动态引入技术的设计,对我们来说非常重要。
同时也说明动态语言的使用对我们来说也是非常重要。
没有动态语言的支撑,有些想法可能不容易实现,或者有替代方案,可能会花更大的代价。
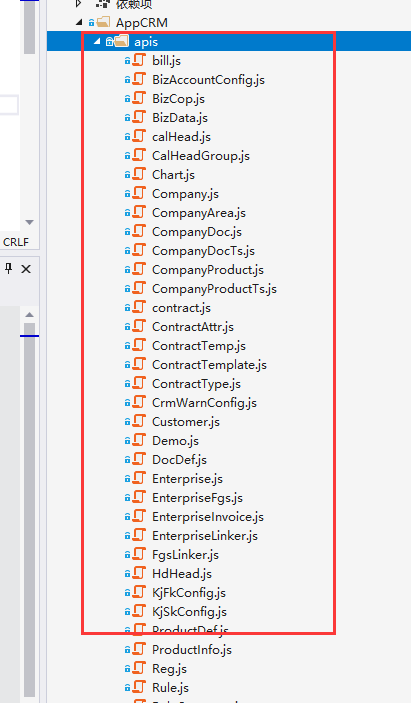
前端开发框架我们规划设计了 apis文件夹
这个文件夹是用来存放所有的api定义的
规范要求
所有的api定义都是名动词
同时按照各个实体分别建立对应的js文件
例如 Contract.js 里面就是关于合同的相关 api
例如 Company.js 里面就是关于公司的相关 api
Contract.js 里面就是
ContractLoad 合同加载
ContractSave 合同保存
ContractDelete 合同删除
ContractSearch 合同查询
ContractApply 合同申请
ContractBack 合同退回
……

规范就是全部放在 apis文件夹内
软件项目是动态变化,
如上一开始规模可能不是那么大的时候这个10几个js都放一个目录里面是没有任何问题的。
问题是随着时间的变化,项目的变化,可能又有10个
这时候这个文件夹里面的内容有点多,那么感觉需要有子文件夹进行分门别类的管理会更好。
但是这些js都是被具体的某个页面,或者多个页面引用的。
从代码重构的角度看,重新规划下目录结构是非常合适的。
但是,可能考虑到同时又要调整

可能存在多个页面都引用这个js,那么就非常容易造成修改遗漏的情况发生。
如果能够做到页面引用和文件位置不相关就好了。
如果这样的话,就可以根据需要,尝试不断的调整。
为什么要调整,这个重构的需要,动态发展变化的需要。
不能归结于一开始没有规划到位的问题,在当前的规模、当时的情况是非常到位的。
如果能够做到位置和引用无关,那么我们的重构才能得以实施。否则只能看着代码一天一天发展成自己讨厌的样子。
引用地址如下

如何才能做到,不相关,这就成了设计的关键。
为了达到这个终极目标。
不相关,意思就是可能哪天放A目录、哪天感觉不合适调整到B目录
这是一个动态的,那么这块的引入也就需要设计成动态的,不能如上图静态硬编码了。
如何实现动态
敏捷开发框架提供如下的加载方式

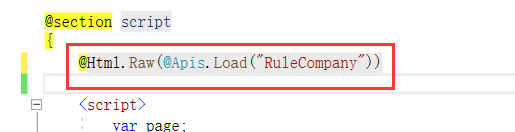
Apis.Load 后台动态加载
业务页面只管,我这个页面需要用到 RuleCompany.js
那么就如上写,完全不关心,这个 js文件的位置,框架自动帮忙搞定。
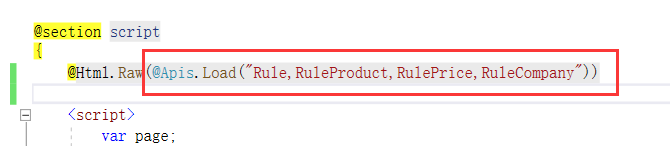
如果一个页面依赖多个呢,如下图,逗号分隔。

如上图,我们的业务代码就和apis js 文件的位置实现了解耦。
要想正确运行,运行时,肯定是要引用正确位置的文件。
这全部交给框架的 ApiManager来管理。
ApiManager在应用程序初始化的时候,会自动收集所有 实体对应的js文件所在的目录
创建一个Map地图
Apis.Load 方法 根据运行时的Map 自动找寻到正确的路径,保证项目的正确运行。
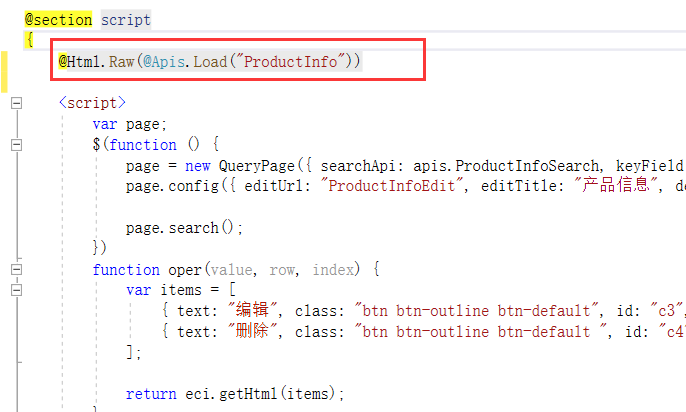
最后我们的代码如下,截几个实际的例子:

如上图,这是我们的产品查询画面,产品查询画面需要调用产品相关的api 如 apis.ProductInfoSearch
apis.ProductInfoDelete
所以,我们动态 Apis.Load("ProductInfo")

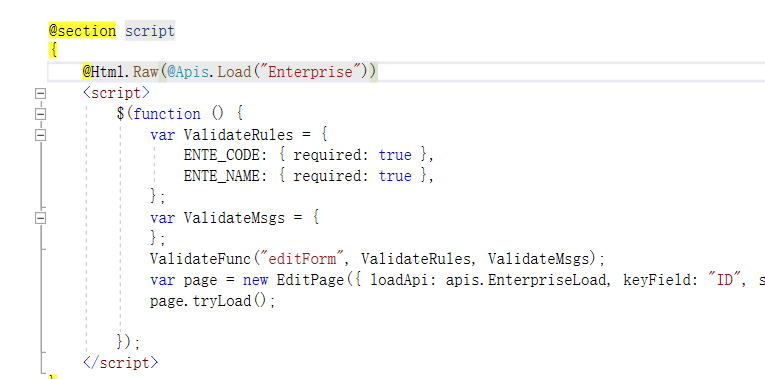
上图是企业编辑画面,Apis.Load("Enterprise")
引用和位置无关特性,为未来通向未来设计了一条康庄大道,让在apis管理上提供了重构的可能。
所谓的重构是 在需要的时候动手,不需要的时候不能过多的考虑,否则叫过度设计。
但需要留有修改的可能,Api js引用和位置无关特性就是预设的伏笔。