bootstrap table加载表格数据有两类方式:
一种通过data属性的方式配置,一种是javascipt方式配置
这里看js配置方式:
1、当数据源为.json文件时
url参数写上json文件的地址就行,但是json文件格式必须为json格式(2种):
a:一种为json数组格式 [{"id": 0,"name": "Item 0","price": "$0"},{"id": 1,"name": "Item 1","price": "$1"}],同时sidePagination 需要为client或者直接注释掉该参数,只有这样前台的分页插件才能正常工作;
但是不能为server,否则前台提示:没有找到匹配的记录
[ { "id": 0, "name": "Item 0", "price": "$0" }, { "id": 1, "name": "Item 1", "price": "$1" } ]
b:另一种为json对象格式,必须要有total和rows两个key,{"total": 2,"rows": [{"id": 0,"name": "Item 0","price": "$0"},{"id": 1,"name": "Item 1","price": "$1"}]},
且键的名字必须与下方columns的field值一样,才能读取到数据,同时 sidePagination 参数必须要为server,但是如果后台没有处理的话,前台会在第一页显示全部数据,为client时,前台会提示:没有找到匹配的记录。
{ "total": 2, "rows": [ { "id": 0, "name": "Item 0", "price": "$0" }, { "id": 1, "name": "Item 1", "price": "$1" } ] }
{% load staticfiles %} <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>项目列表</title> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <link href="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.js"></script> <script src="https://cdn.bootcss.com/bootstrap-table/1.11.1/locale/bootstrap-table-zh-CN.min.js"></script> </head> <body> <table id="mytab" class="table table-hover"></table> </body> <script> var aaa = JSON.parse('{{ datalist|safe }}'); alert(aaa); </script> <script type="text/javascript"> {#var Datalist ='{{ datalist|safe }}'; // 获取后台传来的数据需要加上safe过滤#} {#datalist= [[93,93,0,100.0],[20,23,26,29]]#} var aaa = JSON.parse('{{ datalist|safe }}'); alert(aaa); $('#mytab').bootstrapTable({ {#全部参数#} url: "{% static 'guchen_array.json' %}", //请求后台的URL(*)或者外部json文件,json内容为json数组[{"id": 0,"name": "Item 0","price": "$0"},{"id": 1,"name": "Item 1","price": "$1"}]
//且键的名字必须与下方columns的field值一样,同时sidePagination需要设置为client或者直接注释掉,这样前台才能读取到数据,且分页正常。
//当json文件内容为:{"total": 2,"rows": [{"id": 0,"name": "Item 0","price": "$0"},{"id": 1,"name": "Item 1","price": "$1"}]}时,
//分页要写为server,但是server如果没有处理的话,会在第一页显示所有的数据,分页插件不会起作用
{#url: "{% static 'guchen_obj.json' %}",#}
dataType: "json", method: 'get', //请求方式(*) toolbar: '#toolbar', //工具按钮用哪个容器 striped: true, //是否显示行间隔色 cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*) pagination: true, //是否显示分页(*) sortable: true, //是否启用排序 sortOrder: "asc", //排序方式 {#queryParams: oTableInit.queryParams,//传递参数(*)#} sidePagination: "client", //分页方式:client客户端分页,server服务端分页(*) pageNumber: 1, //初始化加载第一页,默认第一页 pageSize: 10, //每页的记录行数(*) pageList: [10, 25, 50, 100], //可供选择的每页的行数(*) search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大 strictSearch: true, showColumns: true, //是否显示所有的列 showRefresh: true, //是否显示刷新按钮 minimumCountColumns: 2, //最少允许的列数 clickToSelect: true, //是否启用点击选中行 {#height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度#} uniqueId: "ID", //每一行的唯一标识,一般为主键列 showToggle: false, //是否显示详细视图和列表视图的切换按钮 cardView: false, //是否显示详细视图 detailView: true, //是否显示父子表 columns: [ { field: 'id', title: '项目名' }, { field: 'name', title: '数据库表名' }, { field: 'price', title: '总数' }, { field: 'operate', title: '操作', 120, align: 'center', valign: 'middle', formatter: actionFormatter, }, ],//操作栏的格式化 function actionFormatter(value, row, index) { var id = value; var result = ""; result += "<a href='javascript:;' class='btn btn-xs green' onclick="EditViewById('" + id + "', view='view')" title='查看'><span class='glyphicon glyphicon-search'></span></a>"; result += "<a href='javascript:;' class='btn btn-xs blue' onclick="EditViewById('" + id + "')" title='编辑'><span class='glyphicon glyphicon-pencil'></span></a>"; result += "<a href='javascript:;' class='btn btn-xs red' onclick="DeleteByIds('" + id + "')" title='删除'><span class='glyphicon glyphicon-remove'></span></a>"; return result; } </script> </html>
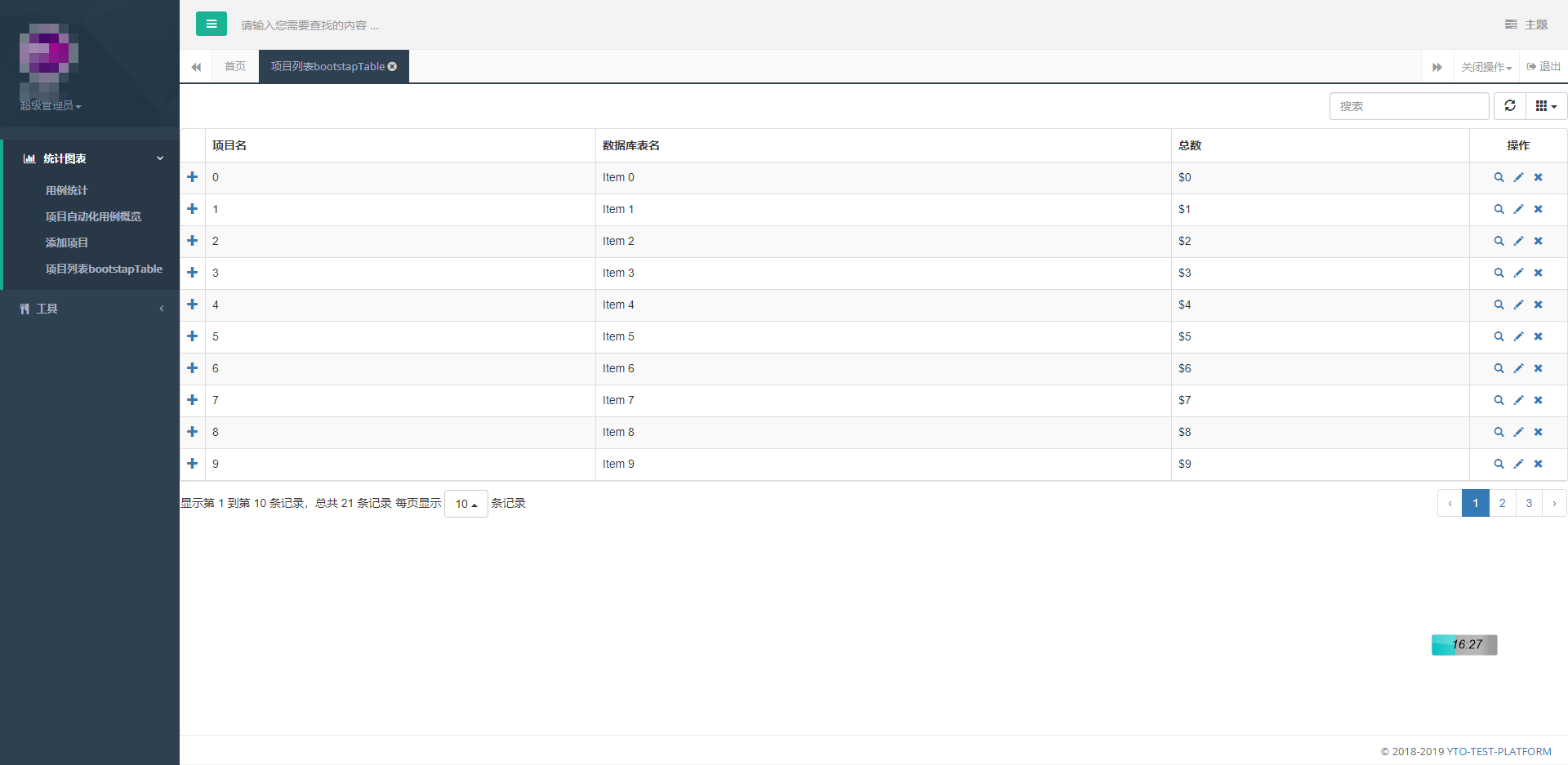
页面展示如下:

下一步将外部json文件修改为使用django后台传递的数据。
2、当数据源为django后台返回时
改动只有url参数变了。
{% load staticfiles %} <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>项目列表</title> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <link href="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.js"></script> <script src="https://cdn.bootcss.com/bootstrap-table/1.11.1/locale/bootstrap-table-zh-CN.min.js"></script> </head> <body> <table id="mytab" class="table table-hover"></table> </body> {# <script>#} {#var aaa = JSON.parse('{{ datalist|safe }}');#} {# aaa = {{ datalist|safe }}#} {# alert(aaa[0]);#} {# </script>#} <script type="text/javascript"> {#var Datalist ='{{ datalist|safe }}'; // 获取后台传来的数据需要加上safe过滤#} {#datalist= [[93,93,0,100.0],[20,23,26,29]]#} var aaa = JSON.parse('{{ datalist|safe }}'); alert(aaa); $('#mytab').bootstrapTable({ {#全部参数#} {#url: "{% static 'guchen1.json' %}", //请求后台的URL(*)或者外部json文件,json内容必须为json数组[{"id": 0,"name": "Item 0","price": "$0"},{"id": 1,"name": "Item 1","price": "$1"}]#} {# //且键的名字必须与下方columns的field值一样,才能读取到数据#} url:"http://127.0.0.1:8000/getdata", dataType: "json", method: 'get', //请求方式(*) toolbar: '#toolbar', //工具按钮用哪个容器 striped: true, //是否显示行间隔色 cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*) pagination: true, //是否显示分页(*) sortable: true, //是否启用排序 sortOrder: "asc", //排序方式 {#queryParams: oTableInit.queryParams,//传递参数(*)#} sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*) pageNumber: 1, //初始化加载第一页,默认第一页 pageSize: 10, //每页的记录行数(*) pageList: [10, 25, 50, 100], //可供选择的每页的行数(*) search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大 strictSearch: true, showColumns: true, //是否显示所有的列 showRefresh: true, //是否显示刷新按钮 minimumCountColumns: 2, //最少允许的列数 clickToSelect: true, //是否启用点击选中行 {#height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度#} uniqueId: "ID", //每一行的唯一标识,一般为主键列 showToggle: false, //是否显示详细视图和列表视图的切换按钮 cardView: false, //是否显示详细视图 detailView: true, //是否显示父子表 columns: [ { field: 'id', //返回数据rows数组中的每个字典的键名与此处的field值要保持一致 title: '项目名' }, { field: 'name', title: '数据库表名' }, { field: 'price', title: '总数' }, { field: 'operate', title: '操作', 120, align: 'center', valign: 'middle', formatter: actionFormatter, }, ], }); //操作栏的格式化 function actionFormatter(value, row, index) { var id = value; var result = ""; result += "<a href='javascript:;' class='btn btn-xs green' onclick="EditViewById('" + id + "', view='view')" title='查看'><span class='glyphicon glyphicon-search'></span></a>"; result += "<a href='javascript:;' class='btn btn-xs blue' onclick="EditViewById('" + id + "')" title='编辑'><span class='glyphicon glyphicon-pencil'></span></a>"; result += "<a href='javascript:;' class='btn btn-xs red' onclick="DeleteByIds('" + id + "')" title='删除'><span class='glyphicon glyphicon-remove'></span></a>"; return result; } </script> </html>
这里要注意的是django后台的返回必须是json,且必须要有total和rows两个key,同样rows中的键名需要与columns中的fileds值一样
def getdata(request): datalist = { "total": 3, "rows": [{ "id": 1, "name": "mdm", "price": 200 }] } return HttpResponse(json.dumps(datalist))
注意:这里加载表格页面用的是/bootstrapTable这个url,获取表格数据用的是getdata这个视图
url(r'^bootstrapTable/',views.bootstrapTable),
url(r'^getdata/',views.getdata),