<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<link rel="stylesheet" type="text/css" href="index.css"/>
<script src="vue.js"></script>
</head>
<body>
<div>
<h1>--后备内容--</h1>
<div id="example3">
<submit-button>
Save
</submit-button>
</br>
<submit-button>
</submit-button>
</div>
<script>
Vue.component('submit-button', {
template: '
<button type="submit">
<slot>Submit</slot>
</button>
'
})
var example3 = new Vue({
el:'#example3'
})
</script>
</div>
</body>
</html>
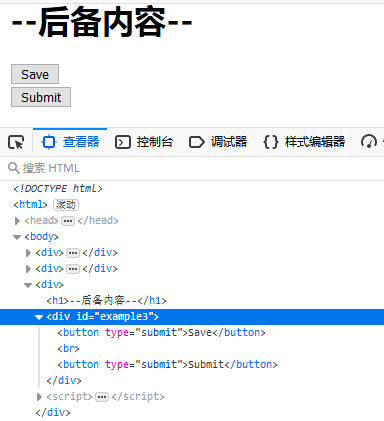
运行效果: