实验目的:
1)了解分布式分布式版本控制系统的核心机理;
2) 熟练掌握git的基本指令和分支管理指令;
实验内容:
1)安装git
2)初始配置git ,git init git status指令
3)掌握git log ,git add ,git diff 指令
4) 掌握git tag git branch,git commit 指令
5)掌握git revert 指令
实验记录:
初始配置git
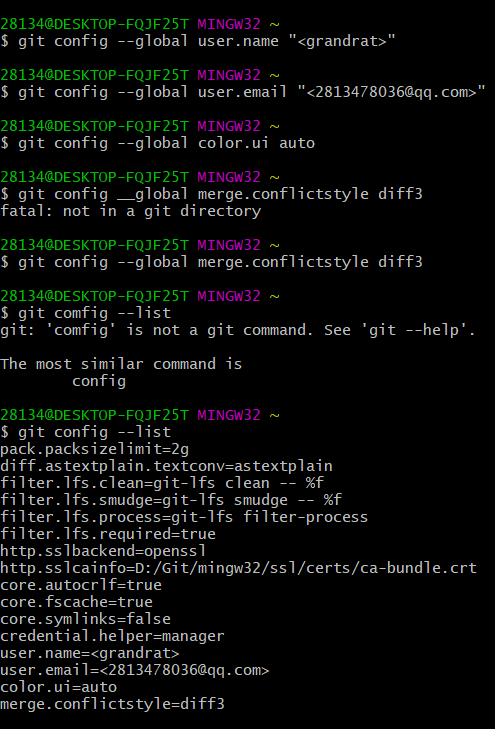
在开始使用 Git 之前,先对Git进行初始配置,配置过程如下:

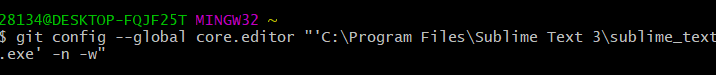
为了让 Git 能与代码编辑器结合使用,对默认编辑器进行配置,我选择的是Sublime代码编辑器,配置过程如下:

从头创建仓库
创建项目目录
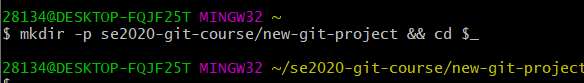
创建一个目录,叫做 se2020-git-course,在该目录中,创建另一个目录,叫做 new-git-project,使用 cd 命令移到 new-git-project 目录下。在终端上执行以下命令:

git init
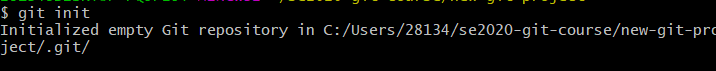
开始使用 git init 命令,这是最简单的命令之一。只需在终端上运行 git init。
终端会显示 git init 命令正在运行。该命令会在当前目录下初始化生成一个空的 Git 仓库。

运行 git init 之后,出现一段文字:"Initialized empty Git repository in",后面提示符中出现了matser。运行 git init 命令会初始化 Git 跟踪所有内容会用到的所有必要文件和目录。所有这些文件都存储在叫做 .git的目录下。这个 .git 目录是一个库
克隆现有仓库
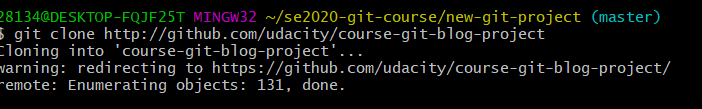
在 Git 上进行克隆的方法是调用将在终端上运行的命令 git clone,然后传入要克隆的 Git 仓库的路径(通常是 URL)。
首先需要验证终端位置,在克隆任何内容之前,确保命令行工具已定位于正确的目录下。克隆项目会新建一个目录,并将克隆的 Git 仓库放在其中。问题是无法创建嵌套的 Git 仓库。因此,确保终端的当前工作目录没有位于 Git 仓库中。输入命令 git clone,然后输入要克隆的 Git 仓库的路径。实验使用以下 URL :https://github.com/udacity/course-git-blog-project

判断仓库的状态
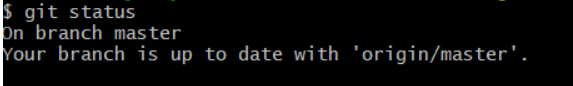
使用git status命令查看仓库的状态:

输出结果告诉了我们几条信息:
-
On branch master – 这部分告诉我们 Git 位于 master 分支上,(也就是默认分支)。
-
Your branch is up-to-date with 'origin/master'. – 因为我们使用 git clone 从另一台计算机上复制了此仓库,因此这部分告诉我们项目是否与所复制的仓库保持同步状态。我们不会在其他计算机上处理该项目,因此这一行可以忽略。
-
nothing to commit, working directory clean – 表示没有任何待定的更改。
git log 命令
使用给git log命令查看代码添加情况:

默认情况下,该命令会显示仓库中每个 commit 的:
-
SHA
-
作者
-
日期
-
消息
强调了“默认情况下”是因为 git log 命令显示的信息远不止这些。
查看更改
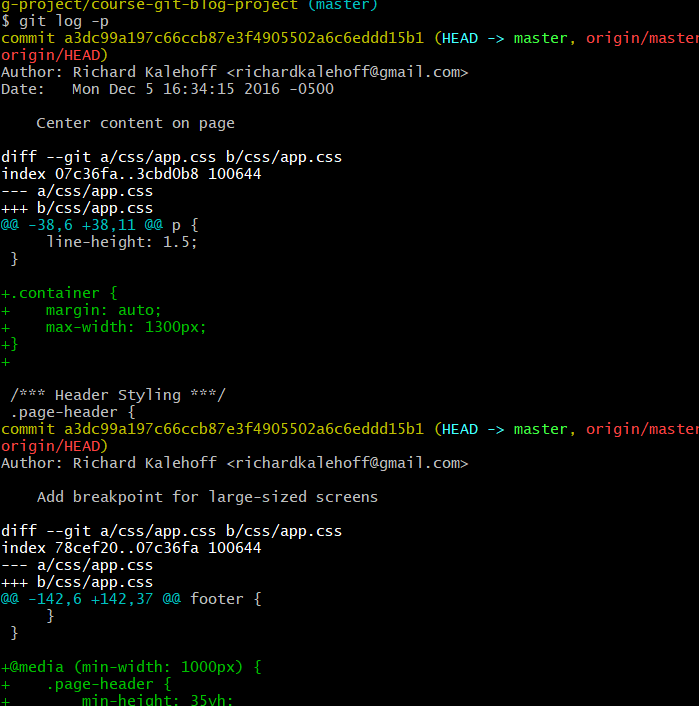
git log -p
git log 命令具有一个可用来显示对文件作出实际更改的选项。该选项是 --patch,可以简写为 -p:
$ git log -p

-p 选项(和 --patch 选项一样)用来更改 git log 显示信息的方式:
$ git log -p
-
此命令会向默认输出中添加以下信息:
-
显示被修改的文件
-
显示添加/删除的行所在的位置
-
显示做出的实际更改
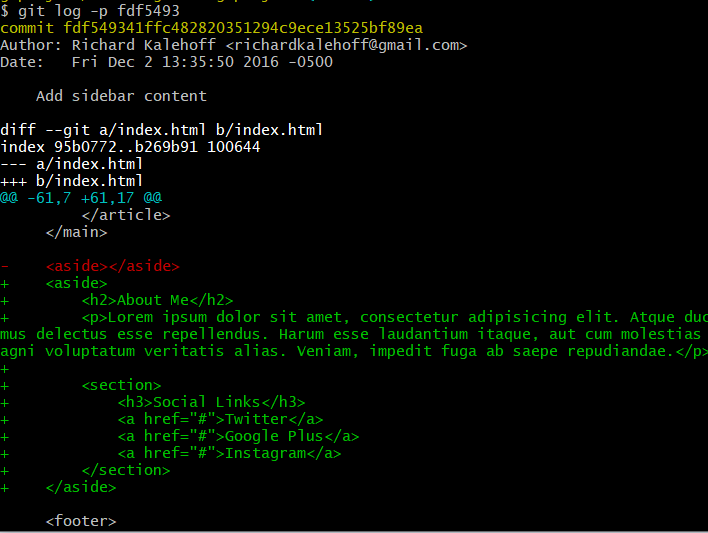
查看特定的commit
有两种实现方式
-
向 git log 提供你要查看的 commit 的 SHA
-
使用新的 git show 命令

git add& git commit&git diff
添加新文件,并使用git status 检查状态
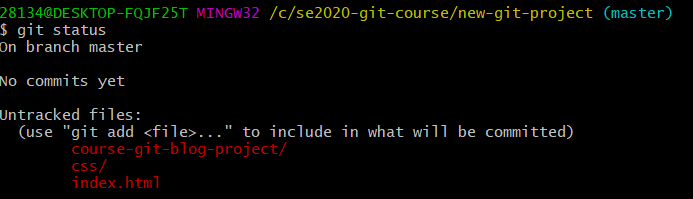
使用文件管理器添加需要的文件,使用git status查看状态:

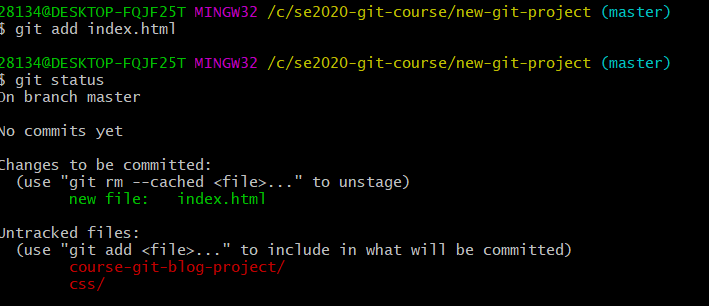
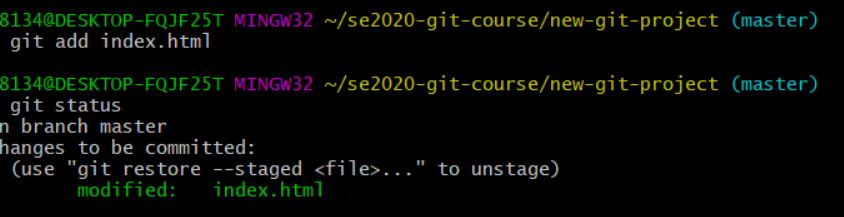
使用 git add 将 index.html 添加到暂存区,并查看状态:

终端显示 index.html 现在位于"Changes to be committed"(暂存)分类下。
暂存剩余的文件
index.html 文件已暂存。我们再暂存另外两个文件。现在我们可以运行以下命令:
$ git add css/app.css js/app.js
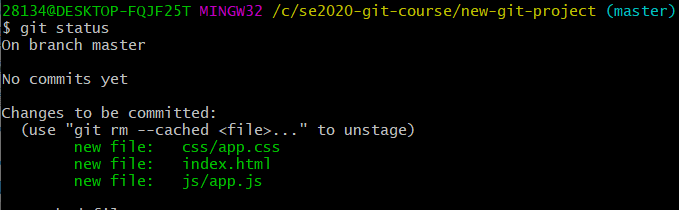
然后查看状态

提交 Commit
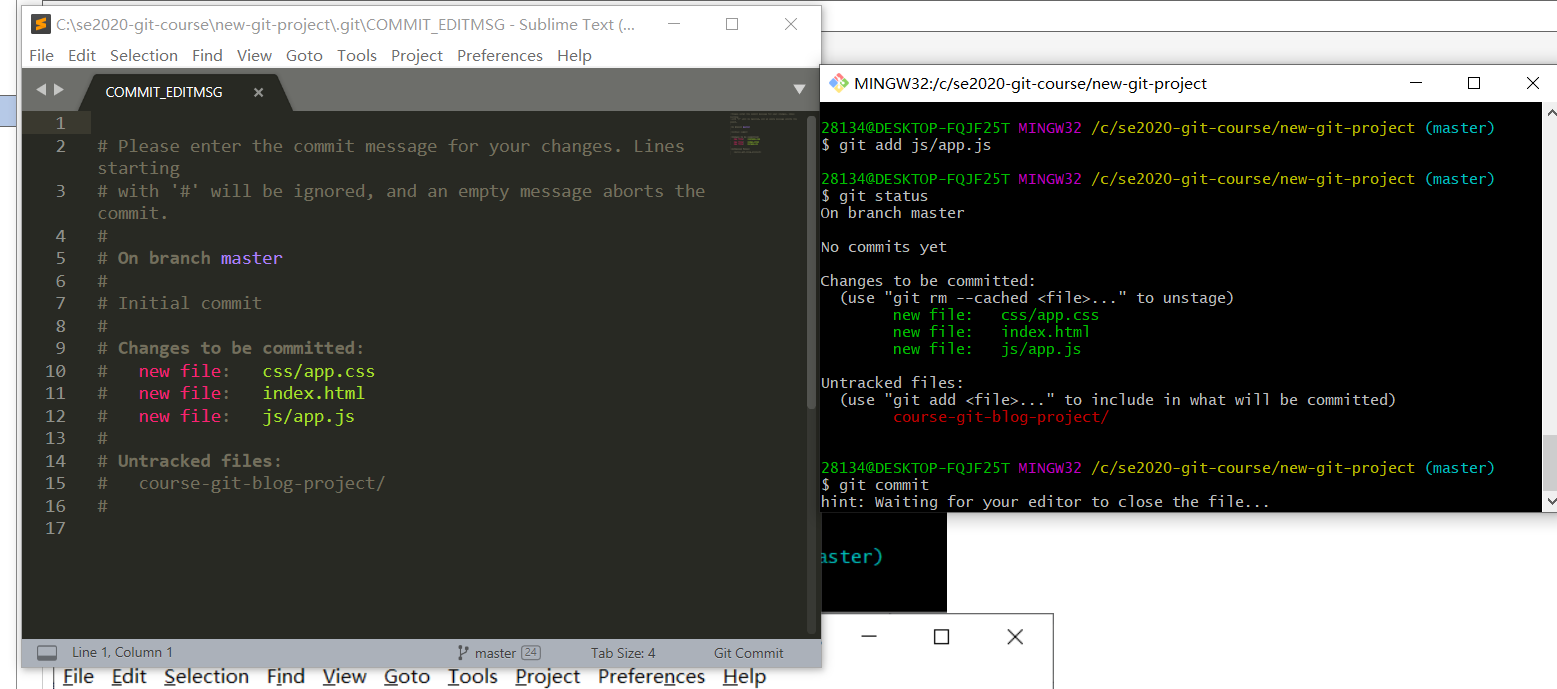
先检查状态,然后输入git commit命令

完成提交
现在保存文件并关闭编辑器窗口(只关闭面板/标签页还不够,还需要关闭 git commit 命令打开的代码编辑器窗口)。现在回到终端

第二个 commit - 添加更改
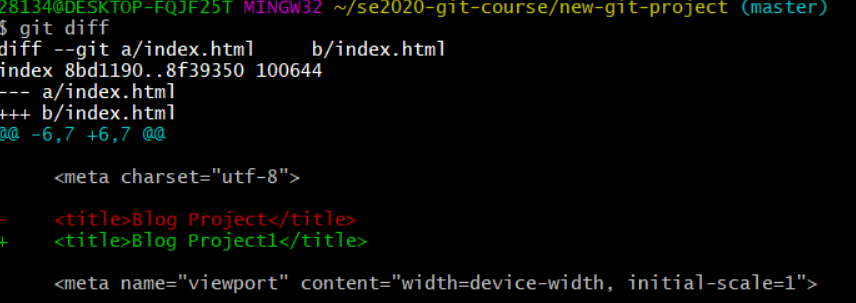
对index.html文件的内容进行修改,重新查看状态:


git diff

标签、分支
git tag标签
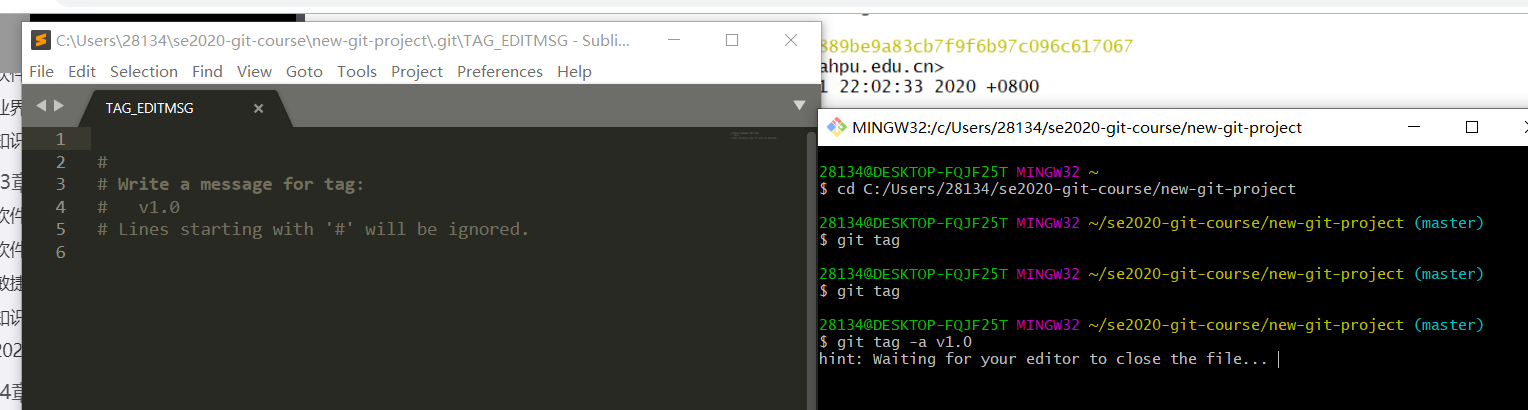
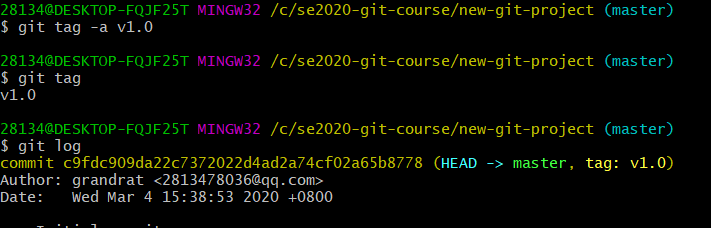
使用git tag命令:

查看标签:

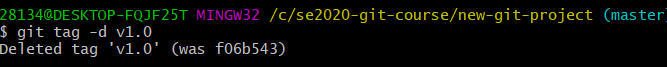
删除标签

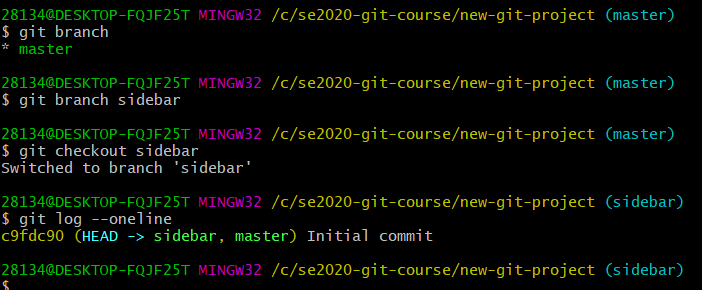
git branch 分支
创建分支

删除分支

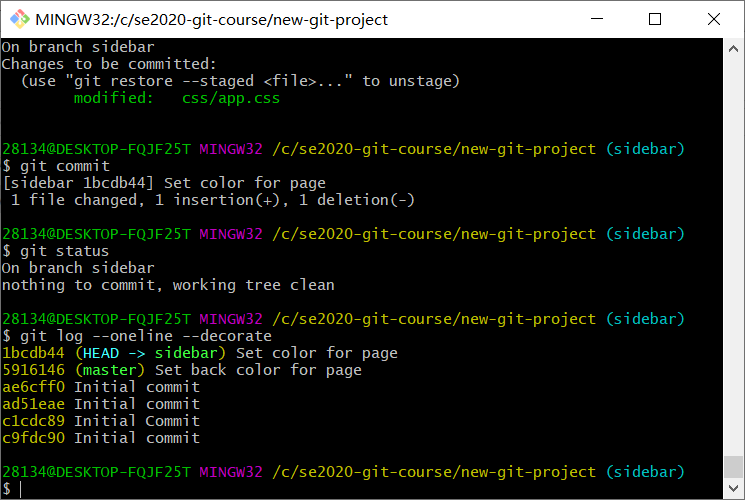
高效分支

6.合并

7.撤销更改
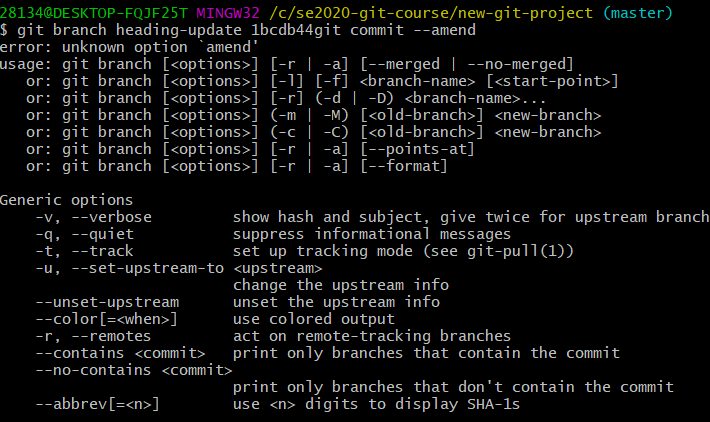
git commit --amend

git revert
当你告诉 git 还原(revert) 具体的 commit 时,git 会执行和 commit 中的更改完全相反的更改。
假设 commit A 添加了一个字符,如果 git 还原 commit A,那么 git 将创建一个新的 commit,并删掉该字符。如果删掉了一个字符,那么还原该 commit 将把该内容添加回来!

实验过程中发生的问题与解决:
1.实验时由于创建的工作目录不正确,导致之前的试验记录无效,在删除并重新创建工作目录之后再次开展实验,
并取得了正确的结果,这让我明白了要习惯性地使用status命令查看工作状态。
2.设置默认编辑器时没有反应,误以为实验环境出现问题,经过尝试后发现是由于未输入commit命令所致。
3.add命令执行不成功,后来发现是add的文件路径输错了,更正之后add成功。
实验总结与体会
通过本次实验,我初步了解了Git的作用,以及如何Git基本的配置操作,也明白了Git基本操作语句的含义。
发现使用Git可以轻松实现版本控制,是一款极为实用的版本控制工具,但是距离真正熟练使用Git还需要一些练习。
思考题:
阅读维基百科和百度百科 的Git词条,总结分布式分布式版本控制系统的核心机理
git的工作总共分四层,其中三层是在自己本地也就是说git仓库,包括了工作目录、暂存区和本地仓库。工作目录就是我们执行命令git init时所在的地方,也就是我们执行一切文件操作的地方;暂存区和本地仓库都是在.git目录下,因为它们只是用来存数据的。远程仓库在中心服务器,也就是我们做好工作之后推送到远程仓库,或者从远程仓库更新下来最新代码到本地。Git所存储的都是一系列的文件快照,然后git 来跟踪这些文件快照,发现哪个文件快照有变化他就会提示你需要添加到暂存区或是提交到本地仓库来保证你的工作目录是干净的
