方式1:全部js、css等文件打包成一个主js:
只有一个主入口js文件(比如main.js),其余的js均在main.js中调用,最后webpack将该主js文件(main.js)打包成一个js(比如bundle.js),html只需引入这最后打包生成的bundle.js即可

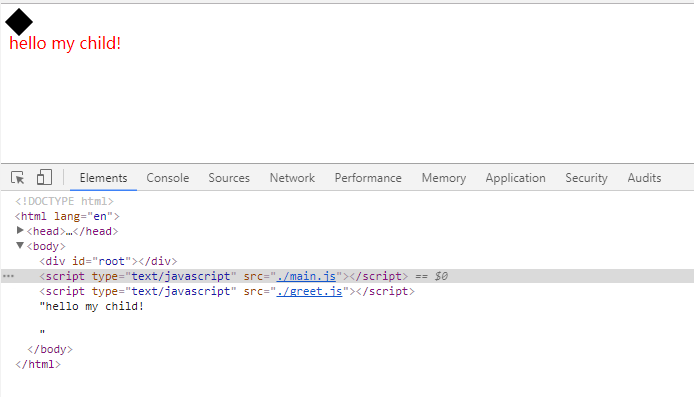
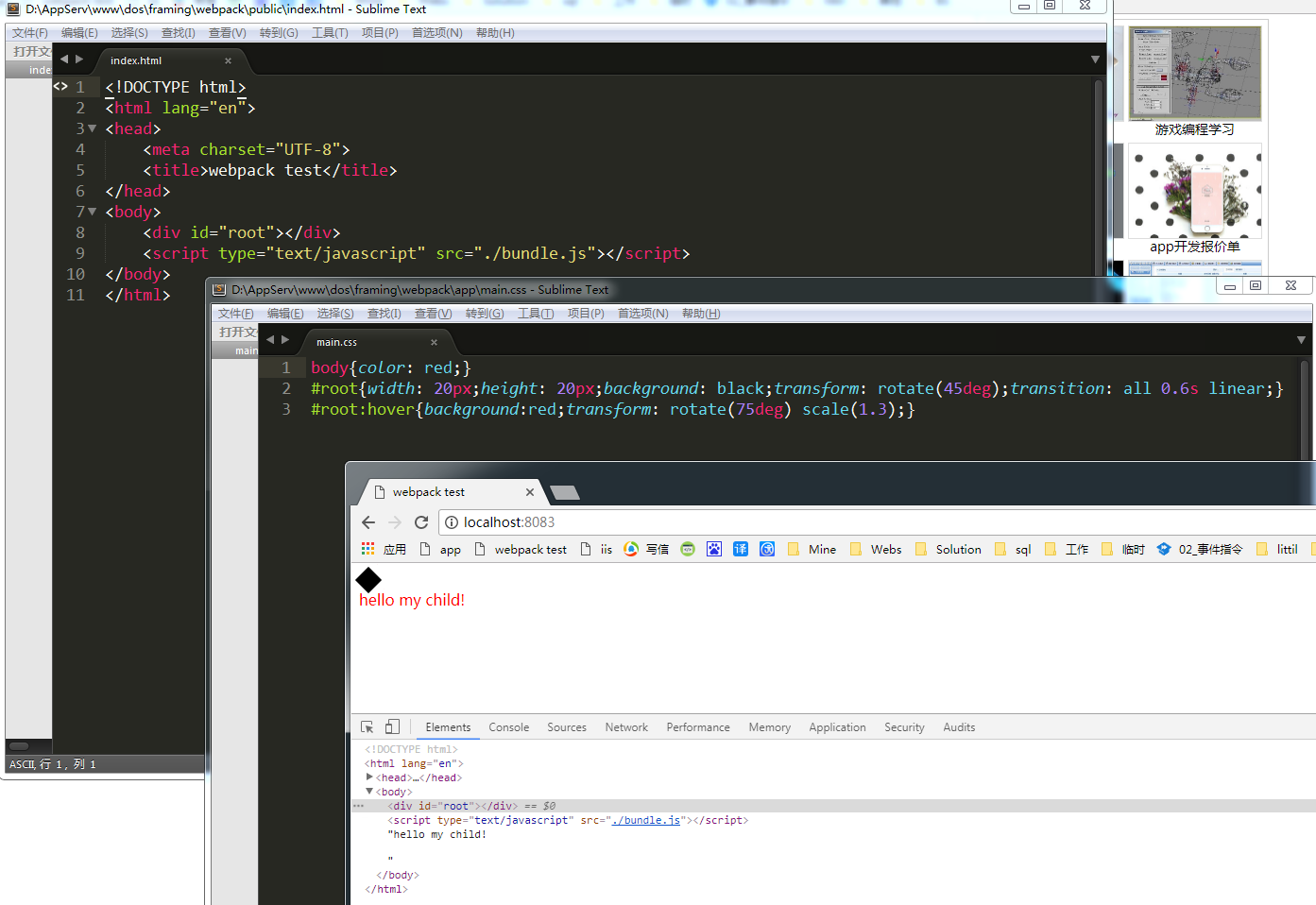
html引入及效果

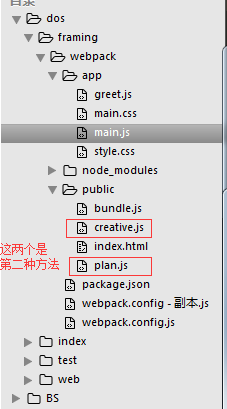
方法二:多个入口产生多个js
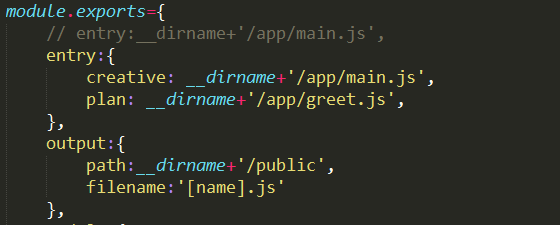
entry处写:
输出的js名称:源js路径
ps*这里输出的js名称对应下面的【name】

在public目录下输出对应的两个js文件,不会生成bundle.js文件(下面的截图只是作为展示,没有删掉方法一中生成的bundle.js)