Spring Boot整合Thymeleaf
写在前面
从零开始的Spring Boot(4、Spring Boot整合JSP和Freemarker)
https://www.cnblogs.com/gaolight/p/13132021.html
从零开始的Spring Boot(6、Thymeleaf内置对象及表达式大全)
https://www.cnblogs.com/gaolight/p/13138087.html
Thymeleaf中文文档
https://fanlychie.github.io/post/thymeleaf.html#2-1-1-…
一、Thymeleaf介绍
Thymeleaf的主要目标是将优雅的自然模板带到开发工作流程中,并将HTML在浏览器
中正确显示,并且可以作为静态原型,让开发团队能更容易地协作。Thymeleaf 能够处理
HTML,XML, JavaScript, CSs甚至纯文本。
长期以来.jsp在视图领域有非常重要的地位,随着时间的变迁,出现了一位新的挑战
者:Thymeleaf,Thymeleaf是原生的,不依赖于标签库.它能够在接受原始HTML的地方进行编
辑和渲染因为它没有与Servelet规范耦合,因此Thymeleaf模板能进入jsp所无法涉足的领域。
二、Thymeleaf的基本使用
- 创建项目;
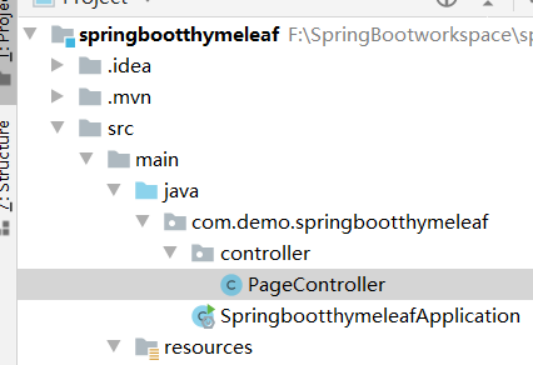
创建项目springbootthymeleaf;
2.修改POM文件,添加Thynaleaf依赖;
<!--添加Thymeleaf启动器依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
3.创建Controller;

package com.demo.springbootthymeleaf.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
@Controller
public class PageController {
@GetMapping("/show")
public String showPage(Model model){
model.addAttribute("msg","Hello Thymeleaf");
return "index";
}
}
4.创建视图;(html使用html4)

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>标题</title>
</head>
<body>
<span th:text="标题"></span>
<hr/>
<span th:text="${msg}"></span>
</body>
</html>
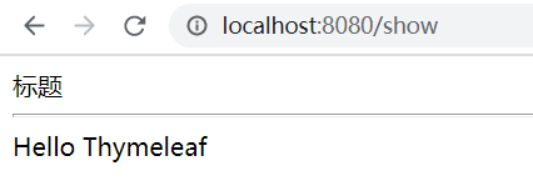
5.运行启动类,浏览器输入http://localhost:8080/show

三、Thymeleaf的变量输出操作
命名空间: xmlns:th="http://www.thymeleaf.org”
字符串与变量输出操作
th:text在页面中输出值
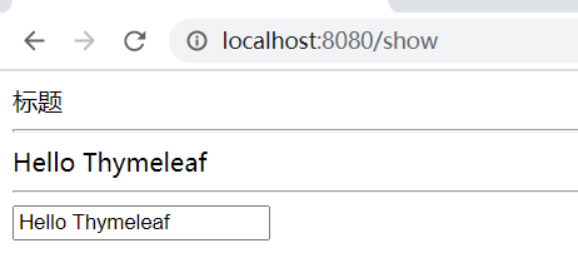
th:value可以将一个值放入到input标签的value中
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>标题</title>
</head>
<body>
<span th:text="标题"></span>
<hr/>
<span th:text="${msg}"></span>
<hr/>
<input th:value="${msg}">
</body>
</html>

四、Thymeleaf的内置对象及表达式
Thymeleaf提供了一些内置对象,内置对象可直接在模板中使用。这些对象是以#引用
使用内置对象的语法
1.引用内置对象需要使用#
2.大部分内置对象的名称都以s结尾。如: strings、 numbers、 dates
${#strings. isEmpty(key)}
判断字符串是否为空,如果为空返回true,否则返回false
${#strings . contains(msg, 'T')}
判断字符串是否包含指定的子串,如果包含返回true,否则返回false
${#strings. startsWith(msg, 'a')}
判断当前字符串是否以子串开头,如果是返回true,否则返回false
从零开始的Spring Boot(6、Thymeleaf内置对象及表达式大全)
https://www.cnblogs.com/gaolight/p/13138087.html
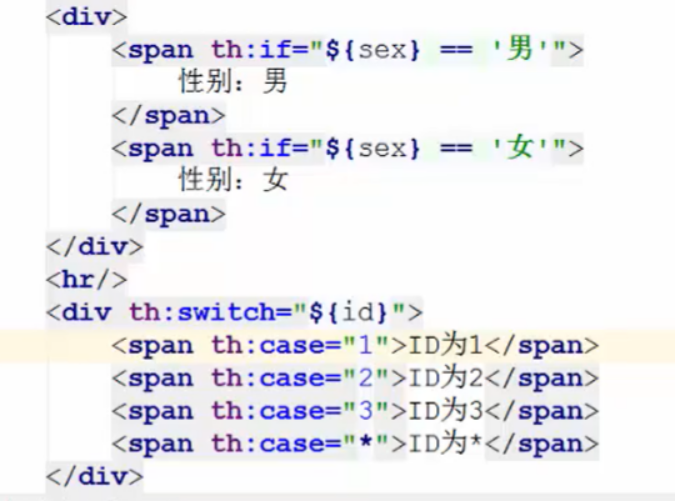
五、Thymeleaf的条件判断
th:if
条件判断
th:switch / th:case ;
th:switch / th:case与Java 中的switch 语句等效,有条件地显示匹配的内容。如果有
多个匹配结果只选择第- -个 显示。
th:case= ="*"表示Java中switch的default,即没有case的值为true时则显示th:case= ="*"
的内容。

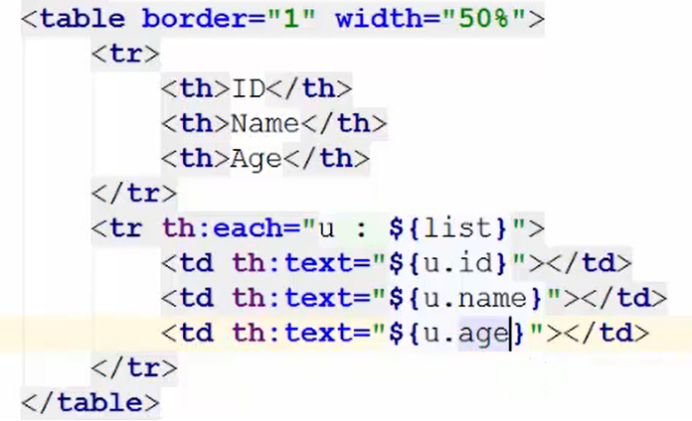
六、Thymeleaf的迭代遍历
th:each
迭代器,用于循环迭代集合

th:each 状态变量
1) index:当前迭代器的索引从0开始
2) count:当 前迭代对象的计数从1开始
3) size:被迭代对象的长度
4) odd/even:布尔值, 当前循环是否是偶数/奇数从0开始
5) first:布尔值,当前循环的是否是第一条,如果是返回true否则返回false
6) last:布尔值,当前循环的是否是最后一条,如果是则返回true否则返回false

迭代Map

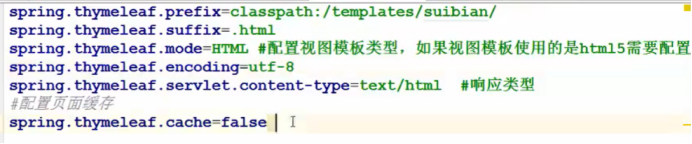
七、Thymeleaf的常见配置