本文转自:http://www.c-sharpcorner.com/UploadFile/4b0136/perform-paging-searching-sorting-in-Asp-Net-mvc-5/
Introduction
From my explanation in my CRUD in ASP.NET MVC 5 article, you are now able to do basic CRUD operations MVC applications. This article explains how to do sorting, searching and paging in a MVC 5 application with Entity Framework 6 in Visual Studio 2013.
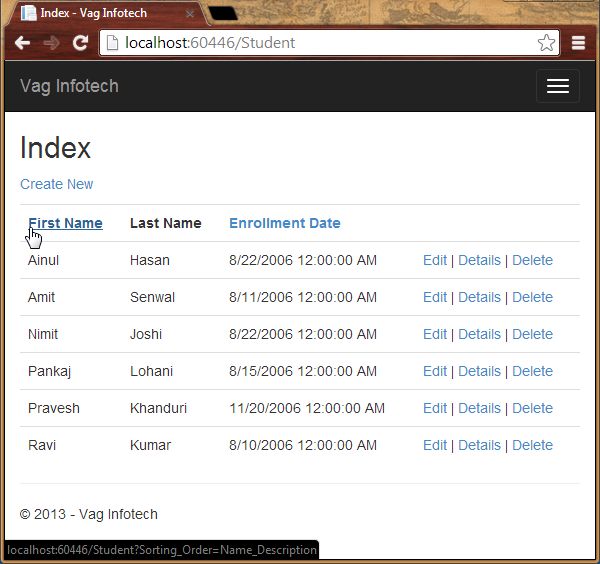
In that context we'll perform the paging and sorting for the Student entity and it'll be displayed in the Student's Index page. In the following article you will see how sorting works by clicking the headings. The headings are the links to show the sorted data.
So, let's proceed with the following sections:
- Perform Sorting
- Perform Searching
- Perform Paging
Perform Sorting
Now in this section we will do the sorting of the Student entity. Please use the following procedure to do that.
Adding Sorting Functionality in Controller
Step 1: Open the StudentController.cs file and replace the Index() method with the code below:
public ActionResult Index(string Sorting_Order)
{
ViewBag.SortingName = String.IsNullOrEmpty(Sorting_Order) ? "Name_Description" : "";
ViewBag.SortingDate = Sorting_Order == "Date_Enroll" ? "Date_Description" : "Date";
var students = from stu in db.Students select stu;
switch (Sorting_Order)
{
case "Name_Description":
students = students.OrderByDescending(stu=> stu.FirstName);
break;
case "Date_Enroll":
students = students.OrderBy(stu => stu.EnrollmentDate);
break;
case "Date_Description":
students = students.OrderByDescending(stu => stu.EnrollmentDate);
break;
default:
students = students.OrderBy(stu => stu.FirstName);
break;
}
return View(students.ToList());
}
In the code above, the Sorting_Order parameter is responsible for getting the value from the query string in the URL. The parameter is a string and it is either a "Name" or a "Date". By default the sorting order is ascending.
The students are displayed as an ascending order the first time by their First Name. There are two variables of ViewBag used here for configuring the column heading hyperlinks with the appropriate query string values.
Adding Heading Hyperlinks in View
Step 2: Open the ViewsStudentIndex.cshtml page and modify it with the highlighted code below:
<p>
@Html.ActionLink("Create New", "Create")
</p>
<table class="table">
<tr>
<th>
@Html.ActionLink("First Name", "Index", new { Sorting_Order = ViewBag.SortingName })
</th>
<th>
Last Name
</th>
<th>
@Html.ActionLink("Enrollment Date", "Index", new { Sorting_Order = ViewBag.SortingDate })
</th>
<th></th>
</tr>
@foreach (var item in Model) {
Step 3: Run the app and open Students.

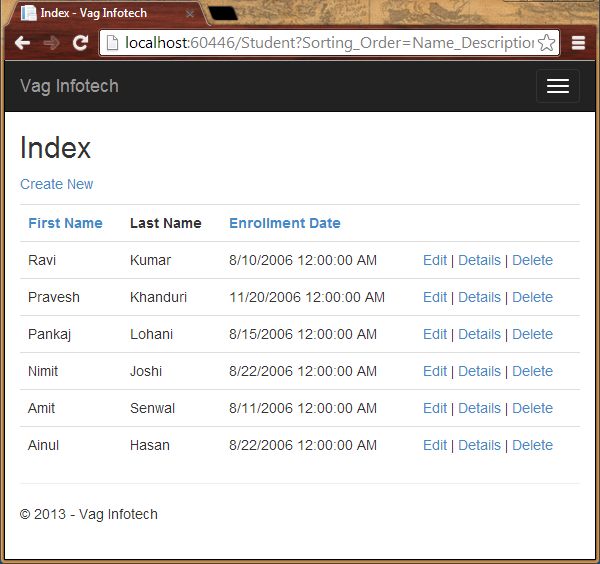
Step 4: Now click on the First Name (heading) and you'll see the descending order of data.

Searching
To do the searching in the application we need to add a TextBox to enter the searching credentials and using button, we can show the corresponding record. So, let's proceed with the steps below.
Adding Searching Functionality in Controller
Step 1: Open the StudentController.cs file and modify the Index() method with the highlighted code below:
public ActionResult Index(string Sorting_Order, string Search_Data)
{
ViewBag.SortingName = String.IsNullOrEmpty(Sorting_Order) ? "Name_Description" : "";
ViewBag.SortingDate = Sorting_Order == "Date_Enroll" ? "Date_Description" : "Date";
var students = from stu in db.Students select stu;
students = students.Where(stu => stu.FirstName.ToUpper().Contains(Search_Data.ToUpper())
|| stu.LastName.ToUpper().Contains(Search_Data.ToUpper()));
}
switch (Sorting_Order)
{
case "Name_Description":
students = students.OrderByDescending(stu=> stu.FirstName);
break;
case "Date_Enroll":
students = students.OrderBy(stu => stu.EnrollmentDate);
break;
case "Date_Description":
students = students.OrderByDescending(stu => stu.EnrollmentDate);
break;
default:
students = students.OrderBy(stu => stu.FirstName);
break;
}
return View(students.ToList());
}
In the code above, we've added the Search_Data parameter and the LINQ statements. The where clause finds and selects only those student with a first name or last name containing the Search_Data value and the record is displayed in the Index view.
Adding Searching Button in View
Step 2: Open the ViewsStudentIndex.cshtml page and modify it with the highlighted code below:
<p>
@Html.ActionLink("Create New", "Create")
</p>
@using (Html.BeginForm())
{
<p>
Search Name: @Html.TextBox("Search_Data", ViewBag.FilterValue as string)
<input type="submit" value="Find" />
</p>
}
<table class="table">
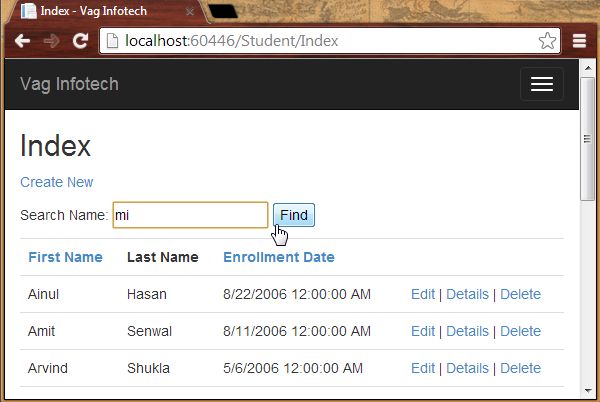
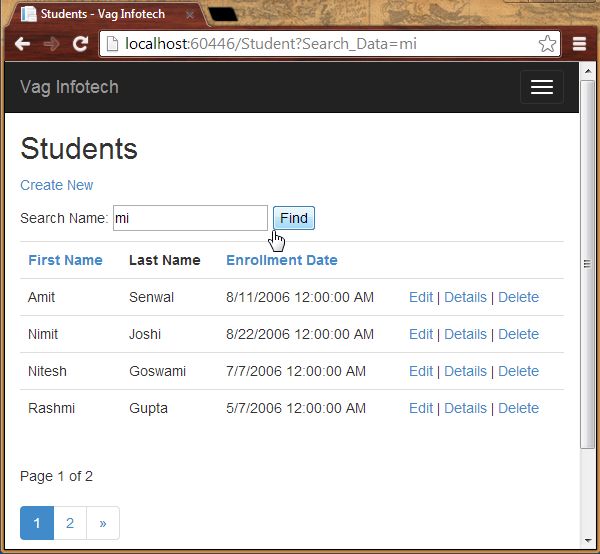
Step 3: Run the app and open Students and enter the value to search for.

The searched record:

You can also notice that the URL doesn't contain the searching value, in other words you cannot bookmark this page.
Perform Paging
We perform paging here by adding the NuGet Package named PagedList.Mvc. We add the links for paging in ourStudentIndex.cshtml. This NuGet Package is one of many good paging and sorting packages for ASP.NET MVC programming.
Adding NuGet Package
We install the PagedList.Mvc NuGet Package in the application that will automatically add a PagedList package. It has the PagedList collection type and extension methods for the Iqueryable and IEnumerable collections to provide the paging. This NuGet Package is used to show the paging buttons.
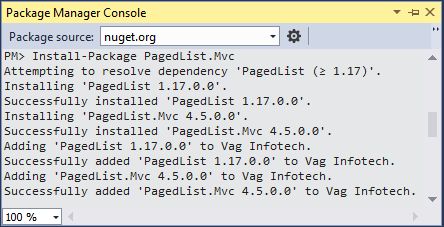
Step 1: Open the Package Manager Console from the "Tools" -> "Library Package Manager".
Step 2: Enter the following command:
Install-Package PagedList.Mvc

Adding Paging Functionality
Step 3: Open the StudentController.cs file and the following namespace:
using PagedList;
Step 4: Modify the Index() with the highlighted code below:
public ActionResult Index(string Sorting_Order, string Search_Data, string Filter_Value, int? Page_No)
{
ViewBag.CurrentSortOrder = Sorting_Order;
ViewBag.SortingName = String.IsNullOrEmpty(Sorting_Order) ? "Name_Description" : "";
ViewBag.SortingDate = Sorting_Order == "Date_Enroll" ? "Date_Description" : "Date";
if (Search_Data != null)
{
Page_No = 1;
}
else
{
Search_Data = Filter_Value;
}
ViewBag.FilterValue = Search_Data;
var students = from stu in db.Students select stu;
if (!String.IsNullOrEmpty(Search_Data))
{
students = students.Where(stu => stu.FirstName.ToUpper().Contains(Search_Data.ToUpper())
|| stu.LastName.ToUpper().Contains(Search_Data.ToUpper()));
}
switch (Sorting_Order)
{
case "Name_Description":
students = students.OrderByDescending(stu=> stu.FirstName);
break;
case "Date_Enroll":
students = students.OrderBy(stu => stu.EnrollmentDate);
break;
case "Date_Description":
students = students.OrderByDescending(stu => stu.EnrollmentDate);
break;
default:
students = students.OrderBy(stu => stu.FirstName);
break;
}
int Size_Of_Page = 4;
int No_Of_Page = (Page_No ?? 1);
return View(students.ToPagedList(No_Of_Page, Size_Of_Page));
}
If you do not click on any paging or sorting link then the parameters value will be null.
Adding Paging Links in View
Step 5: Open the ViewsStudentIndex.cshtml page and modify it with the highlighted code below:
@model PagedList.IPagedList<Vag_Infotech.Models.Student>
@using PagedList.Mvc;
<link href="~/Content/PagedList.css" rel="stylesheet" />
@{
ViewBag.Title = "Students";
}
<h2>Students</h2>
<p>
@Html.ActionLink("Create New", "Create")
</p>
@using (Html.BeginForm("Index", "Student", FormMethod.Get))
{
<p>
Search Name: @Html.TextBox("Search_Data", ViewBag.FilterValue as string)
<input type="submit" value="Find" />
</p>
<table class="table">
<tr>
<th>
@Html.ActionLink("First Name", "Index", new { Sorting_Order = ViewBag.SortingName, Filter_Value = ViewBag.FilterValue })
</th>
<th>
Last Name
</th>
<th>
@Html.ActionLink("Enrollment Date", "Index", new { Sorting_Order = ViewBag.SortingDate, Filter_Value = ViewBag.FilterValue })
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.FirstName)
</td>
<td>
@Html.DisplayFor(modelItem => item.LastName)
</td>
<td>
@Html.DisplayFor(modelItem => item.EnrollmentDate)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id=item.ID }) |
@Html.ActionLink("Details", "Details", new { id=item.ID }) |
@Html.ActionLink("Delete", "Delete", new { id=item.ID })
</td>
</tr>
}
</table>
<br />
Page @(Model.PageCount < Model.PageNumber ? 0 : Model.PageNumber) of @Model.PageCount
@Html.PagedListPager(Model, Page_No =>Url.Action("Index",
new { Page_No, Sorting_Order= ViewBag.CurrentSortOrder, Filter_Value = ViewBag.FilterValue }))
We've added the @model statement that specifies that the view now gets a PagedList object instead of a Listobject. The using statement is used to access the PagedList.Mvc that is useful for accessing the paging buttons.
The PagedListPager helps to provide a number of options that is helpful for customization including URLs and styling.
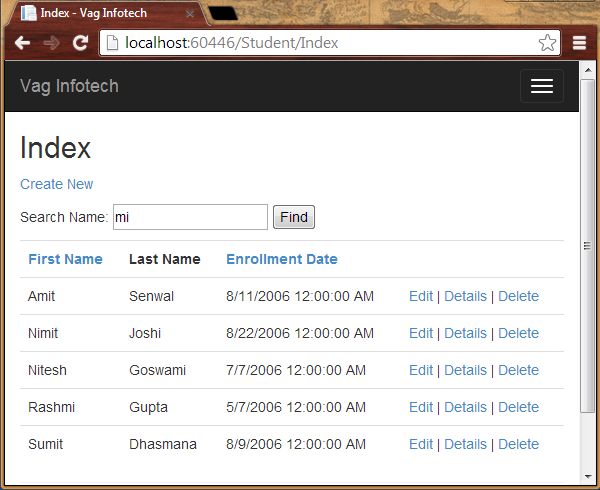
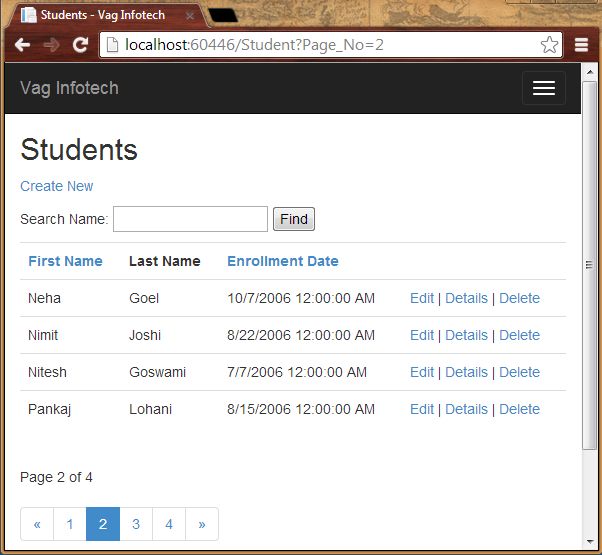
Step 6: Run the application.

In the preceding screenshot I've clicked on 2.
Step 7: Now search for a string.

Summary
This article showed how to do sorting, searching and paging in ASP.NET MVC Web Applications with the Entity Framework. Thanks for reading.