一、微信分包加载
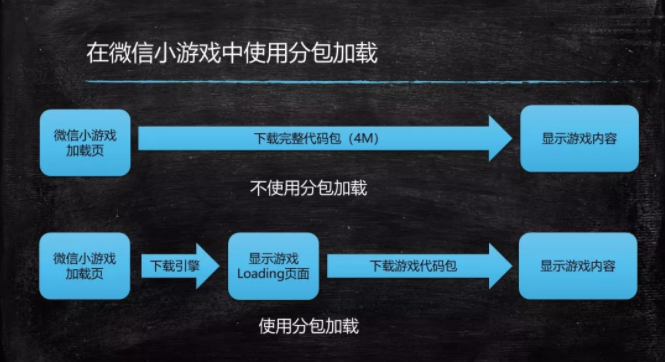
嘛,因为原来的4M太小了,满足不了小游戏内容的需求,现在提升到了8M。这8M可以分包加载,而不需要一次性加载8M。
如果是老版本,则分包加载不起作用,会一次加载8M内容,用户等待会比较久。

二、Egret的解决方案

三、官方Demo分析
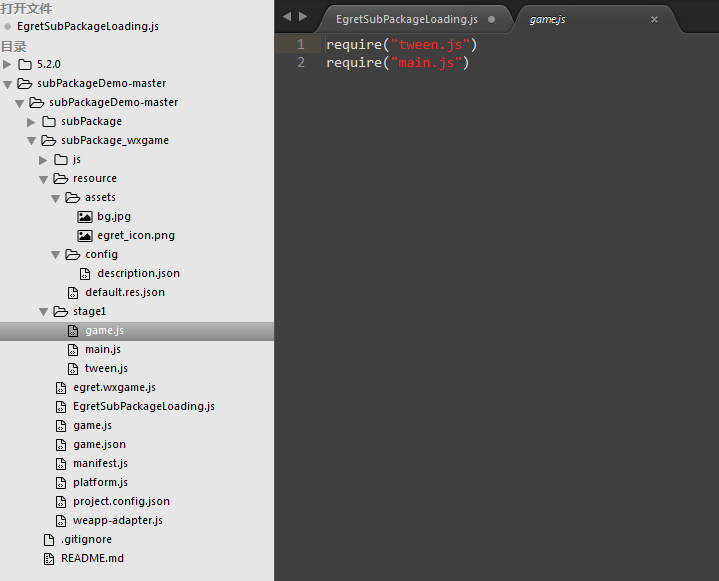
根据官网demo,在小游戏主项目和resource同级目录下新建stage1文件夹,并放了3个js文件,分别是tween.js,main.js和game.js。
game.js是入口文件,在这个入口文件里require了tween.js和main.js。

修改小游戏项目的game.json,增加了subpackages属性
{
"deviceOrientation": "portrait",
"networkTimeout": {
"request": 5000,
"connectSocket": 5000,
"uploadFile": 5000,
"downloadFile": 5000
},
"subpackages": [
{
"name": "stage1",
"root": "stage1"
}
]
}
在代码中加载分包stage1。更具体用法查看微信官网教程
const loadTask = wx.loadSubpackage({
name: 'stage1', // name 可以填 name 或者 root
success: function(res) {
// 分包加载成功后通过 success 回调
},
fail: function(res) {
// 分包加载失败通过 fail 回调
}
})
loadTask.onProgressUpdate(res => {
console.log('下载进度', res.progress)
console.log('已经下载的数据长度', res.totalBytesWritten)
console.log('预期需要下载的数据总长度', res.totalBytesExpectedToWrite)
})
到此,官方Demo的分包加载示例做了几件事
1. 增加stage1文件夹,并将分包资源放在这个文件夹下
2. 修改game.json,配置分包stage1参数
3. 代码中使用wx.loadSubpackage加载分包资源
注意:

意思是老版本会整包加载,需要开发者判断是否支持wx.loadSubpackage属性判断是否老版本,如果是老版本然后主动调用require代码。具体看官方Demo
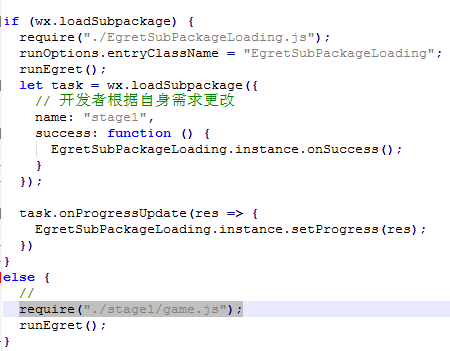
if(wx.loadSubpackage){
//支持分包,加载分包
}else{
//不支持分包,开发者主动调用
require('stage1/game.js')
}
Egret官方代码,在主项目入口game.js中启动runEgret之前,需要主动调用一次require("./stage1/game.js")分包的入口

四、那么在Egret中怎么利用 分包+RES 加载图片资源呢?
假如我们有两个场景,一个是预加载场景,一个是游戏界面。
我们先加载小部分资源,进入预加载场景,然后再加载分包资源,分包资源加载完成再进入游戏场景。
加载小游戏主包资源----->预加载场景(含进度条)----->加载分包------>游戏场景
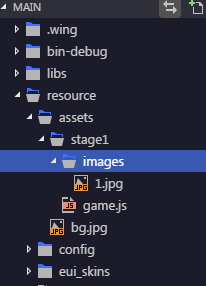
1.将stage放在resource下

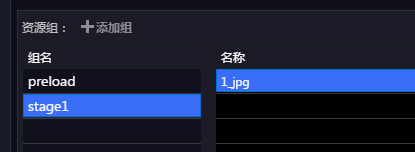
2. 资源组为stage1。

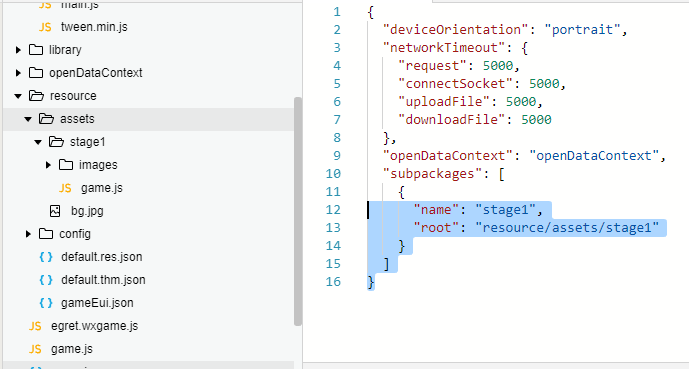
配置game.json,root的路径如下修改

加载完主包资源后,显示预加载场景。在该场景中先加载分包并显示加载进度,再加载资源组到缓存,之后就正常使用和web下一样了。
const loadTask = wx.loadSubpackage({
name: 'stage1', // name 可以填 name 或者 root
success: function(res) {
console.log("加载分包成功");
},
fail: function(res) {
console.log("加载分包失败");
},
complete:function(res){
console.log("加载分包完成");
RES.loadGroup("stage1");
}
})
loadTask.onProgressUpdate(res => {
console.log('下载进度', res.progress)
console.log('已经下载的数据长度', res.totalBytesWritten)
console.log('预期需要下载的数据总长度', res.totalBytesExpectedToWrite)
})
补充:
这样有一个问题,每次发布,微信开发者工具都会提示缺少game.js。 (因为过了一段时间更新。我这里分包路径是resource/assets/game。不是上面教程的stage1)

需要复制一个game.js(内容是空的)到微信开发者工具路径下,每次发布都需要复制一次,因为每次发布这个文件就没了。十分麻烦。

另一种方法:
1.Egret中将需要分包资源分成另外一个资源文件
2. 将分包的资源复制到微信小游戏项目中
这样就可以避免每次发布,resource文件夹刷新,将game.js刷新掉,导致需要每次发布都复制一次。
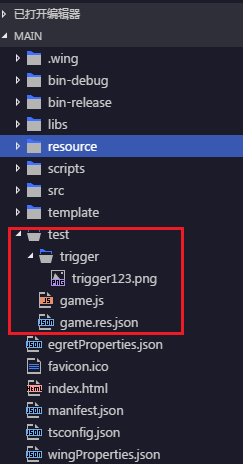
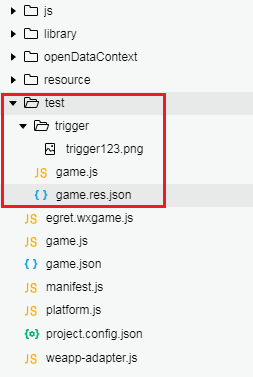
Egret需要分包的资源是test资源目录。test的资源文件是game.res.json。

修改wingProperties.json文件,加上test的资源文件路径
{
"resourcePlugin": {
"configs": [
{
"configPath": "resource/default.res.json",
"relativePath": "resource/"
},
{
"configPath": "test/game.res.json",
"relativePath": "test/"
}
]
},
"theme": "resource/default.thm.json"
}
在Main中加载game.res.json
await RES.loadConfig("resource/default.res.json", "resource/");
await RES.loadConfig("test/game.res.json", "test");
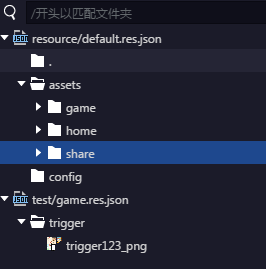
这样,在编辑时,就有了两个资源文件

在test下添加资源文件,EgretIDE是没有提示的。
复制test到微信小游戏项目下

这样就可以每次发布不去复制game.js了。