js 《——》jq
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>一</div>
<div>二</div>
<div>三</div>
<script src="http://code.jquery.com/jquery-2.1.1.min.js"></script>
<script>
// JQ --> JS
var $div = $('div'); //JQ 对象
var div0 = $('div')[0]; // JS 对象
var div1 = $('div').get(1); // JS 对象
// js --> jq
var div = document.getElementsByTagName('div');
var $divs = $(div);
</script>
</body>
</html>
this 特殊选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<!--<style>-->
<!--div{-->
<!--color: ;-->
<!--}-->
<!--</style>-->
<body>
<div>一二三四</div>
<script src="http://code.jquery.com/jquery-2.1.1.min.js"></script>
<script>
$('div').click(function () {
var $div = $(this);
$div.css('color','yellow') // 特殊选择器指的是当前元素
})
</script>
</body>
</html>
each
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul>
<li>1aa</li>
<li>2bb</li>
<li>3cc</li>
<li>4dd</li>
</ul>
<script src="http://code.jquery.com/jquery-2.1.1.min.js"></script>
<script>
// JQ 里的 each 方法
// $.each(['a','b','c'],function(i,n){
// console.log(i+':'+n); //类似 for 循环
// });
var $ul = $('li');
$.each($ul,function (i,li) {
console.log($(li).text()); // JQ 依次拿到 li 中的文字
console.log(li.innerText); // JS 依次拿到 li 中的文字
})
$.each($ul,function () {
console.log($(this).text()); // JQ 依次拿到 li 中的文字
console.log(this.innerText); // JS 依次拿到 li 中的文字
})
</script>
</body>
</html>
json
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="http://code.jquery.com/jquery-2.1.1.min.js"></script>
<script>
// json
var user = {
'name':'aa',
'gae':18,
'hobby':'sing'
};
// 读
console.log(user.name);
//写
user.name = 'bb'
console.log(user.name);
// 迭代
for (var key in user) {
console.log(key+':'+user[key]);
}
// json ---> 字符串
var str = JSON.stringify(user); //{"name":"bb","gae":18,"hobby":"sing"} string
console.log(str,typeof (str))
// 字符 串 ----》 json
var obj = JSON.parse(str);
console.log(obj);
</script>
</body>
</html>
form 表单
前后台的交互,
前台代码 命名为‘form-1.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/text" method="post">
<p>用户名:<input type="text" name="user" placeholder="请输入用户名" ></p>
<p>密 码:<input type="password" name="psw" placeholder="请输入密码" ></p>
<input type="submit" value="提交">
</form>
</body>
</html>
后台代码 命名为 app.py
# -*- coding:utf-8 -*-
# 斌彬电脑
# @Time : 2018/8/10 0010 上午 9:42
'''
这里的内容是 按住 ctrl点 web 复制 25---》37行内容
'''
import tornado.ioloop # pip install tornado
import tornado.web
class MainHandler(tornado.web.RequestHandler):
def get(self):
# self.write("Hello, world")
self.render('form-1.html') # 后台到前台 form-1.html
def post(self, *args, **kwargs): # 创建 post 方法
print('用户名:', self.get_argument('user')) # 后台 获取前台的信息
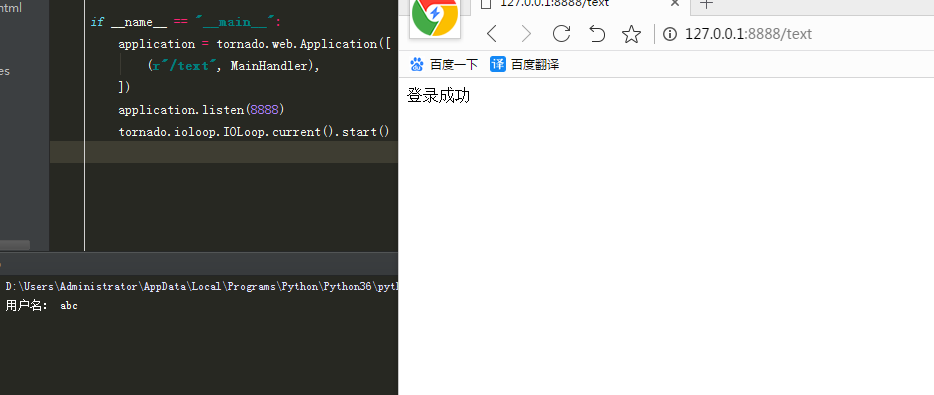
self.write('登录成功') # 交到前台,
if __name__ == "__main__":
application = tornado.web.Application([
(r"/text", MainHandler),
])
application.listen(8888)
tornado.ioloop.IOLoop.current().start()
Ajax
照上述代码
输入 :http://127.0.0.1:8888/text


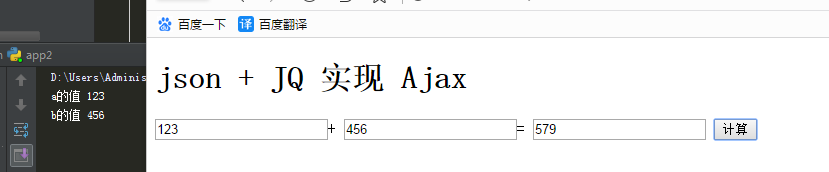
Ajax 前后 台交互实例应用
前台代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1> json + JQ 实现 Ajax</h1>
<input type="text" name="a">+
<input type="text" name="b">=
<input type="text" name="c">
<button id="btn">计算</button>
</body>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script>
var $in = $('input');
$('button').click(function(){
var x = $in.eq(0).val(); // JQ 方法
// var a = $in[0].valid; // JS 方法
var y = $in.eq(1).val();
// JQ 里的 ajax 方法
$.ajax({
'type':'post', // 指定传送方法
'url':'/text' , // 传送位置
'data':{
'a':x,
'b':y
},
'success':function(data) { // 回调函数
console.log(data); // 后台传过来的数据
var c = data['res'];
$in.eq(2).val(c);
}
})
});
</script>
</html>
后台代码
import tornado.ioloop # pip install tornado
import tornado.web
class MainHandler(tornado.web.RequestHandler):
def get(self):
# self.write("Hello, world")
self.render('ajax+jq.html') # 后台到前台 form-1.html
def post(self, *args, **kwargs): # 创建 post 方法
# print( self.get_argument('a')) # 后台 获取前台的信息
# print( self.get_argument('b')) # 后台 获取前台的信息
# self.write('登录成功') # 交到前台,
a = self.get_argument('a')
b = self.get_argument('b')
c = float(a)+float(b)
data = {'res':c} # 前台要接收 json 这里要构造成为 json
self.write(data)
if __name__ == "__main__":
application = tornado.web.Application([
(r"/text", MainHandler),
])
application.listen(8888)
tornado.ioloop.IOLoop.current().start()