拟物化设计(成功了90%)
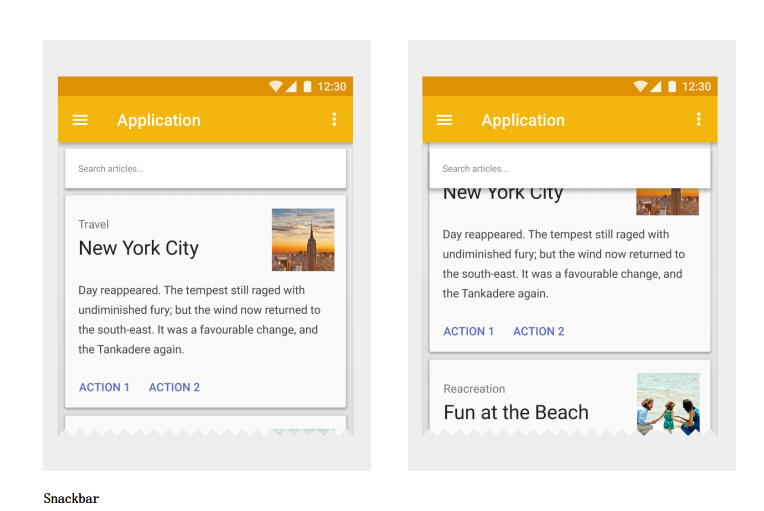
前言:最近学习的ios之微博UI实例,关于UITableView的学习,然后正好看到谷歌的Material Design的关于安卓界面的拟物化设计,不管是布局方面还是颜色搭配方面真的很不错,然后正好看到一个类似UITableView的界面:

之所以说成功了90%,是因为还有内容方面的文本排版还可以提高,比如利用富文本可以让UI设计变得更美观,以后有时间再继续搞。
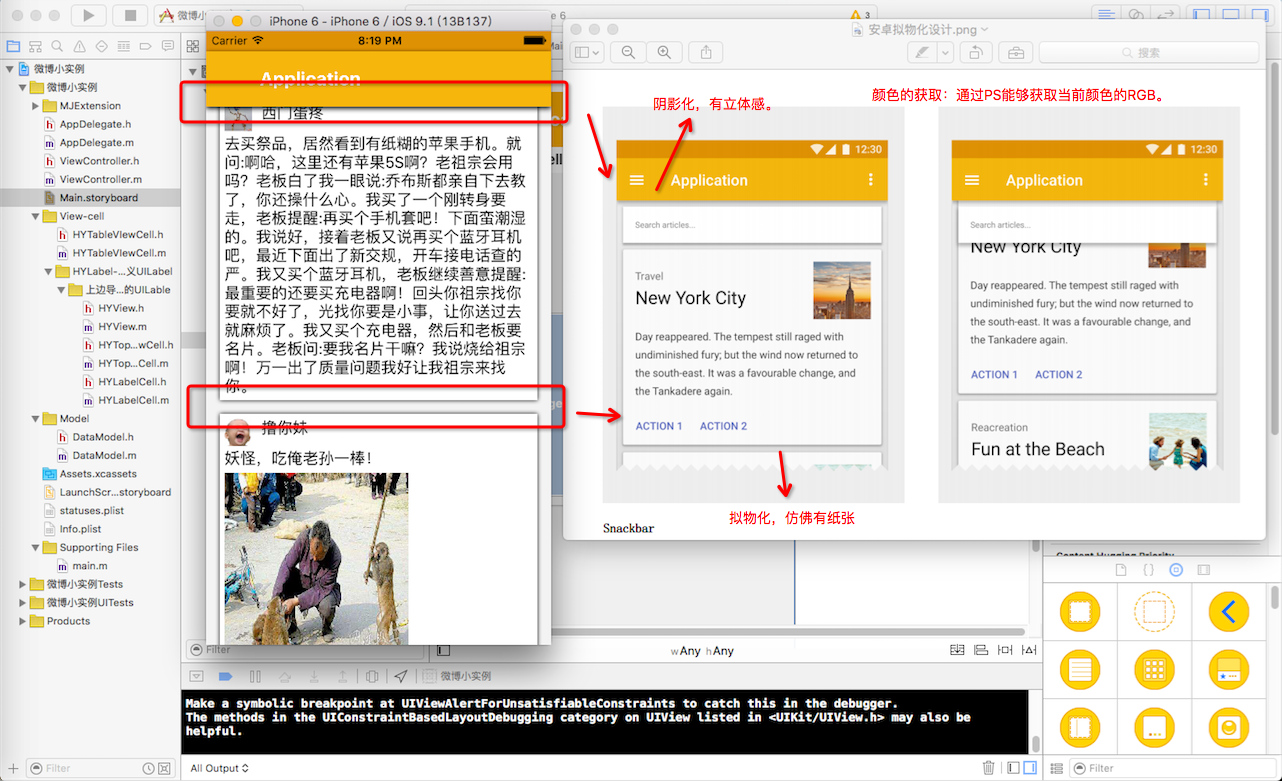
因为我不仅喜欢代码,也喜欢UI方面的设计,所以就想着对这个iOS方面的微博UI实例,进行模仿Google的安卓拟物化设计,而且尽可能不要用平面设计软件比如PS来设计图片做背景(其实到后面我发现单纯色一般是是可以完全用代码实现拟物化)。

整个项目从自定义UI到整个项目的规划设计,知道后面发现到通过xib或者storyboard自定义cell和布局,是有一定逻辑挑战性的,因为布局不能冲突,还要能够根据实际需求,能够让IOS8系统苹果提供的能自动获取cell高度的最大控件位置要能确定。否则返回不确定的值,不会作为cell高度的依据的。如果实在不确定cell返回值或者调试界面老不理想,这样的话,可以考虑纯代码编写喽。
下面就直接上源码下载链接: http://pan.baidu.com/s/1kTCSuRt 密码: bxf9
下面给出Google的网站,可能需要翻墙才能预览哦,点击图片就能网页的超链接: