguration.h:#import <QuartzCore/QuartzCore.h>#import <UIKit/UIKit.h>@interface CALayer(XibConfiguration)// This assigns a CGColor to borderColor.@property(nonatomic, assign) UIColor* borderUIColor;@endCALayer+XibConfiguration.m:#import "CALayer+XibConfiguration.h"@implementation CALayer(XibConfiguration)-(void)setBorderUIColor:(UIColor*)color{ self.borderColor = color.CGColor;}-(UIColor*)borderUIColor{ return [UIColor colorWithCGColor:self.borderColor];}@end |
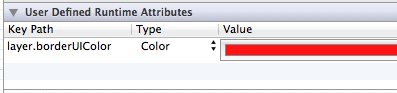
然后按这个图就可以设置边框颜色了:
经验证,可以成功。
还有一个另外的方案,见这里,不过用的是swift代码。
还可以利用layer.cornerRadius实现一个圆形的view,将layer.cornerRadius设为一个正方形view宽度的一半,就可以显示为圆形。经测试,还需要设置layer.masksToBounds为YES才行,不行的话测试一下将layer.shouldRasterize设置为YES是否可以。参考了这里。
参考:
三十而立,从零开始学ios开发(十七):Storyboards(上)
几个Xcode Tip
http://spin.atomicobject.com/2014/05/30/xcode-runtime-attributes/