1.UI书写:
一个小练习图片如下:

代码如下:
@implementation AppDelegate
{
UIControl *control;
UILabel *label;
}
{
UIControl *control;
UILabel *label;
}
label = [[UILabel alloc] initWithFrame:CGRectMake(10, 50, 300, 50)];
control = [[UIControl alloc] initWithFrame:CGRectMake(10, 50, 300, 50)];
label.backgroundColor = [UIColor clearColor];
label.text = @"按我呀、好爽!";
label.textColor = [UIColor whiteColor];
label.textAlignment = NSTextAlignmentCenter;
label.font = [UIFont boldSystemFontOfSize:30];
control.backgroundColor = [UIColor redColor];
[control addTarget:self action:@selector(onTouchDown:) forControlEvents:UIControlEventTouchDown];
[control addTarget:self action:@selector(onTouchup:) forControlEvents:UIControlEventTouchUpInside];
/*
三个参数
1、id调用哪个对象的方法
2、sel调用上面对象里的这个方法
3、controlevent 发生什么事件才调用上面传入的方法
*/
[self.window addSubview:control];
[self.window addSubview:label];
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
return YES;
}
-(void)onTouchDown:(id)sender{
NSLog(@"onTouchDown");
control.backgroundColor = [UIColor greenColor];
label.textColor = [UIColor blackColor];
}
-(void)onTouchup:(id)sender{
NSLog(@"onTouchUp");
control.backgroundColor = [UIColor redColor];
label.textColor = [UIColor whiteColor];
}
control = [[UIControl alloc] initWithFrame:CGRectMake(10, 50, 300, 50)];
label.backgroundColor = [UIColor clearColor];
label.text = @"按我呀、好爽!";
label.textColor = [UIColor whiteColor];
label.textAlignment = NSTextAlignmentCenter;
label.font = [UIFont boldSystemFontOfSize:30];
control.backgroundColor = [UIColor redColor];
[control addTarget:self action:@selector(onTouchDown:) forControlEvents:UIControlEventTouchDown];
[control addTarget:self action:@selector(onTouchup:) forControlEvents:UIControlEventTouchUpInside];
/*
三个参数
1、id调用哪个对象的方法
2、sel调用上面对象里的这个方法
3、controlevent 发生什么事件才调用上面传入的方法
*/
[self.window addSubview:control];
[self.window addSubview:label];
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
return YES;
}
-(void)onTouchDown:(id)sender{
NSLog(@"onTouchDown");
control.backgroundColor = [UIColor greenColor];
label.textColor = [UIColor blackColor];
}
-(void)onTouchup:(id)sender{
NSLog(@"onTouchUp");
control.backgroundColor = [UIColor redColor];
label.textColor = [UIColor whiteColor];
}
Ps : 最近发现学IOS 应用是多么的有趣!
利用UIButton 实现同样点击功能
{
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch.
UIButton *button = [UIButton buttonWithType:UIButtonTypeInfoDark];
button.frame = CGRectMake(10, 50, 300, 50);
[button addTarget:self action:@selector(onButtonClicked:) forControlEvents:UIControlEventTouchUpInside];
button.backgroundColor = [UIColor greenColor];
[self.window addSubview:button];
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
return YES;
}
-(void)onButtonClicked:(id)sender{
NSLog(@"按键被点击");
}
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch.
UIButton *button = [UIButton buttonWithType:UIButtonTypeInfoDark];
button.frame = CGRectMake(10, 50, 300, 50);
[button addTarget:self action:@selector(onButtonClicked:) forControlEvents:UIControlEventTouchUpInside];
button.backgroundColor = [UIColor greenColor];
[self.window addSubview:button];
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
return YES;
}
-(void)onButtonClicked:(id)sender{
NSLog(@"按键被点击");
}
小练习 卖鸡蛋煎饼果子小应用,先用xib 把轮廓框架做出,之后用代码写功能实现
图片:

实现代码如下::
xib.m:
#import "Xib.h"
@interface Xib ()
@property (weak, nonatomic) IBOutlet UILabel *egg;
@property (weak, nonatomic) IBOutlet UILabel *bing;
@property (weak, nonatomic) IBOutlet UILabel *total;
@property (assign, nonatomic) int eggnumber;
@property (assign, nonatomic) int bingnumber;
@property (assign, nonatomic) CGFloat eggvalue;
@property (assign, nonatomic) CGFloat bingvalue;
@property (assign, nonatomic) CGFloat totalvalue;
@end
@implementation Xib
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
_totalvalue = 1.2;
_eggvalue = 0;
_bingvalue = 0;
_eggnumber = 0;
_bingnumber = 0;
}
return self;
}
- (IBAction)Addegg:(id)sender {
++_eggnumber;
_eggvalue = 1*_eggnumber;
[_egg setText:[NSString stringWithFormat:@"%d鸡蛋--%.2lf元", _eggnumber, _eggvalue]];
_totalvalue+=1;
[_total setText:[NSString stringWithFormat:@"%.2lf元", _totalvalue]];
}
- (IBAction)Addbing:(id)sender {
++_bingnumber;
_bingvalue = 1.5*_bingnumber;
[_bing setText:[NSString stringWithFormat:@"%d煎饼--%.2lf元", _bingnumber, _bingvalue]];
_totalvalue+=1.5;
[_total setText:[NSString stringWithFormat:@"%.2lf元", _totalvalue]];
}
- (IBAction)Allupdate:(id)sender {
_totalvalue = 1.2;
_totalvalue = 1.2;
_eggvalue = 0;
_bingvalue = 0;
_eggnumber = 0;
_bingnumber = 0;
[_egg setText:[NSString stringWithFormat:@"%d鸡蛋--%.2lf元", _eggnumber, _eggvalue]];
[_bing setText:[NSString stringWithFormat:@"%d煎饼--%.2lf元", _bingnumber, _bingvalue]];
[_total setText:[NSString stringWithFormat:@"%.2lf元", _totalvalue]];
}
- (void)viewDidLoad
{
[super viewDidLoad];
[_total setText:[NSString stringWithFormat:@"%.2lf元", _totalvalue]];
[_egg setText:[NSString stringWithFormat:@"%d鸡蛋--%.2lf元", _eggnumber, _eggvalue]];
[_bing setText:[NSString stringWithFormat:@"%d煎饼--%.2lf元", _bingnumber, _bingvalue]];
// Do any additional setup after loading the view from its nib.
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
@interface Xib ()
@property (weak, nonatomic) IBOutlet UILabel *egg;
@property (weak, nonatomic) IBOutlet UILabel *bing;
@property (weak, nonatomic) IBOutlet UILabel *total;
@property (assign, nonatomic) int eggnumber;
@property (assign, nonatomic) int bingnumber;
@property (assign, nonatomic) CGFloat eggvalue;
@property (assign, nonatomic) CGFloat bingvalue;
@property (assign, nonatomic) CGFloat totalvalue;
@end
@implementation Xib
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
_totalvalue = 1.2;
_eggvalue = 0;
_bingvalue = 0;
_eggnumber = 0;
_bingnumber = 0;
}
return self;
}
- (IBAction)Addegg:(id)sender {
++_eggnumber;
_eggvalue = 1*_eggnumber;
[_egg setText:[NSString stringWithFormat:@"%d鸡蛋--%.2lf元", _eggnumber, _eggvalue]];
_totalvalue+=1;
[_total setText:[NSString stringWithFormat:@"%.2lf元", _totalvalue]];
}
- (IBAction)Addbing:(id)sender {
++_bingnumber;
_bingvalue = 1.5*_bingnumber;
[_bing setText:[NSString stringWithFormat:@"%d煎饼--%.2lf元", _bingnumber, _bingvalue]];
_totalvalue+=1.5;
[_total setText:[NSString stringWithFormat:@"%.2lf元", _totalvalue]];
}
- (IBAction)Allupdate:(id)sender {
_totalvalue = 1.2;
_totalvalue = 1.2;
_eggvalue = 0;
_bingvalue = 0;
_eggnumber = 0;
_bingnumber = 0;
[_egg setText:[NSString stringWithFormat:@"%d鸡蛋--%.2lf元", _eggnumber, _eggvalue]];
[_bing setText:[NSString stringWithFormat:@"%d煎饼--%.2lf元", _bingnumber, _bingvalue]];
[_total setText:[NSString stringWithFormat:@"%.2lf元", _totalvalue]];
}
- (void)viewDidLoad
{
[super viewDidLoad];
[_total setText:[NSString stringWithFormat:@"%.2lf元", _totalvalue]];
[_egg setText:[NSString stringWithFormat:@"%d鸡蛋--%.2lf元", _eggnumber, _eggvalue]];
[_bing setText:[NSString stringWithFormat:@"%d煎饼--%.2lf元", _bingnumber, _bingvalue]];
// Do any additional setup after loading the view from its nib.
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
PS: 写完代码才发现,其实可以封装一下 方法,不要写太多重复代码,封装到一个函数,调用就可以了。上面代码我得封装性太差了。而且未重复利用。
QQ底栏练习,下面四个图片被点击会出现被选择的效果:

代码如下:
#import "Xib.h"
@interface Xib ()
@property (weak, nonatomic) IBOutlet UIButton *button1;
@property (weak, nonatomic) IBOutlet UIButton *button2;
@property (weak, nonatomic) IBOutlet UIButton *button3;
@property (weak, nonatomic) IBOutlet UIButton *button4;
@end
@implementation Xib
- (IBAction)selected_one:(id)sender {
_button1.selected = NO;
_button2.selected = NO;
_button3.selected = NO;
_button4.selected = NO;
UIButton *btn = sender;
btn.selected = YES;
}
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
// Custom initialization
}
return self;
}
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view from its nib.
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
@interface Xib ()
@property (weak, nonatomic) IBOutlet UIButton *button1;
@property (weak, nonatomic) IBOutlet UIButton *button2;
@property (weak, nonatomic) IBOutlet UIButton *button3;
@property (weak, nonatomic) IBOutlet UIButton *button4;
@end
@implementation Xib
- (IBAction)selected_one:(id)sender {
_button1.selected = NO;
_button2.selected = NO;
_button3.selected = NO;
_button4.selected = NO;
UIButton *btn = sender;
btn.selected = YES;
}
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
// Custom initialization
}
return self;
}
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view from its nib.
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
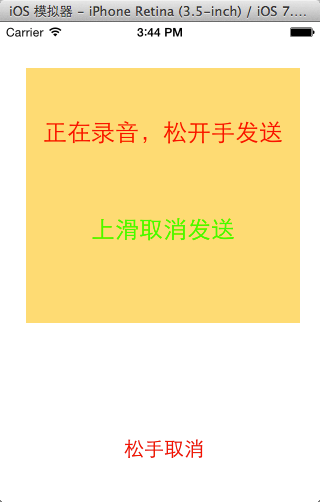
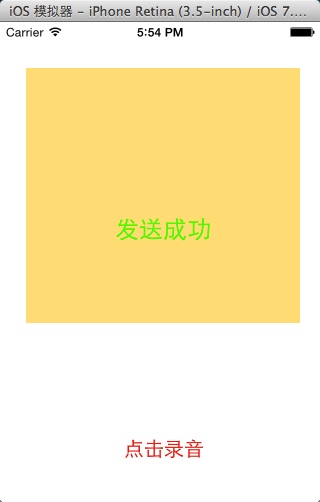
微信小练习:点击会输入语音,如第一张图片,如果松手显示发送成功,如果上滑后松手会显示发送失败。
如图片效果


代码如下:
#import "Xib.h"
@interface Xib ()
@property (weak, nonatomic) IBOutlet UILabel *pic;
@property (weak, nonatomic) IBOutlet UILabel *label_1;
@property (weak, nonatomic) IBOutlet UILabel *label_2;
@property (weak, nonatomic) IBOutlet UIButton *button;
@end
@implementation Xib
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
// Custom initialization
[_pic setHidden:YES];
}
return self;
}
- (IBAction)Recoder:(id)sender {
}
- (void)viewDidLoad
{
[super viewDidLoad];
[self begin];
// Do any additional setup after loading the view from its nib.
}
-(void)begin{
[_pic setHidden:YES];
[_label_1 setHidden:YES];
[_label_2 setHidden:YES];
[_button addTarget:self action:@selector(onButtonClicked:) forControlEvents:UIControlEventTouchDown];
[_button addTarget:self action:@selector(onButtonClick:) forControlEvents:UIControlEventTouchUpInside];
[_button addTarget:self action:@selector(onButtonClickup:) forControlEvents:UIControlEventTouchDragOutside];
[_button addTarget:self action:@selector(onButtonClickupa:) forControlEvents:UIControlEventTouchUpOutside];
[_button addTarget:self action:@selector(onButtonClickupb:) forControlEvents:UIControlEventTouchDragInside];
}
-(void)onButtonClicked:(id)sender{
[_pic setHidden:NO];
[_label_1 setHidden:NO];
[_label_2 setHidden:NO];
_label_2.text = @"上滑取消发送";
[_button setTitle:@"松手取消" forState:UIControlStateHighlighted];
}
-(void)onButtonClick:(id)sender{
[_pic setHidden:NO];
[_label_1 setHidden:YES];
[_label_2 setHidden:NO];
_label_2.text = @"发送成功";
[_button setTitle:@"点击录音" forState:UIControlStateHighlighted];
}
-(void)onButtonClickup:(id)sender{
[_pic setHidden:NO];
[_label_1 setHidden:YES];
[_label_2 setHidden:NO];
_label_2.text = @"松手取消";
[_button setTitle:@"松手发送" forState:UIControlStateHighlighted];
}
-(void)onButtonClickupa:(id)sender{
[_pic setHidden:NO];
[_label_1 setHidden:YES];
[_label_2 setHidden:NO];
_label_2.text = @"取消成功";
[_button setTitle:@"松手取消" forState:UIControlStateHighlighted];
}
-(void)onButtonClickupb:(id)sender{
[_pic setHidden:NO];
[_label_1 setHidden:YES];
[_label_2 setHidden:NO];
_label_2.text = @"松手发送";
[_button setTitle:@"松手发送" forState:UIControlStateHighlighted];
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
[self begin];
}
@end
@interface Xib ()
@property (weak, nonatomic) IBOutlet UILabel *pic;
@property (weak, nonatomic) IBOutlet UILabel *label_1;
@property (weak, nonatomic) IBOutlet UILabel *label_2;
@property (weak, nonatomic) IBOutlet UIButton *button;
@end
@implementation Xib
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
// Custom initialization
[_pic setHidden:YES];
}
return self;
}
- (IBAction)Recoder:(id)sender {
}
- (void)viewDidLoad
{
[super viewDidLoad];
[self begin];
// Do any additional setup after loading the view from its nib.
}
-(void)begin{
[_pic setHidden:YES];
[_label_1 setHidden:YES];
[_label_2 setHidden:YES];
[_button addTarget:self action:@selector(onButtonClicked:) forControlEvents:UIControlEventTouchDown];
[_button addTarget:self action:@selector(onButtonClick:) forControlEvents:UIControlEventTouchUpInside];
[_button addTarget:self action:@selector(onButtonClickup:) forControlEvents:UIControlEventTouchDragOutside];
[_button addTarget:self action:@selector(onButtonClickupa:) forControlEvents:UIControlEventTouchUpOutside];
[_button addTarget:self action:@selector(onButtonClickupb:) forControlEvents:UIControlEventTouchDragInside];
}
-(void)onButtonClicked:(id)sender{
[_pic setHidden:NO];
[_label_1 setHidden:NO];
[_label_2 setHidden:NO];
_label_2.text = @"上滑取消发送";
[_button setTitle:@"松手取消" forState:UIControlStateHighlighted];
}
-(void)onButtonClick:(id)sender{
[_pic setHidden:NO];
[_label_1 setHidden:YES];
[_label_2 setHidden:NO];
_label_2.text = @"发送成功";
[_button setTitle:@"点击录音" forState:UIControlStateHighlighted];
}
-(void)onButtonClickup:(id)sender{
[_pic setHidden:NO];
[_label_1 setHidden:YES];
[_label_2 setHidden:NO];
_label_2.text = @"松手取消";
[_button setTitle:@"松手发送" forState:UIControlStateHighlighted];
}
-(void)onButtonClickupa:(id)sender{
[_pic setHidden:NO];
[_label_1 setHidden:YES];
[_label_2 setHidden:NO];
_label_2.text = @"取消成功";
[_button setTitle:@"松手取消" forState:UIControlStateHighlighted];
}
-(void)onButtonClickupb:(id)sender{
[_pic setHidden:NO];
[_label_1 setHidden:YES];
[_label_2 setHidden:NO];
_label_2.text = @"松手发送";
[_button setTitle:@"松手发送" forState:UIControlStateHighlighted];
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
[self begin];
}
@end
按钮应用,通过一个按钮控制其他按钮的反应。也可以控制按钮的几个action
例子:
图片:

代码:
#import "AppDelegate.h"
@implementation AppDelegate
{
UIButton *customButton;
}
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch.
UIButton *button = [UIButton buttonWithType:UIButtonTypeInfoDark];
button.frame = CGRectMake(10, 50, 300, 50);
[button addTarget:self action:@selector(onButtonClicked:) forControlEvents:UIControlEventTouchUpInside];
[button addTarget:self action:@selector(onButtondown:) forControlEvents:UIControlEventTouchDown];
button.backgroundColor = [UIColor greenColor];
customButton = [UIButton buttonWithType:UIButtonTypeCustom];
customButton.frame = CGRectMake(10, 100, 300, 50);
//customButton.backgroundColor = [UIColor blueColor];
//customButton.titleLabel.text = @"xxx";
//customButton.titleLabel.textColor = [UIColor blackColor];
[customButton setTitle:@"nonal" forState:UIControlStateNormal];
[customButton setTitle:@"HIGHnonal" forState:UIControlStateHighlighted];
[customButton setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];
[customButton setTitleColor:[UIColor blackColor] forState:UIControlStateHighlighted];
UIImage *imageNor = [UIImage imageNamed:@"pic1.png"];
UIImage *imagePre = [UIImage imageNamed:@"pic2.png"];
[customButton setBackgroundImage:imageNor forState:UIControlStateNormal];
[customButton setBackgroundImage:imagePre forState:UIControlStateHighlighted];
// [customButton addTarget:self action:@selector(onButtonClicked:) forControlEvents:UIControlEventTouchUpInside];
[self.window addSubview:customButton];
[self.window addSubview:button];
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
return YES;
}
-(void)onButtonClicked:(id)sender{
NSLog(@"按键被点击");
customButton.highlighted = NO;
[customButton setTitle:@"nonal" forState:UIControlStateNormal];
}
-(void)onButtondown:(id)sender{
customButton.highlighted = YES;
}
@implementation AppDelegate
{
UIButton *customButton;
}
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch.
UIButton *button = [UIButton buttonWithType:UIButtonTypeInfoDark];
button.frame = CGRectMake(10, 50, 300, 50);
[button addTarget:self action:@selector(onButtonClicked:) forControlEvents:UIControlEventTouchUpInside];
[button addTarget:self action:@selector(onButtondown:) forControlEvents:UIControlEventTouchDown];
button.backgroundColor = [UIColor greenColor];
customButton = [UIButton buttonWithType:UIButtonTypeCustom];
customButton.frame = CGRectMake(10, 100, 300, 50);
//customButton.backgroundColor = [UIColor blueColor];
//customButton.titleLabel.text = @"xxx";
//customButton.titleLabel.textColor = [UIColor blackColor];
[customButton setTitle:@"nonal" forState:UIControlStateNormal];
[customButton setTitle:@"HIGHnonal" forState:UIControlStateHighlighted];
[customButton setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];
[customButton setTitleColor:[UIColor blackColor] forState:UIControlStateHighlighted];
UIImage *imageNor = [UIImage imageNamed:@"pic1.png"];
UIImage *imagePre = [UIImage imageNamed:@"pic2.png"];
[customButton setBackgroundImage:imageNor forState:UIControlStateNormal];
[customButton setBackgroundImage:imagePre forState:UIControlStateHighlighted];
// [customButton addTarget:self action:@selector(onButtonClicked:) forControlEvents:UIControlEventTouchUpInside];
[self.window addSubview:customButton];
[self.window addSubview:button];
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
return YES;
}
-(void)onButtonClicked:(id)sender{
NSLog(@"按键被点击");
customButton.highlighted = NO;
[customButton setTitle:@"nonal" forState:UIControlStateNormal];
}
-(void)onButtondown:(id)sender{
customButton.highlighted = YES;
}
高亮和被选择的区别: 高亮是点击鼠标没有放开的时,被选择是鼠标点击松手之后。