接上一篇笔记 ----->
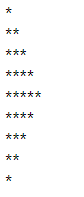
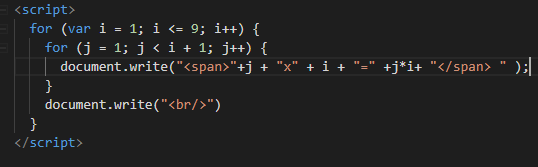
打印:


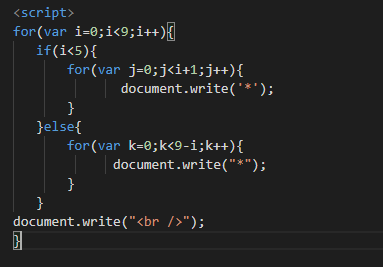
打印:


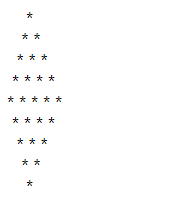
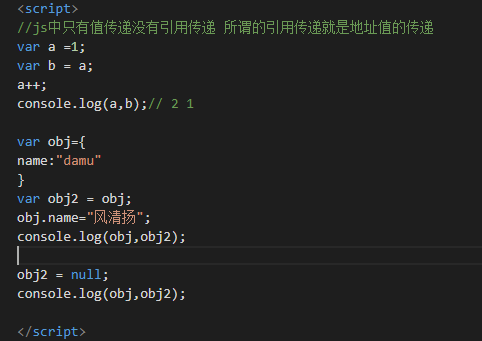
打印:


一、break 和 continue 的区别
1.break
1.break语句可用于跳出循环
2.也可以用break语句在循环结构终止本层循环体,从而提前结束本层循环(所在的循环体已经结束)
2.continue
1.continue语句的作用是跳过本次循环体中余下尚未执行的语句,如果出现了指定的条件,然后继续循环中的下一个迭代。可以理解为仅结束本次循环。
2.continue所在的循环体并没有结束
练习:
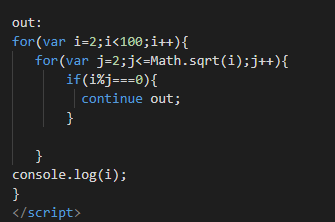
输出00以内的质数的最简内存占用最少的方式 其中Math.sqrt sqrt() 方法可返回一个数的平方根

二、对象
1、在ECMAscript中,引用类型是一种数据结构.用于将数据和功能组织在一起.在其他语言这种数据结构一般属于类(class)的范畴
.尽管ECMAscript是一门面向对象的语言,但它不具备传统的面向对象语言所支持的类和接口等基本结构.
2、对象是某个特定引用类型的实例
对象是使用new 操作符后跟一个构建函数来创建的
构造函数本身就是一个函数,只不过该函数是出于创建新对象的目的而定义的。
其实本质上ECMAscript是没有构造函数的,只存在函数的构造调用。var obj=new Object();
3、对象的分类
1.内建对象
--由ES标准中定义的对象,在任何的Es的实现中都可以使用
--比如:Object Function Array Date String Number Boolean
2.宿主对象
--由JS的运行环境提供的对象,目前来讲主要是由浏览器提供的对象
--比如 BOM DOM
3.自定义对象
--由开发人员自己创建的对象
//ES5(面向原型)
继承
//引用数据类型 对象(存储数据的一种容器) 所有程序的核心:存储与使用值!!
对象的属性增删改查
注意:
如果读取对象中没有的属性,不会报错而是会返回undefined
对象的属性名不强制要求遵守标识符的规范
JS对象的属性值,可以是任意的数据类型,甚至也可以是一个对象
in 运算符
通过该运算符可以检查一个对象中是否含有指定的属性
如果有则返回true,没有则返回false
语法:
"属性名" in 对象
for-in 循环
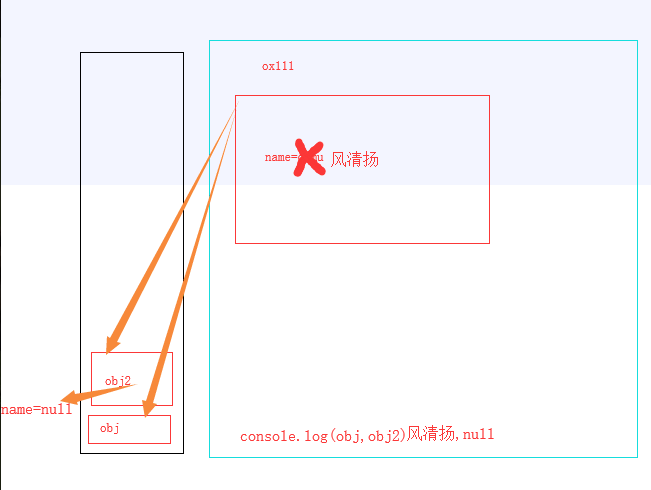
数据存储位置


引用数类型做 == 判断时 比较的是栈中的地址值
函数是JS中的一等公民 推荐的是函数化编程
立即可执行表达式:(function(){})()
没有重载:同名函数之间存在的是覆盖的关系,后面的覆盖前面定义的函数。
js中没有重载的概念
js中的函数 实参列表可以和形参列表不一致
function test(num){//形参 out:for(var i=2;i<num;i++){ for(var j=2;j<=Math.sqrt(i);j++){ if(i%j===0){ continue out } } console.log(i) } } num(1000);//实参
function test(){
//return undefined 默认一个return undefined
}
console.log(test())
总结:
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript
1. 函数是js中的一等公民 js推崇函数化编程
2. js中只有函数这个概念 不分普通函数和构造函数
分函数的普通调用 函数() ---> 普通函数
函数的构造调用 new 函数() ---> 构造函数
js中是不存在构造函数的定义语法的!! 只有函数的构造调用
当一个函数被构造调用(new)时,当前这个函数就可以被认为是一个构造函数
3. 在js中万物皆对象
4. 对象 也叫实例 也叫实例对象
5. 函数对象 Object对象 自定义对象 Person对象
*/
// 在js中有个不成文的规定 首字母大写的函数 一般使用起来都是构造调用的