滚动条加载数据是当前比较流行的分页方式。
操作方式:根据滚动条的当前位置来加载更多的数据。
主要有2种形式。
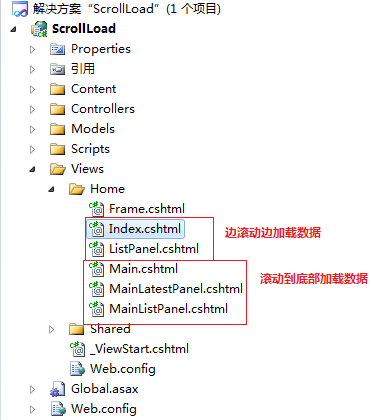
1:边滚动边加载数据,一开始把容器的高度计算好,当滚动条移动到空白位置时加载更多的数据。类似于 http://qing.blog.sina.com.cn/tag/%E6%97%B6%E5%B0%9A
2:滚动到底部加载数据,当滚动条移动到底部时加载更多的数据。类似于“百度图片”的效果。
它的优点:可以利用滚轮进行分页,而不需要点击按钮,方便用户快速地浏览完整的信息,不用经常点击分页按钮。在手机端的效果特别明显。
它的缺点:对于想快速查看某些数据时不是很方便,假如用户想查看靠后的数据时,需要先加载前面的所有数据才能找到想要的数据。
实现方式:利用 ASP.NET MVC + Jquery 框架比较容易实现这种效果(由于本人最近都没有使用 WEBFORM ,比较生疏,就不拿出来献丑)

已滚动到底部加载数据为例子说明,这个实现起来比较容易。
html 部分,div : Container 控制滚动条的容器,div : DataList 加载数据的容器。 Container 需要 加上 height: 420px;overflow-y: auto; 样式
JS 部分,主要是针对 Container容器的滚动条进行操作,判断是否去掉底部。
可使用 $("#Container")[0].scrollTop + $("#Container").height() >= $("#Container")[0].scrollHeight - 10,关于这几个属性的详细说明请自行在网络上查看,
需要说明的是 -10 主要是为了兼容chrome 浏览器,不同浏览器对滚动条的属性解析会不同,如果列表样式过于复杂,需要反复调试。

1 function Add_Data() { 2 var scrollTop = $("#Container")[0].scrollTop; 3 if (!complete && loaded) { 4 if (scrollTop + $("#Container").height() >= $("#Container")[0].scrollHeight) { 5 getData(); 6 } 7 8 } 9 } 10 11 function getData() { 12 loaded = false; 13 $.ajax({ 14 url: '@Url.Action("MainListPanel", "Home")', 15 type: 'POST', 16 data: { 17 createTime: maxTime, 18 skipCount: skipCount, 19 takeCount: takeCount 20 }, 21 dataType: 'html', 22 timeout: 10000, 23 error: function () { alert('Error loading'); }, 24 beforeSend: function () { 25 //$("#DataList").append("<img class='loading' src='../../Content/ajaxloading.gif' />"); 26 $("#box").show(); 27 }, 28 success: function (result) { 29 loaded = true; 30 $("#box").hide(); 31 //$(".loading").remove(); 32 $("#DataList").append(result); 33 count++; 34 } 35 }); 36 }
服务器端 部分,主要是利用 linq 强大的 OrderByDescending,skip 和 take 方法,把已经加载过的数据过滤掉。
